Kontrollierte Brüche – Wie Fracture entstand
Hi, ich bin Joe Lansford, einer der Level Designer von VALORANT. Jetzt, wo Fracture unsere Kartenlandschaft aufmischt, will uns das Kartenteam vom Entstehungsprozess der Karte erzählen.
Das Ziel für unsere Karten in VALORANT ist und war schon immer, eine einzigartige Umgebung zu schaffen. Wir wollen uns nicht an den unendlich vielen Möglichkeiten aufhalten, die unsere Waffen und Fähigkeiten ermöglichen, um eine Karte perfekt auf genau eine dieser Kombinationen auszurichten. Jede Karte beginnt mit einem Aufhänger, einem einzigartigen Szenario, mit dem Spieler umgehen müssen.
Diese Herangehensweise haben wir auch bei Fracture gewählt und heute erzählt Brian Yam, einer der Lead Artists des Kartenteams, wie sich die Entwicklung gestaltet hat.
FRÜHE BRÜCHE – DIE DESIGN-FRAGE
Vielleicht hast du schon gehört, dass unsere Ausgangsfrage dieses Mal war: „Was wäre, wenn die Angreifer die Verteidiger von beiden Seiten der Karte in die Zange nehmen könnten?“ Dieser Gedankengang hat zu der H-Form der Karte geführt, zu den Seilrutschen, den vier Kugeln, den Quadranten und allen anderen Aspekten, die Fracture zu dem machen, was sie ist.
Da wir eine neue strategische Ebene eingebaut haben, wollten wir für die eigentlichen Waffengefechte nichts Außergewöhnliches machen, sodass dir das hoffentlich bekannt vorkommt, wenn du die Karte spielst.
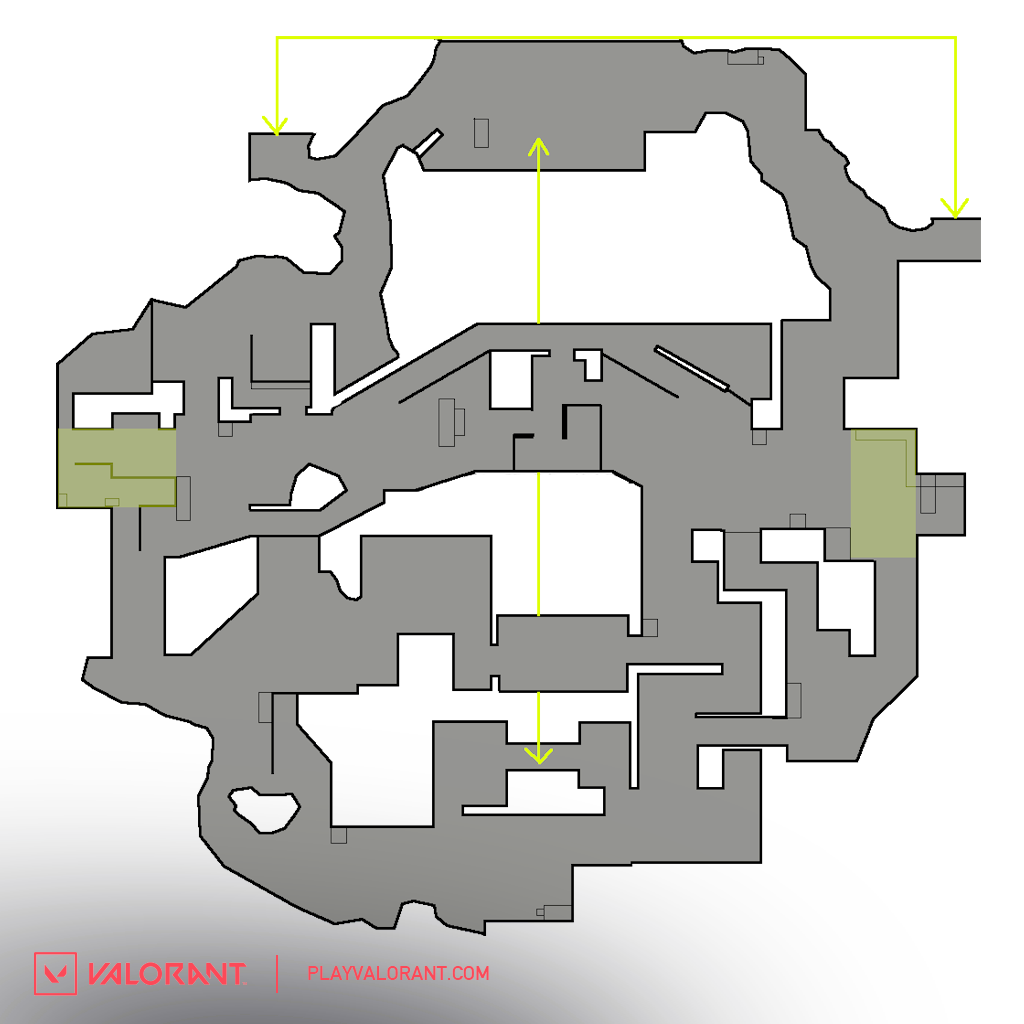
Aber bis zur fertigen Karte war es ein langer Weg. Wir waren unsicher, wie die H-Form sich auswirken würde, und wir haben viele Durchgänge gebraucht, um das Ergebnis festzumachen. So sah der erste Entwurf aus:
Hier hatten die Verteidiger nur einen Rotationsweg – den durch ihren Spawn. Die Taktiken hier sind sehr komplex. Man kann durch A Halle/Tür gehen, von unten und von oben kommen (von hier ging es auch auf A Areal), die Areale waren ganz anders, neben den Seilrutschen gibt es einen Weg, die Karte ist breiter und so weiter. Jede Menge Unterschiede. Ich glaube, es hat am Ende nur der Tunnel unter B überlebt!
Aber der Prototyp stand. Das Team stand hinter den Hauptmerkmalen der Karte und hat sich an die Problemlösung gemacht.
Dann haben wir unseren zweiten großen Durchbruch gehabt: Eine sicherere Rotation für die Verteidiger durch ihren Spawn. Im Nachhinein hört sich das so simpel an. So haben die Verteidiger mehr Aufstellungs- und Bewegungsoptionen bekommen. Die vorherigen Versionen haben oft dazu geführt, dass die Angreifer, nachdem sie den Spike platziert hatten, die Kontrolle über den Verteidiger-Spawn bekommen haben und sie dann dort festgenagelt haben.
Oben siehst du, wie der Verteidiger-Spawn Gestalt annimmt und dass die beiden Areale mehr nach dem aussehen, was du schon aus dem Spiel kennst. Und wir haben auch nebenher noch etwas Themenentwicklung betrieben – sogar schon in der Greybox-Phase.
Wir haben auch mit zusätzlichen Seilrutschen herumprobiert (das siehst du unten in der Minikarte), die Arcade und Schüssel miteinander verbunden haben. Und wir hatten eine zweite Brücke für die Angreifer, die mitten über die Karte lief.
Sobald wir die Verteidiger-Seite fertig hatten, haben wir uns um die neutralen Orte gekümmert. Wie du auf der Minikarte oben sehen kannst, sahen die mal ganz anders aus.
In den nächsten Versionen der Karte wollten wir dafür sorgen, dass es sich für Verteidiger mehr lohnen würde, diese Orte einzunehmen und zu halten, sodass sie entweder nach vorne pushen oder flankieren konnten – oder aber von dort aus ein Gebiet erneut einnehmen können.
Die Idee für die Schüssel kam mir, nachdem ich mir ein paar Konzeptzeichnungen angesehen habe. Das war, als das Wüstenthema für A schon stand. Eine kaputte Radarschüssel in der Wüste war so ein eindrucksvolles Bild, dass ich einfach versuchen musste, das Gameplay drumherum zu stricken. Ursprünglich war das Gebiet deutlich komplexer und offener.
Danach kam jede Menge Detailarbeit.
Das Team hatte viele tolle Ideen für das visuelle Thema (und die visuellen Aspekte sind einer unserer Lieblingsteile, wenn wir Karten erstellen), die ich aber nicht verrate, weil wir sie in Zukunft vielleicht noch benutzen können. Wir fanden die Idee mit den zwei Biomen toll und haben die Gelegenheit für etwas Storytelling gleich ergriffen.
Zwei geheime Fraktionen arbeiten insgeheim zusammen. Etwas geht schief und die Welt wird auseinandergerissen. Das Aussehen und das Gameplay zusammen haben die Welt von VALORANT noch detailreicher und dichter gemacht. (Und wir haben unseren ersten Narrativ-Inhalt im Spiel!)
WAS WAR HIER DENN LOS? – DIE DESIGN-FRAGE
Hallo, ich bin Brian Yam und ich bin einer der Art Leads des Kartenteams. Jetzt, wo du von Joe gehört hast, wie das Design entstand (und du Fracture schon eine Weile spielen konntest), erzähle ich dir etwas zur visuellen Entwicklung von Fracture.
Als wir das Thema von Fracture während der Pitch-Phase zum ersten Mal auf den Tisch brachten, wollten wir den Riss der Karte sowohl durch ihre Geschichte als auch durch ihre visuelle Gestaltung ausdrücken. Da die meisten Spieler Karten an den Ladebildschirmen erkennen, wollte das Konzept-Team das auch ausnutzen.
Für die Künstlerinnen und Künstler war die große Frage: „Wie können wir eine visuell ansprechende Karte gestalten, die die Frage ‚Was zum Henker ist denn hier passiert? Wie ist es zu diesem Riss gekommen?‘ bei den Spielern aufkommen lässt?“ Wir haben die Gelegenheit beim Schopf gepackt und auf Kingdom Omega hingewiesen.
VISUELLE ENTWICKLUNG
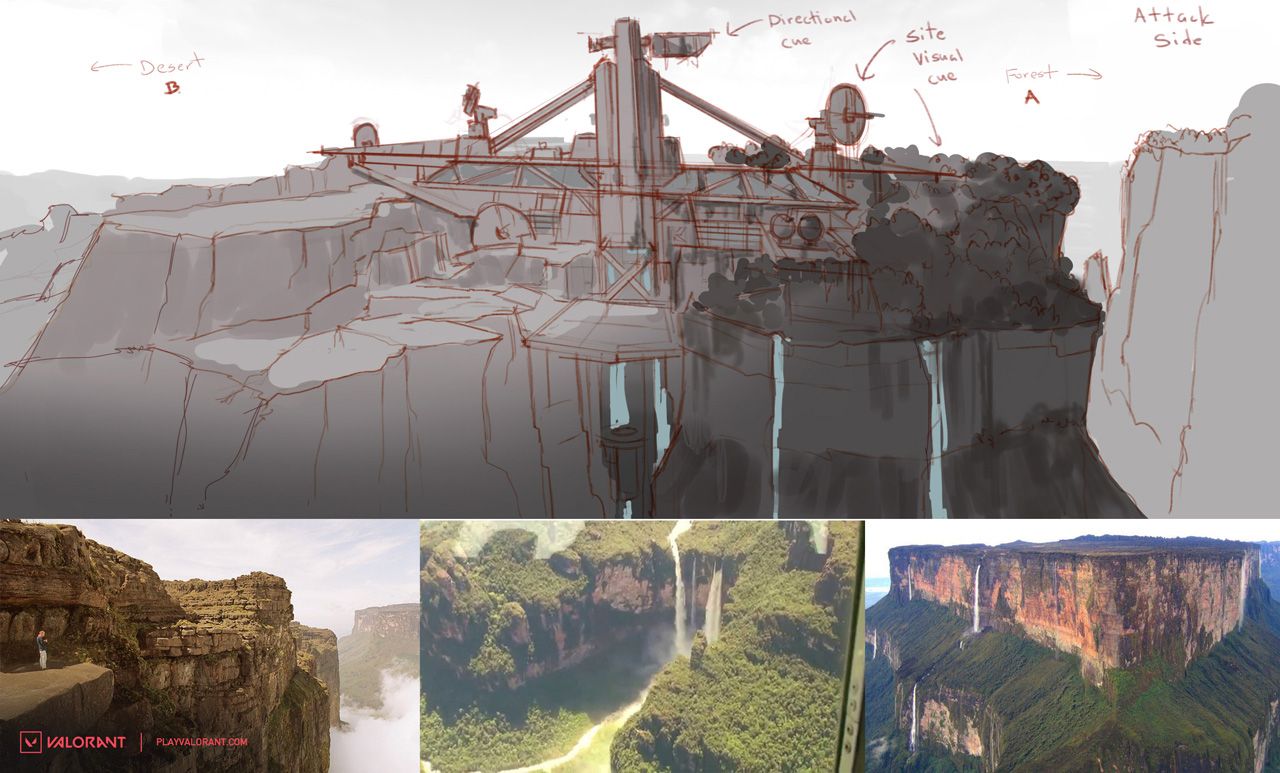
Unten siehst du eine sehr frühe Skizze der Karte aus der Greybox-Phase. Zu Anfang wollten wir visuelle Hinweise verwenden, die darauf hindeuten, wo man sich befindet und warum es diesen Ort gibt.
Die Idee einer Forschungseinrichtung, die halb versteckt in einen Canyon gebaut ist, hat uns gut gefallen. Um die visuelle Lore nicht außen vor zu lassen, haben wir zwei extreme Biotope geschaffen, die durch ein fehlgeschlagenes Experiment entstanden sind. Für den Omega-Sektor haben wir uns für ein Wüstenbiom entschieden, währende der Alpha-Sektor von Pflanzen überwuchert ist. Der Riss trennt die beiden Seiten.
Aus Sicht der Künstler haben wir so einen visuellen Kontrast geschaffen: warme Farben vs. kalte Farben, Wüste vs. Wald. Hoffentlich kannst du dir die Seiten durch diese Kontraste besser merken und bei Callouts verwenden.
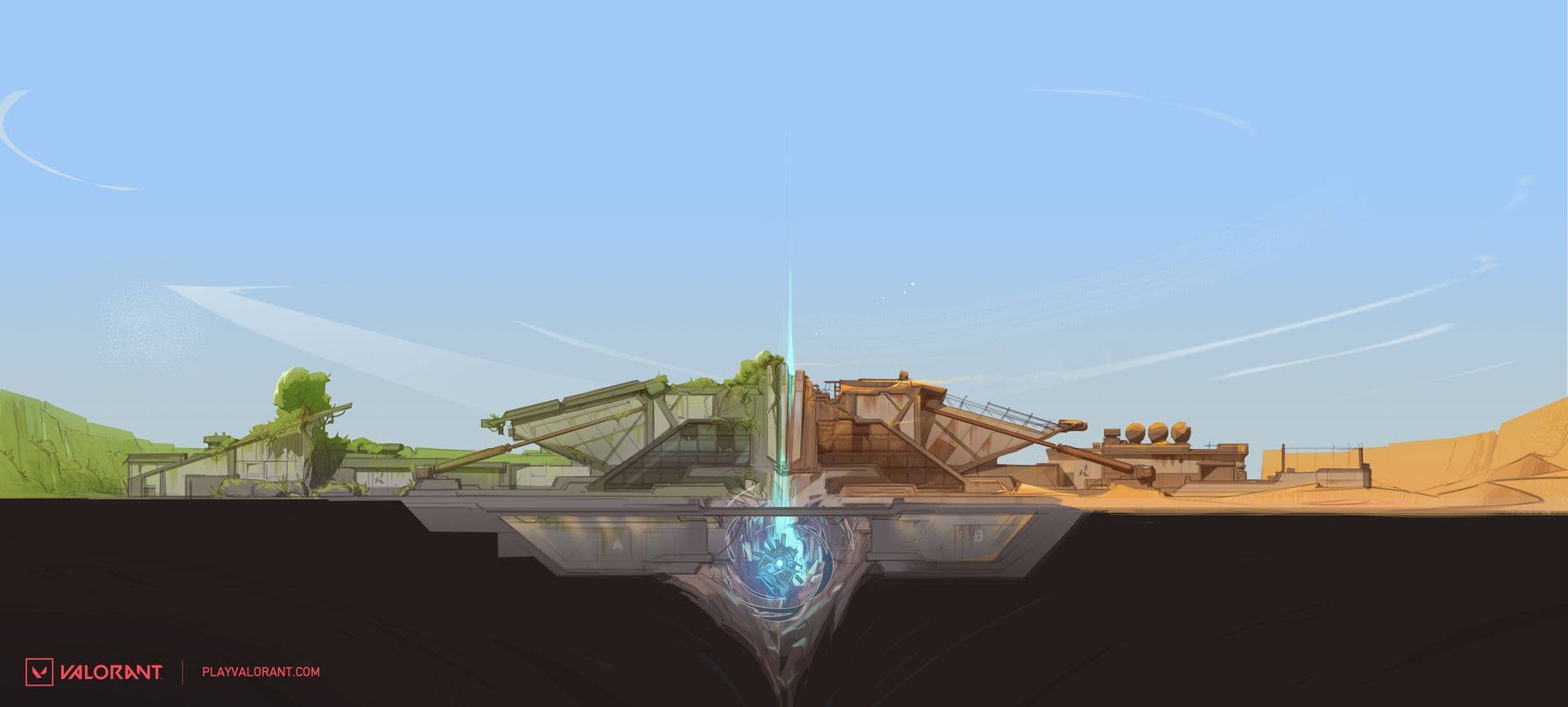
Eines der wichtigsten Konzepte, das wir in der Regel schon früh gegen Ende der „Hau einfach raus“-Phase einbauen, ist eine Puppenstube. Das nächste Bild zeigt die Puppenstube von Fracture, die unser Senior Concept Artist, Theo Aretos, geschaffen hat. Diese detaillierte Zeichnung hat die Sprache, Farbpalette und allgemeine Atmosphäre geschaffen, die wir ausbauen wollten.
Von diesem Punkt an konzentriert sich das Konzept-Team auf die Details der Greybox-Orte. Das Art-Team arbeitet eng mit den Level Designern zusammen, um bestimmte Konzepte für diese Orte durchzuspielen.
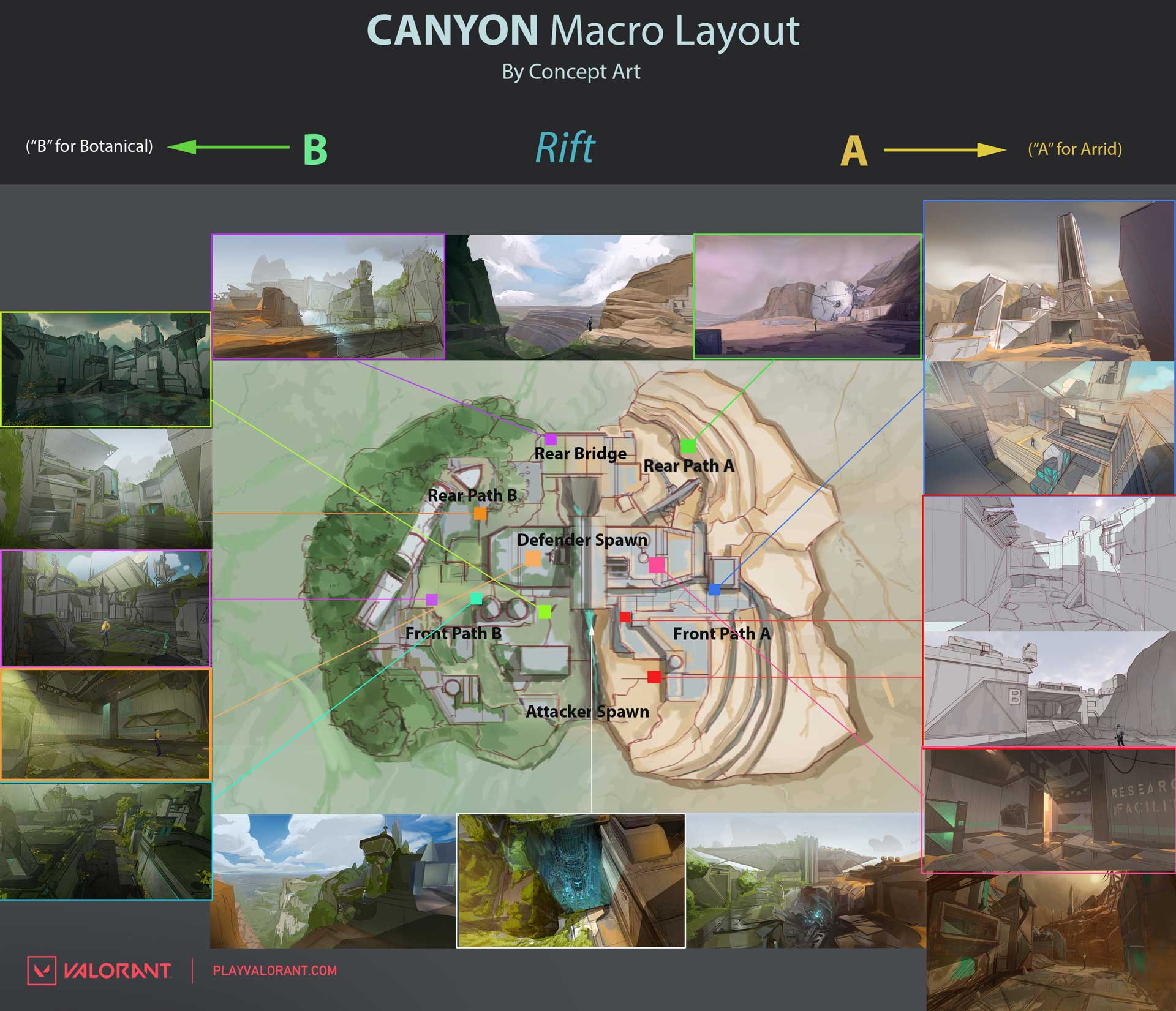
Von hier an brauchen wir auch ein klares Konzept des Kartenlayouts aus der Vogelperspektive, sodass wir die ganze Karte, die Callouts und die wichtigsten Orte auf einen Blick sehen können.
Auf dem Beispiel unten konnten wir durch diese Informationen einen Art-Block erstellen, den unsere 3D-Künstler dann nutzen, um einen detaillierteren 3D-Block zu schaffen, der zu unserer Vision und unseren Konzeptbildern passt.
Wichtige Konzepte
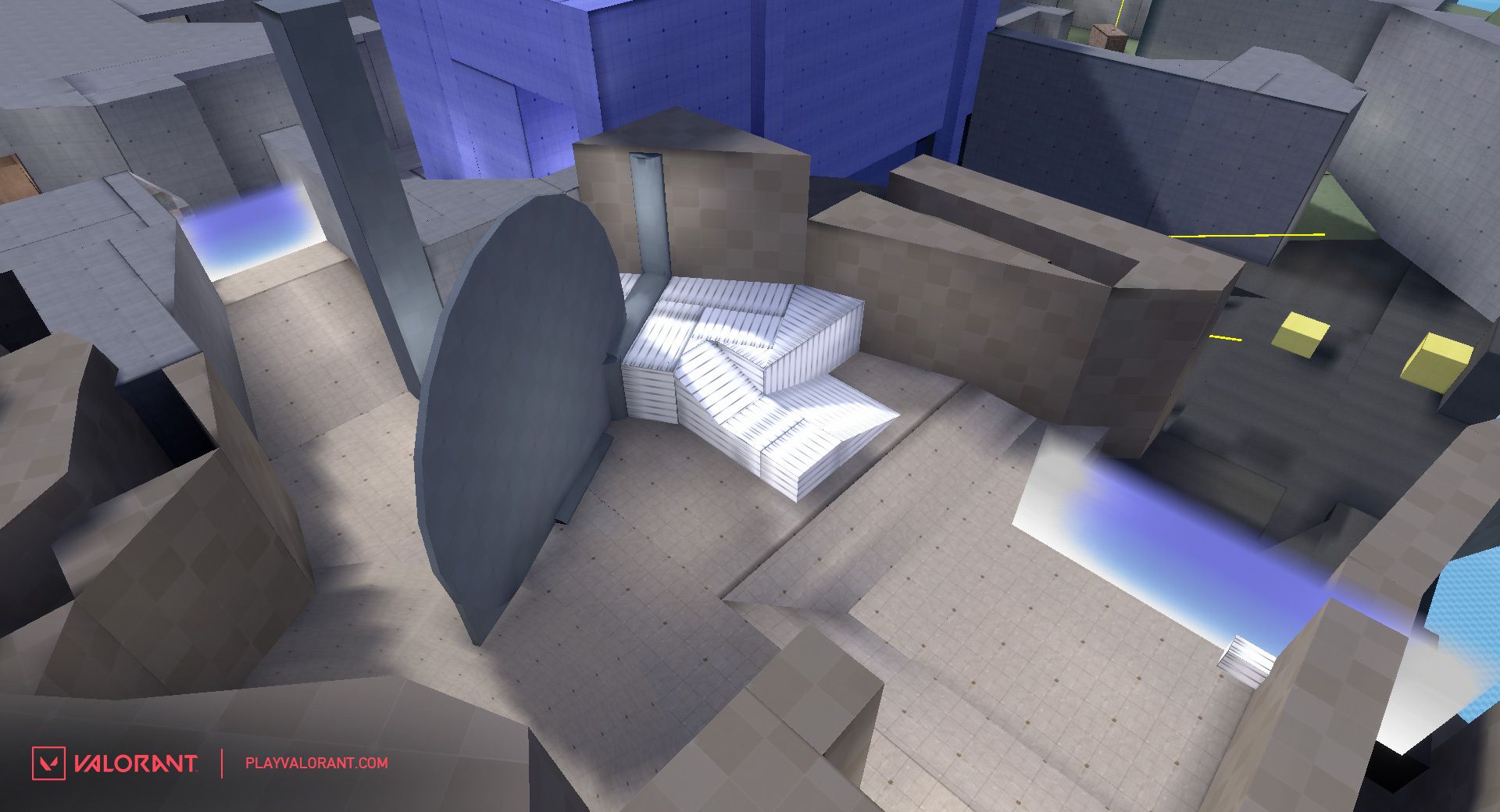
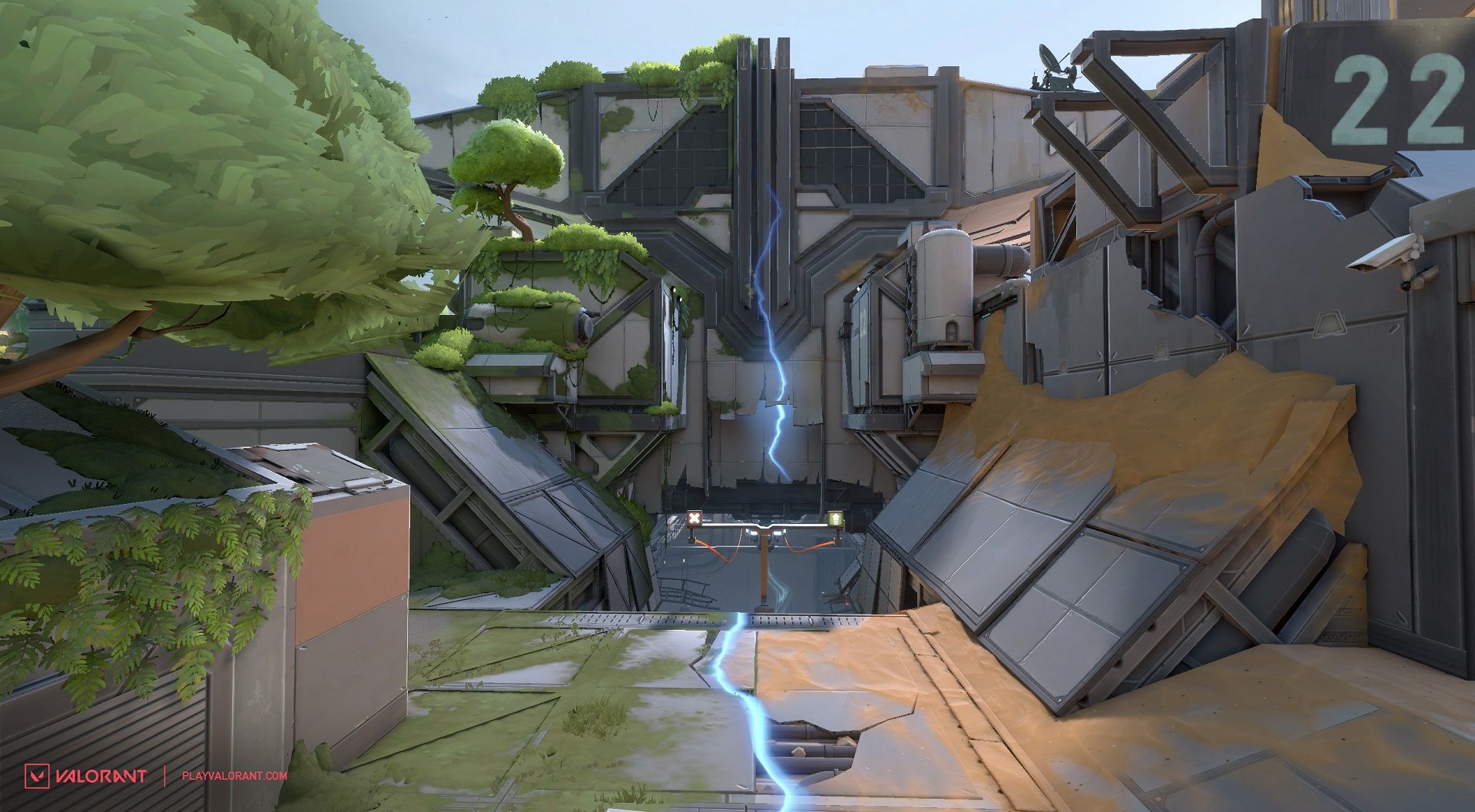
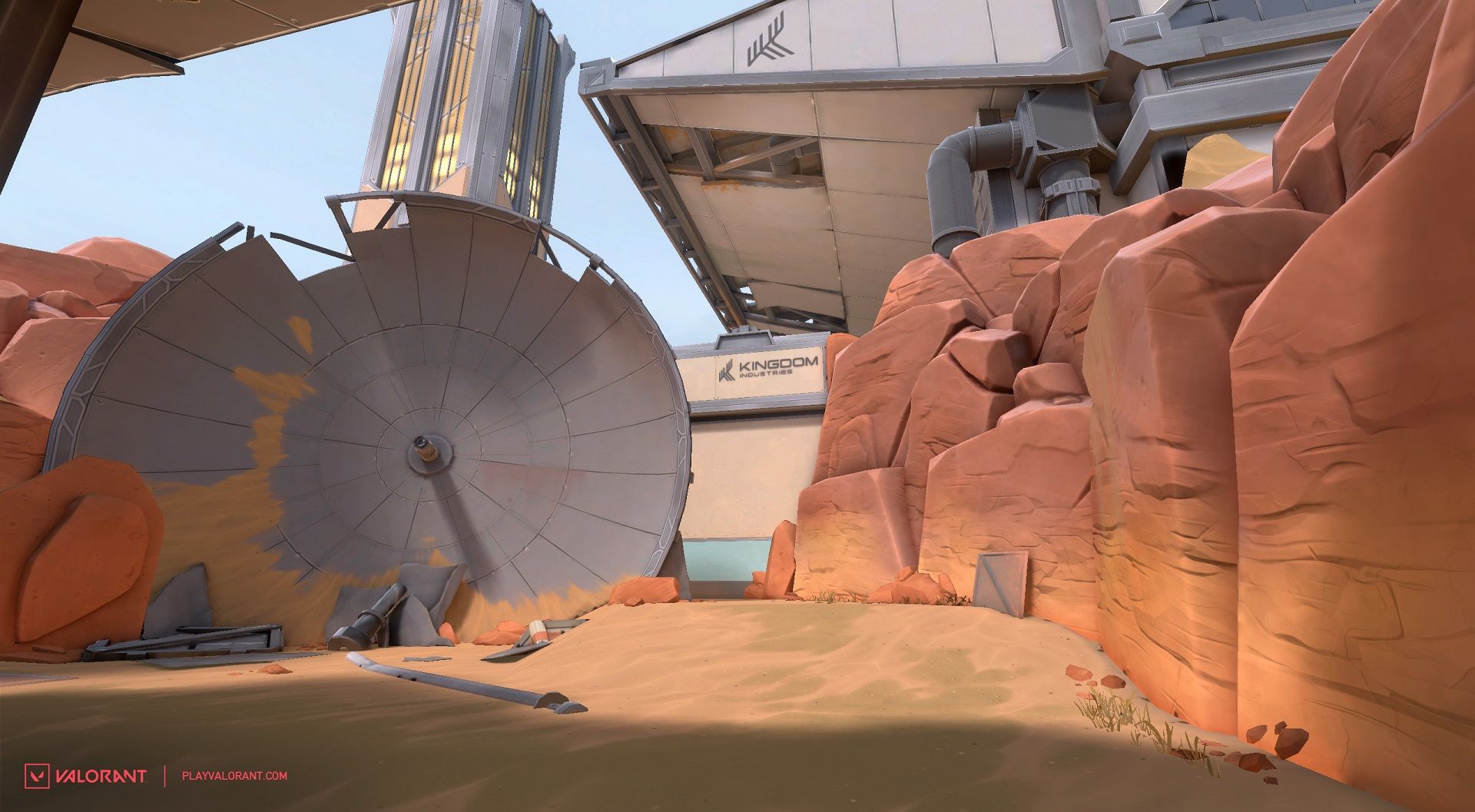
Die folgenden Bilder zeigen wichtige Konzepte, die uns dabei geholfen haben, die künstlerische Richtung für die visuelle Ausarbeitung von Fracture zu finden. Diese Bilder zeigen die finale Version eines Konzepts für zwei Gebiete (hoffentlich erkennst du sie), durch die unsere 3D-Künstler eine grobe Arbeitsrichtung bekommen haben.
Von Konzeptbildern zu Blockouts
Etwas Kontext: Das Konzept-Team stellt die ersten Konzeptbilder fertig, bevor wir mit dem „Blockout“ anfangen. Meistens sind etwa 70 – 75 % der Konzepte für ein Gebiet fertig, bevor wir an den Blockout gehen.
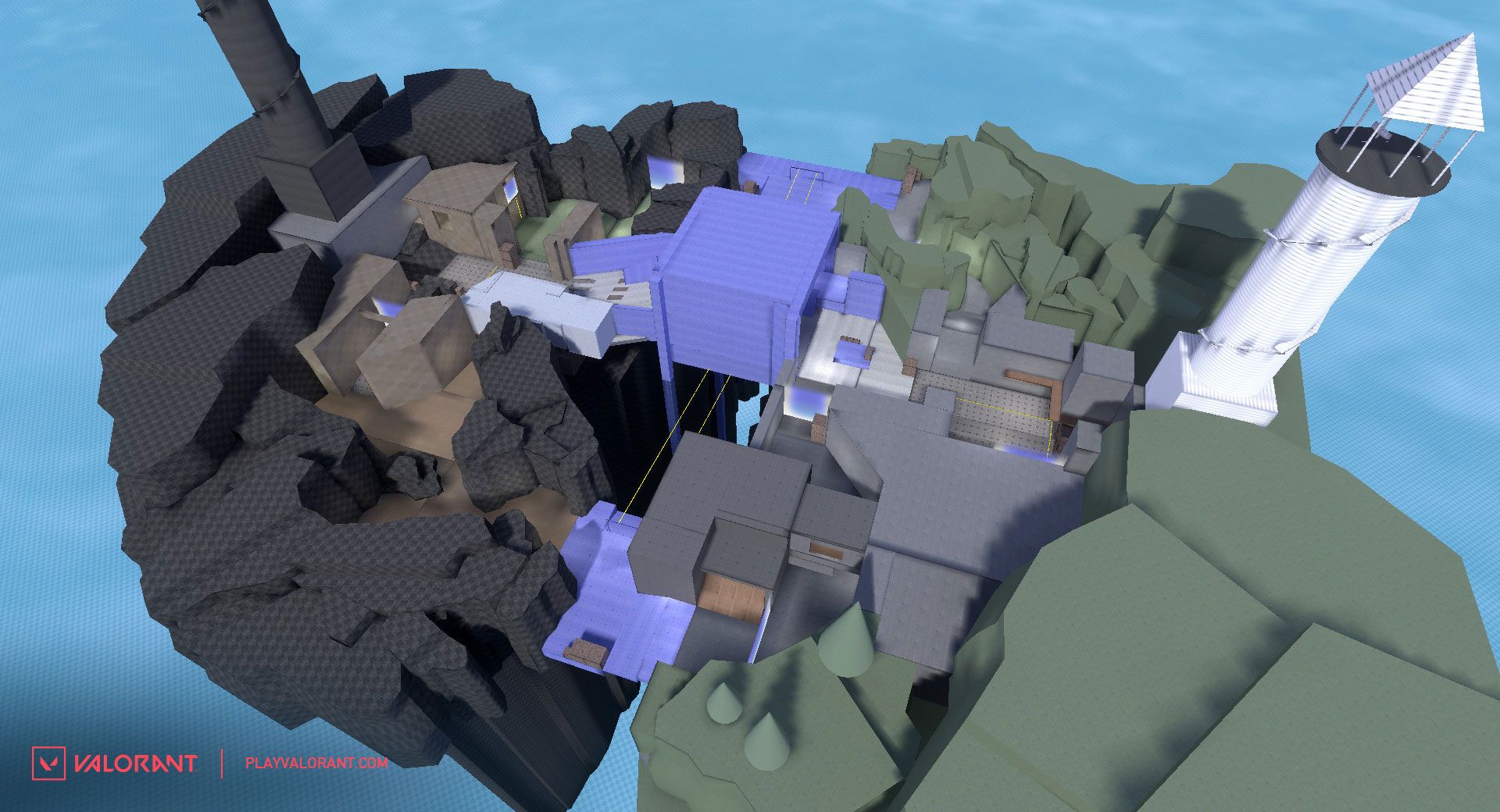
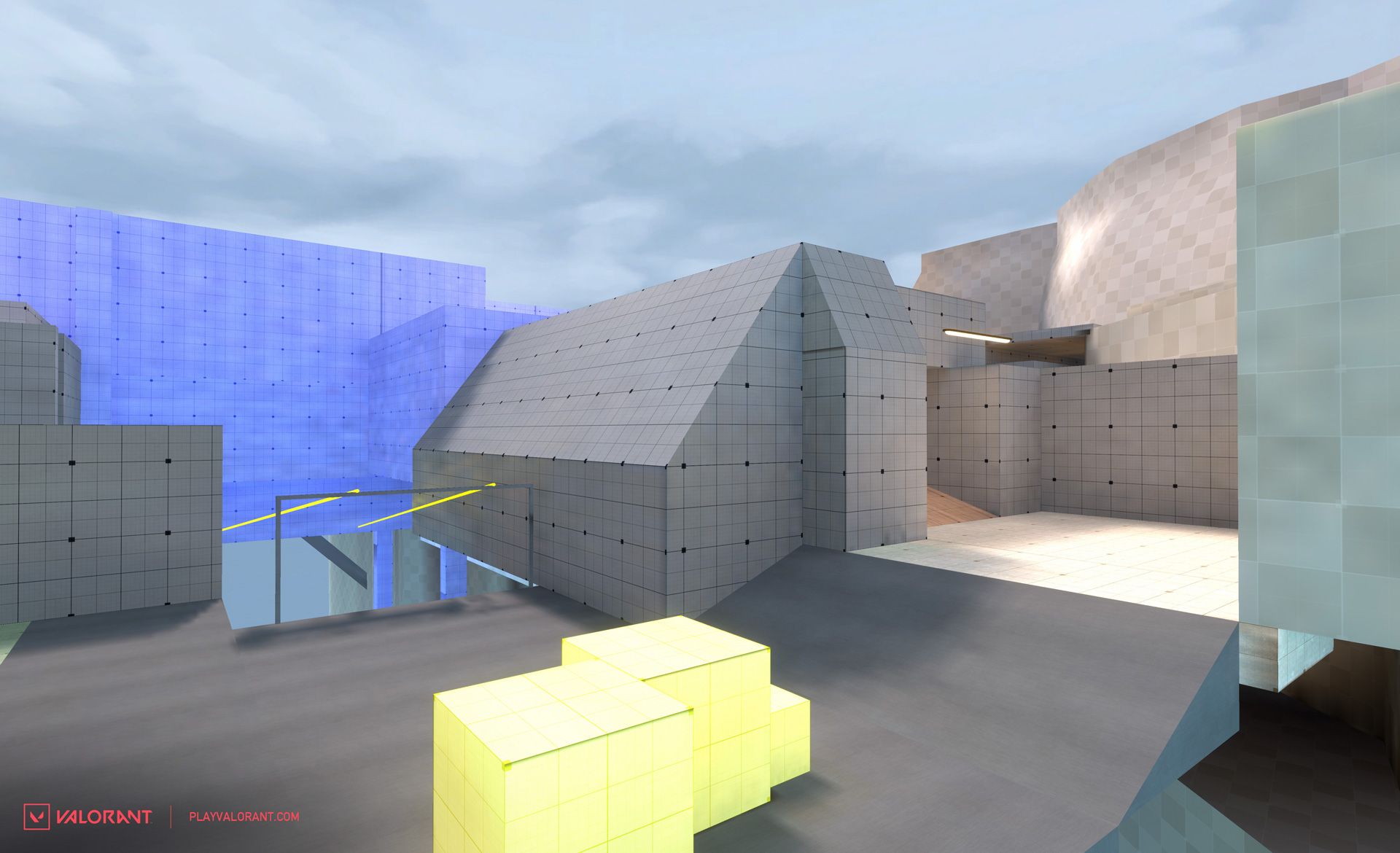
Unter Blockout verstehen wir die Phase, in der Künstler ein grobes 3D-Modell anfertigen, das die Formen der Architektur, der Landschaft und der Umgebung darstellt. Anders als die reine Zeichnung ist diese 3D-Version aber eng mit den Greybox-Parametern verknüpft. Hier siehst du einige Beispiele von Fracture:
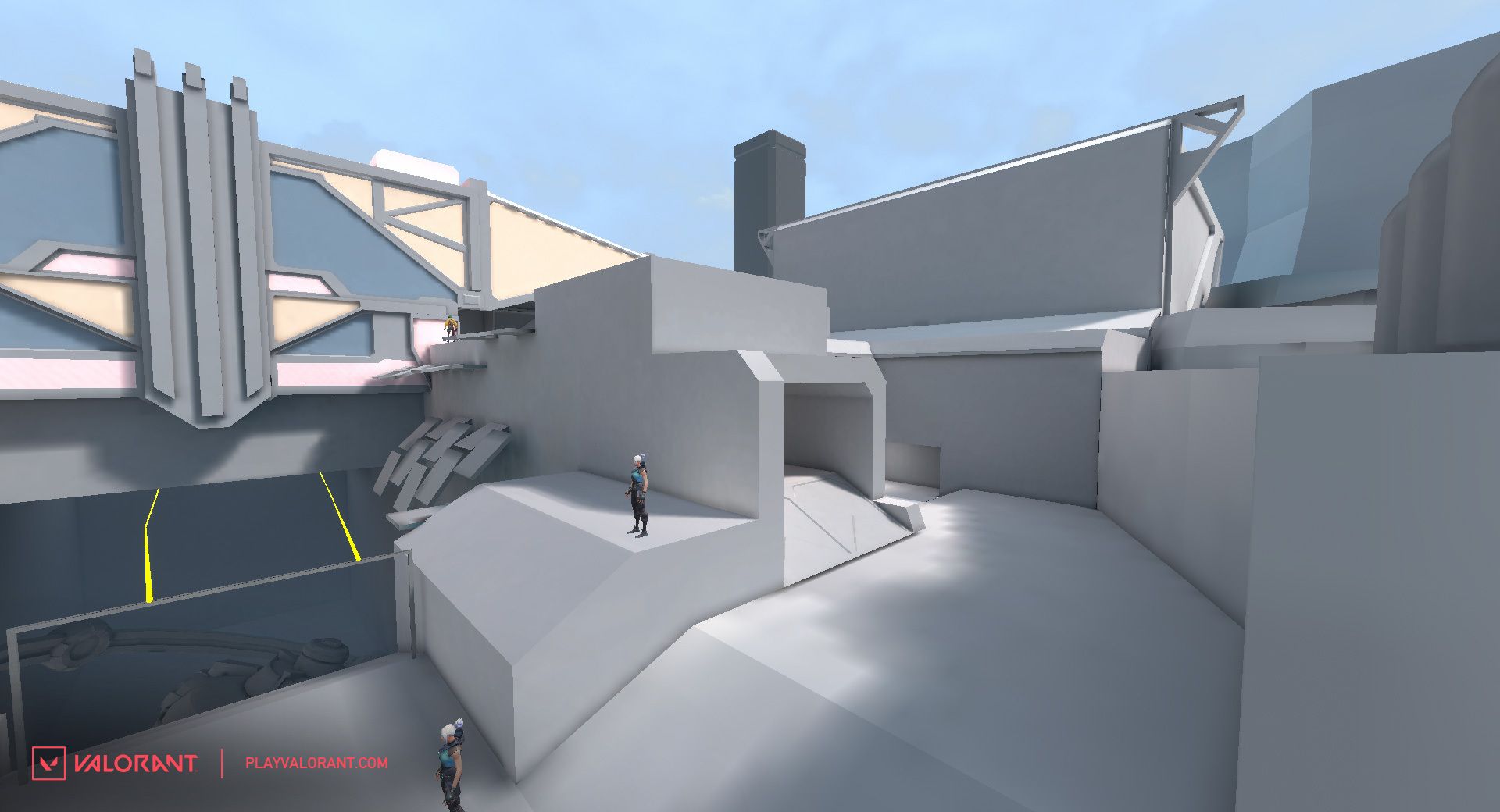
Greybox Design Mesh:
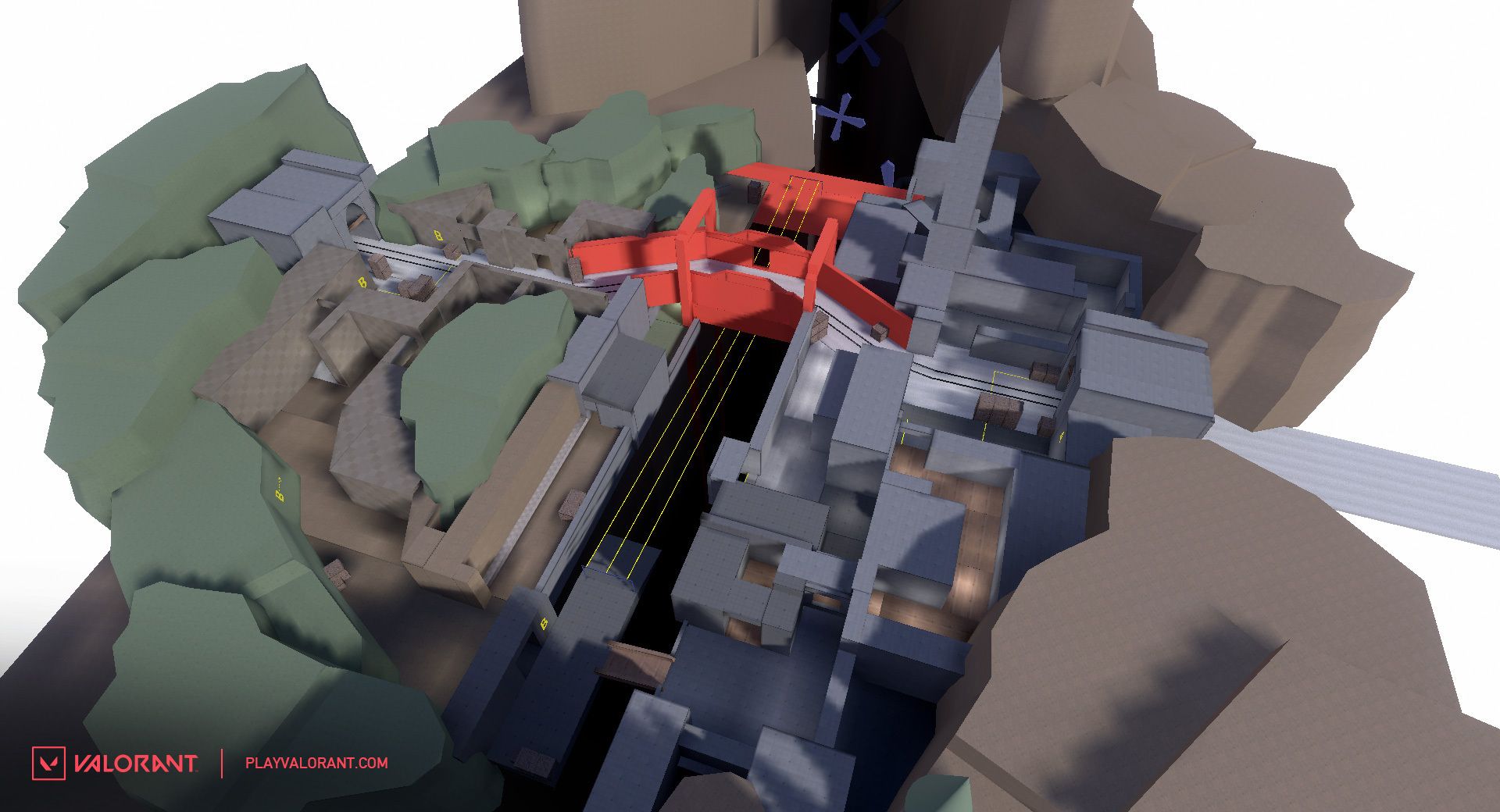
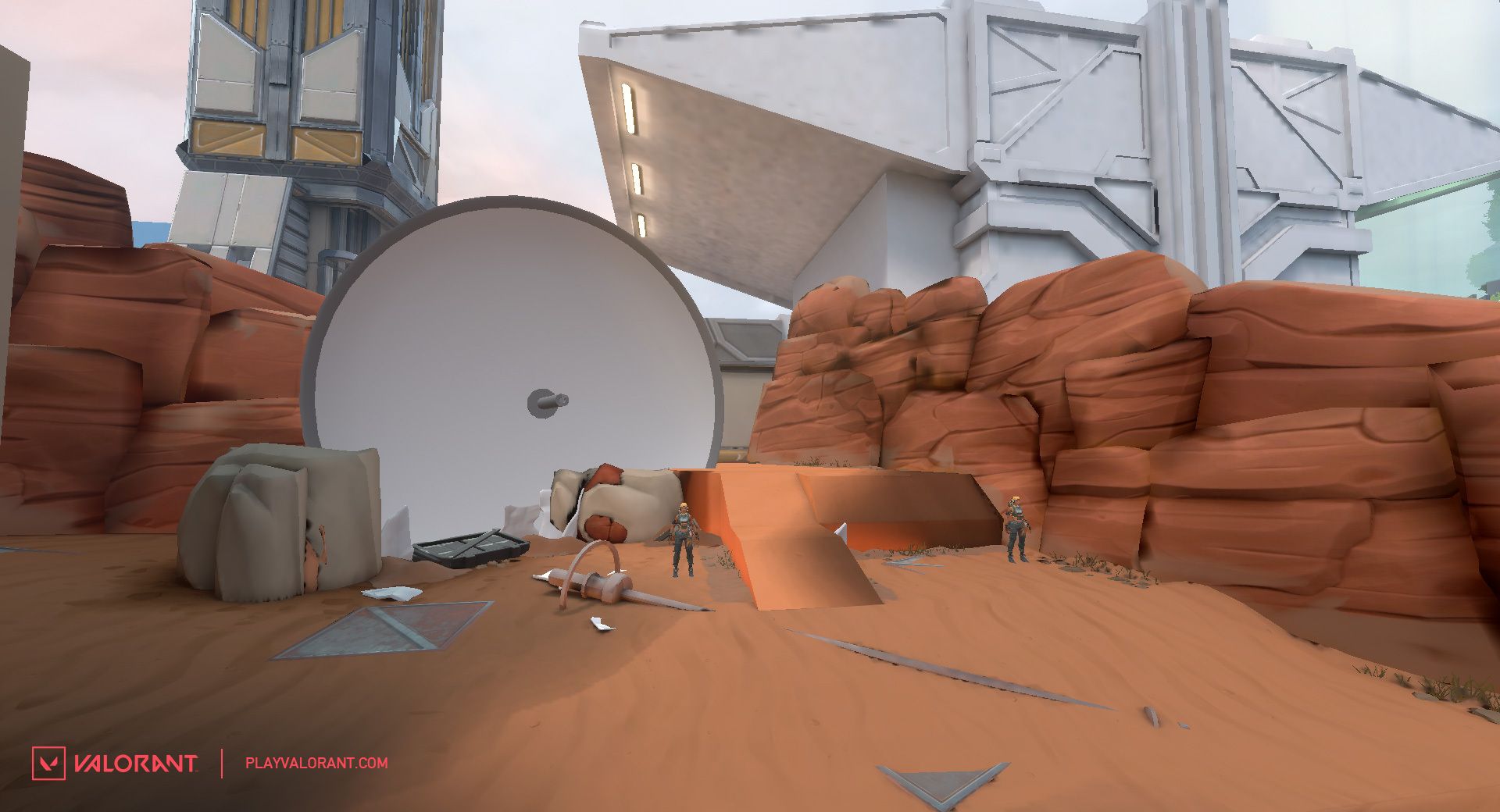
Blockout für Angreifer-Spawn und die Schüssel:
Hier arbeitet das Design-Team eng mit den Künstlern zusammen. Das Level-Design kann sich immer noch ändern, auch wenn der Blockout schon fertig ist und so oder so stehen viele Anpassungen und viele Details noch aus.
Wie Kunst entsteht
Hier geht der Spaß erst richtig los! Jetzt, da alle Nuancen für das Gameplay stehen, und der Blockout fertig ist, gehen wir daran, die finalen 3D-Objekte zu erschaffen. Das Konzept stellt diese Objekte zwar schon dar, doch wenn wir im Prozess noch Verbesserungen finden, können sie sich auch noch ändern.
Es ist schön, den Spielern dabei zuzusehen, wie sie die Lore entdecken und sie nur durch kleinste Details interpretieren. Es ist mittlerweile Tradition, so viele Tacti-Bären wie möglich auf VALORANT-Karten zu verstecken.
Und was die nächste Karte angeht … übergebe ich wieder an Joe.
DU HAST POST
Es macht echt Spaß, den Spielern dabei zuzuschauen, wie sie die Gameplay-Möglichkeiten von Fracture ausnutzen. Die Meta steckt noch in den Kinderschuhen und alle sind gespannt, wie sie sich mit der Zeit ändert.
Was „Karte Nummer 8“ angeht, will ich noch nichts verraten, aber vielleicht findest du ja einige Hinweise in den Mails, die wir zu Fracture rausgeschickt haben. Hoffentlich sind sie nicht im Spam-Ordner gelandet.