Artists, Engineers, and the tech behind Spline
Hello, I’m Brandon Wang, a software engineer on VALORANT’s Content Support team, pairing up with Weapon Artist Chris Stone today for a look at the development of our recent Spline weapon skin, and generally, how engineers and artists collaborate to deliver memorable content for you all.
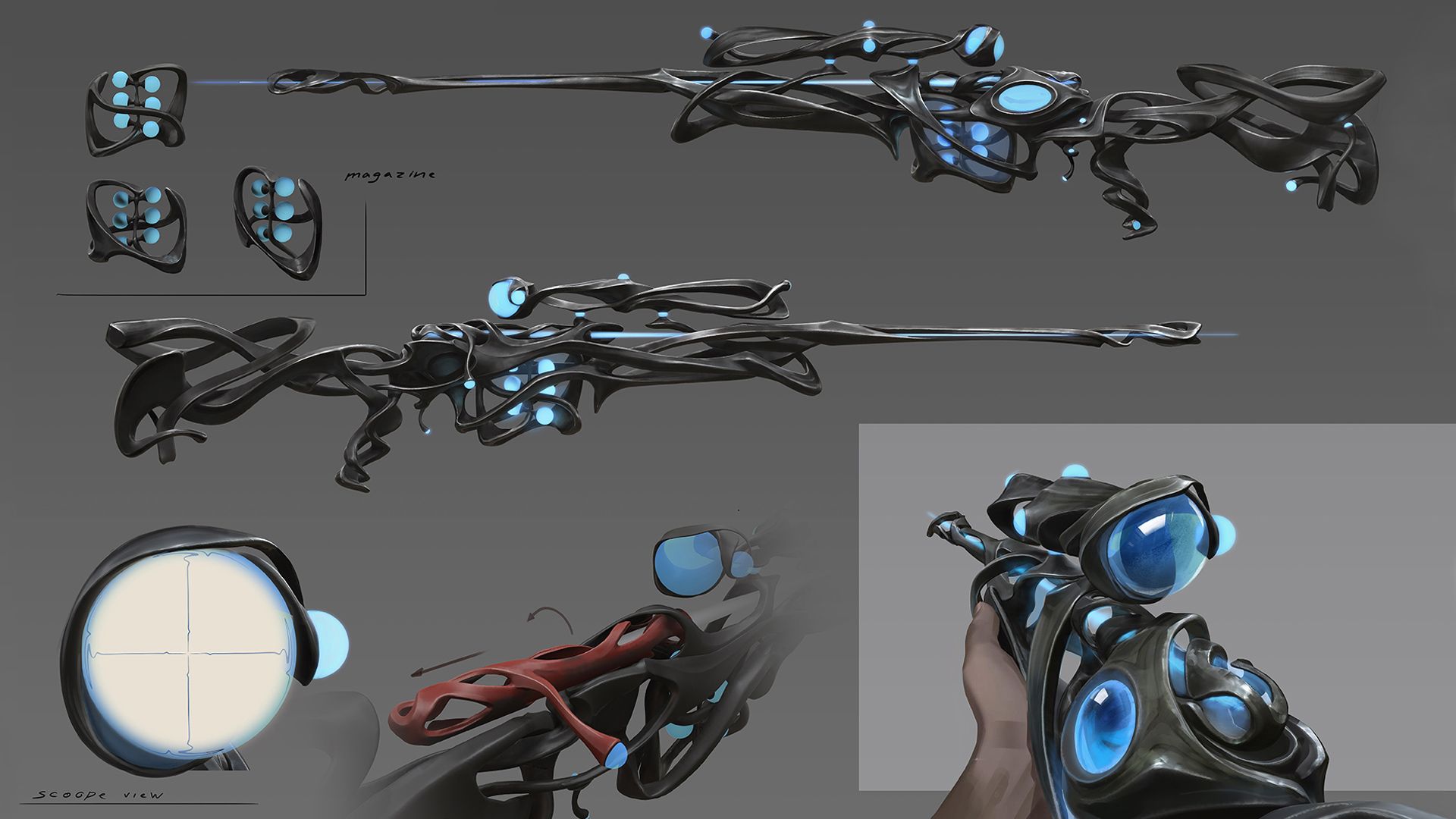
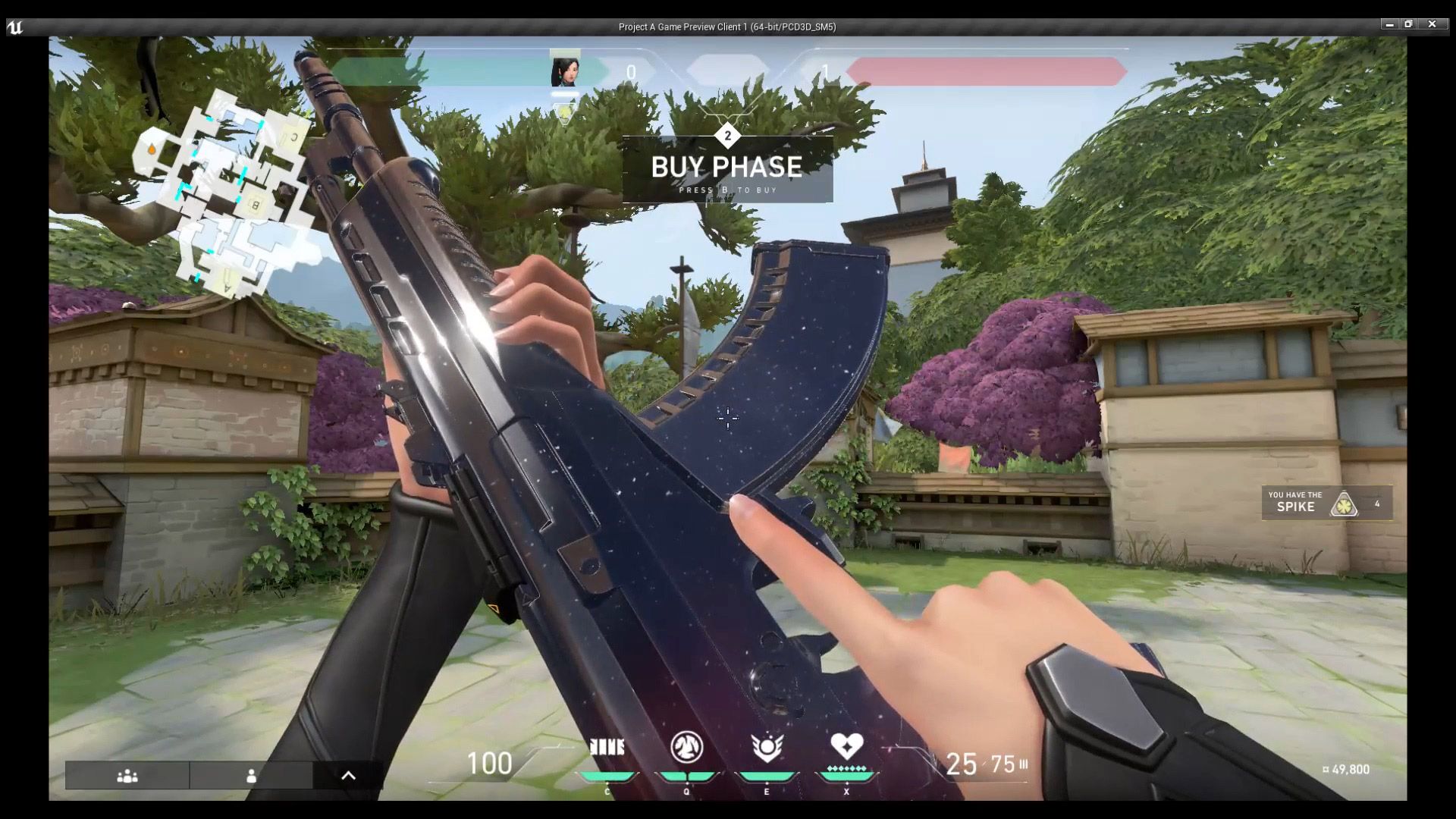
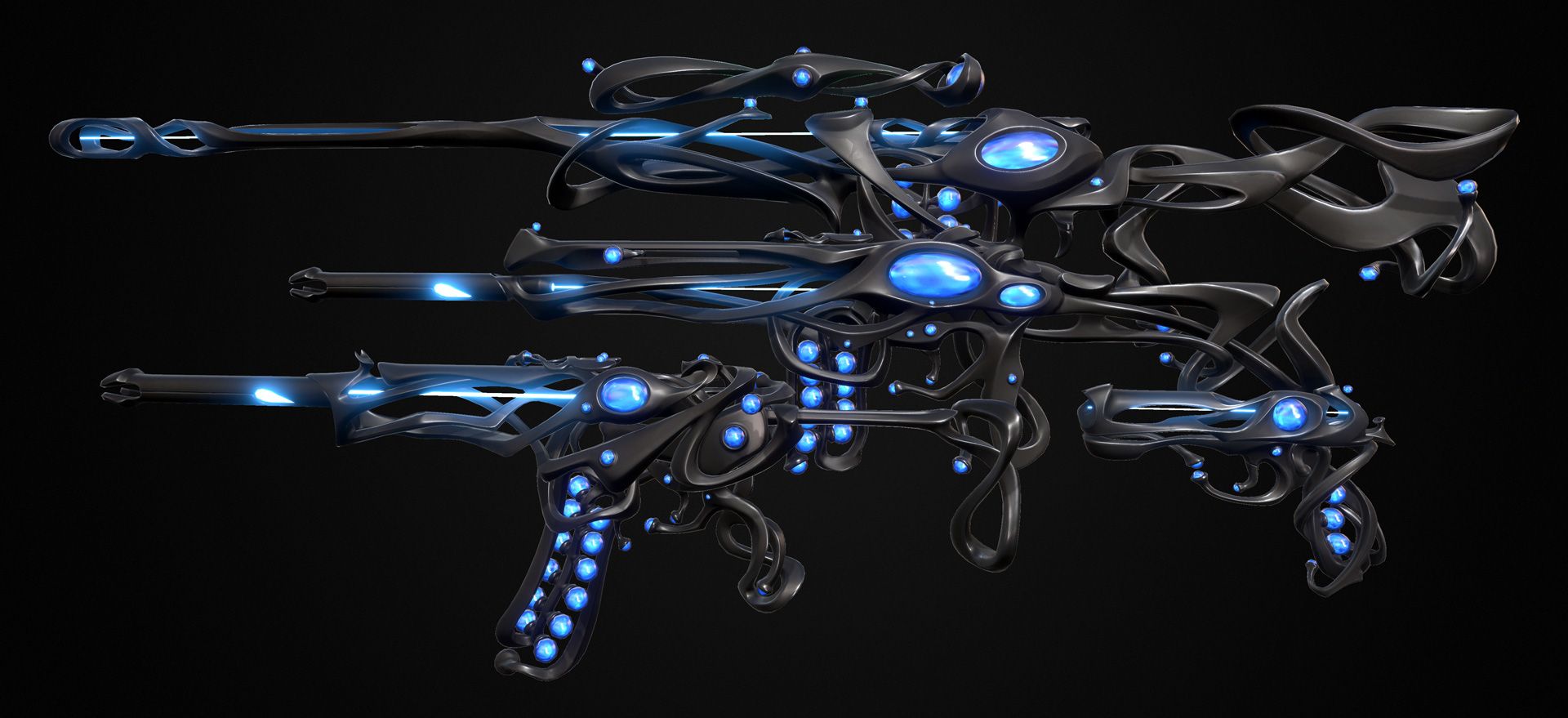
Spline was another challenge to do something different. Skins like Elderflame and Prime were really out there but we’ve yet to attempt a line for those who prefer a subtle weapon skin but still wanted unique geometry and some subtle VFX. With concept art in hand, the Content Support team tested the design with players—and lucky for us, they dug it. Maybe it was the strange and abstract shapes not typical for FPS designs. Take a look:

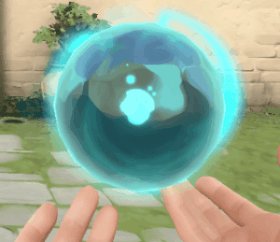
Getting those orbs to come alive was a special challenge unto itself because the depth we were pursuing couldn’t be done through VFX alone. The fantasy that tested so well would fall flat if the orbs were only emissive.
And thus, the beautiful partnership between Content Support and Premium Content teams came in for the save. With help on the engineering end, our artists experimented with our awesome in-game shader to not only create the Spline orb shader but other shaders that you all see in VALORANT today.
ART, MEET ENGINEERING
Early in VALORANT’s life, I (Brandon) was working on a lot of foundational and fundamental work to optimize shaders (the programs behind what most people consider a game’s graphics) and help drive the art style.
Once we solidified our art style and the game was performing close to where we liked on the GPU side, I jumped to help out other teams with very specific needs in my specialty: engineering in rendering and materials.

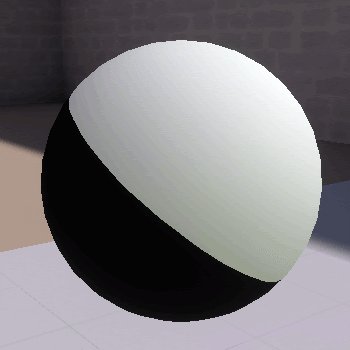
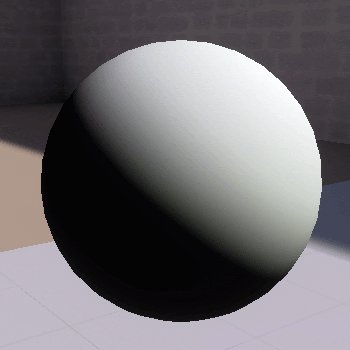
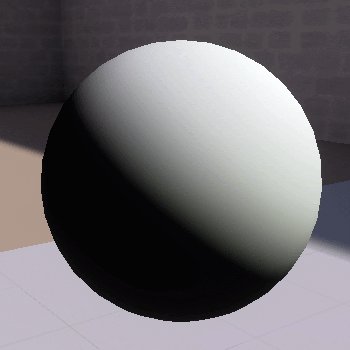
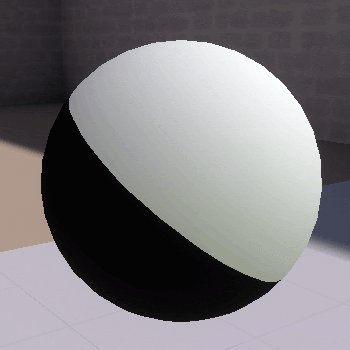
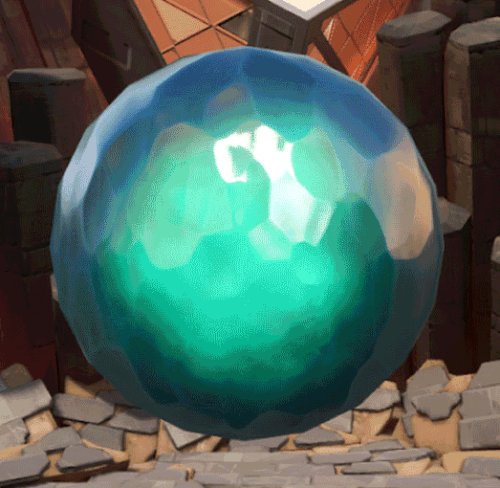
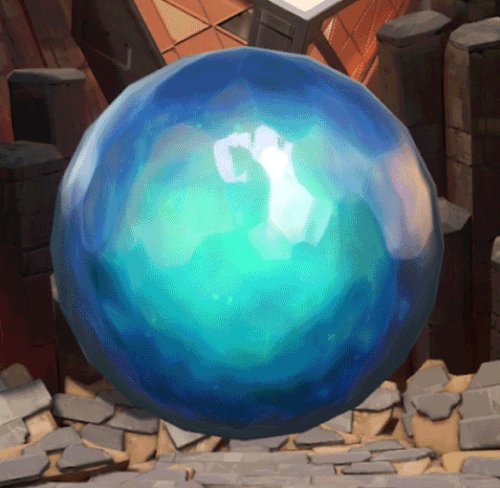
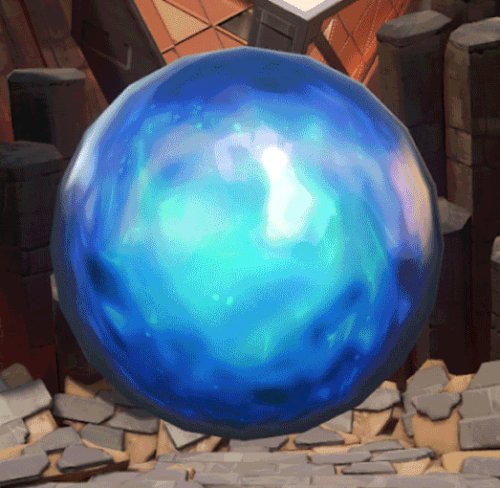
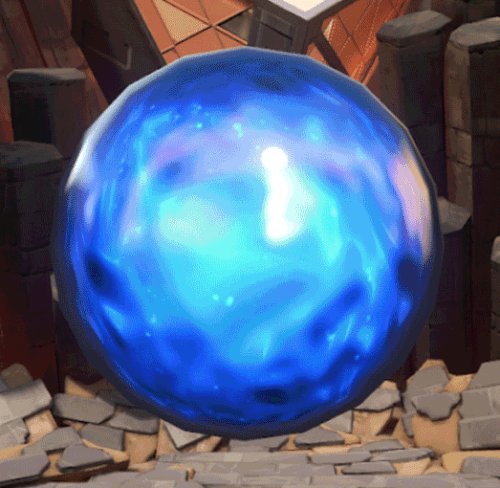
One of the materials I helped develop was the Sage Orb. We wanted to have a gem-like power-source for Sage, so I built a prototype using parallax to make it look like there’s a flowing, floating, cloudy core inside.
(Left: My original prototype, right: production version)
VFX artists took the prototype and the workings behind it, tuned the look and topped it with their own take to hit the final version you see in-game.
For weapon skins in particular, I added a touch of interesting tech. Prism, Avalanche, and Nebula were all originally experiments and prototypes on the base weapon models to see if unique effects, in a similar vein to Sage’s orbs, would make exciting skins.
But it’s not enough to make an interesting effect—we need to build one that’s “tunable” in an artist-friendly way. For Prism, we used gradients to tune the effect and colors.
Avalanche began as a hodgepodge of different effects combined to try and make a pink Himalayan salt lamp (as inspired by the lamp on the desk of VALORANT’s PR manager). That didn’t look quite right. Then our artists saw the blue version and drove the skin to the direction you see today.
[Original Avalanche prototypes]

Nebula started off as a simple “portal to another world,” but we needed a decent amount of engineering effort to reduce the texture to fit into our performance budgets, even for players running on low spec machines (these limits make it so the game will run as fast as possible, even when using fancy skins).
We ended up using a single face of a cubemap, tiled horizontally to be seamless, and added a “detail” texture on top. Unfortunately, this version caused some players motion sickness, and we didn’t want to ruin any keyboards. So, our artists drove the fantasy further and reduced the effect to prevent nausea. And then we ran some extra playtests with VALORANT devs who said they’re prone to motion sickness IRL and in games.

These engineering prototypes are nowhere close to production-ready skins. All of these prototypes end up as tools for artists to select from in their own work. Whereas Prism, Avalanche, and Nebula directly became the main portions of their respective skin lines, Spline marries the tech behind Sage’s orbs to support the rest of the skin. Speaking of Sage’s Orbs, I reme— Wait, don’t take my keyboard away, I built that, it’s my ke—
—ENGINEERING, MEET ART
HEY, it’s Chris jumping in now. Oh, this is a sweet keyboard. That actuation force...
So the original Sage shader as mentioned above was fantastic, no doubt. But it missed the fantasy of the Spline Orb that we had in our original concept. I hit up Bwang (that’s Brandon) and asked him to break down the Sage shader a tad. After he explained how the shader network was set up in our game engine, I was able to make some slight adjustments on my end to better support our artistic goals for Weapon Skins.
After I made the adjustments, I hopped into Substance Designer, a node-based texturing software, to work on some new textures that would better fit with the style of the conceptual orb while also working within our performance and shader constraints (the ones about making the game run as fast as possible).
Below is a snippet taken from the process of creating new textures. By the end of the process, we were able to create something more abstract from the Sage orb to match the fantasy of the Spline concept.

As a bonus, let's quickly look at another collaboration with the Content Support team: the custom shader used on the Prism skin line. After a few Bwang lessons, we were able to go in and add some custom controls that could modulate the orb’s Iridescence effect.
Take a look:

MORE COLLABS ON THE WAY
These are just a few examples of Premium Content and Content Support working closely together to develop new shaders for VALORANT that lead to distinct skins for everyone.

We do carry other day-to-day responsibilities that make it so not every skin line can go through this process, but it’s always exciting when we’re able to prototype new shaders for you all. Hopefully this shows the power that comes from cross-team collaboration, when both teams are invested in making something cool.
It’s easy for us to have a common goal when we try to think of what would excite you. We always have artists and engineers working closely together, and we’re learning new workflows as we go!