Fracturas controladas: la creación del mapa Fracture de VALORANT
Hola, soy Joe Lansford, uno de los diseñadores de niveles de VALORANT. Ahora que Fracture se ha unido a la contienda, el equipo de mapas quería tomarse un momento para hablar de su creación.
Como recordatorio, nuestra filosofía de diseño de mapas desde el primer día de VALORANT ha sido que cada mapa apunte en una dirección concreta, en vez de intentar acomodar situaciones ideales para cada una de las innumerables combinaciones que nuestras armas y habilidades crean. Creamos cada mapa con un gancho diferente que presenta escenarios únicos para que vosotros resolváis el problema.
Hemos propuesto el mismo desafío en Fracture y hoy Brian Yam, uno de los artistas jefes del equipo de mapas, me acompañará para analizarlo.
FISURAS INICIALES - LA CUESTIÓN DEL DISEÑO
A estas alturas, puede que ya hayáis leído que todo empezó con la pregunta: "¿Y si los atacantes pudieran presionar a los defensores desde ambos lados del mapa?". Esta investigación nos llevó a la forma de "H", las tirolinas, los cuatro orbes, los cuadrantes y el resto de cosas que constituyen la esencia de Fracture.
Sin embargo, al incluir esta nueva dimensión estratégica, no queríamos hacer nada demasiado descabellado con el combate con armas de fuego cotidiano, así que esperamos que no hayáis notado cambios drásticos en ese sentido.
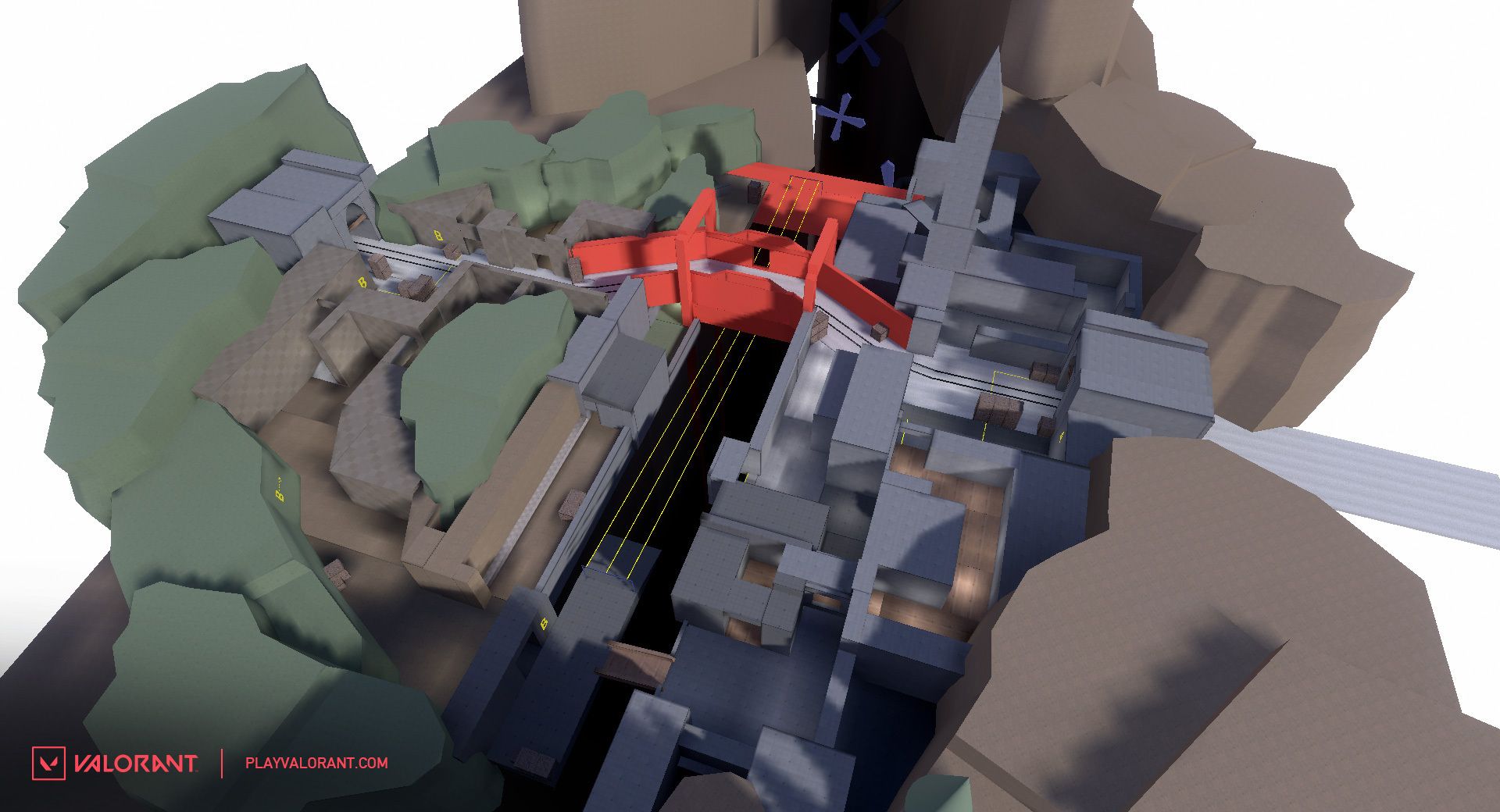
Aunque nos ha llevado un tiempo llegar a ese punto. No estábamos del todo seguros de cómo funcionaría la forma de H y necesitamos un periodo de pruebas muy largo para conseguir un buen resultado. Este era el aspecto original:
En esta versión, los defensores solo tenían un único camino para rotar a través de su zona de aparición. Aquí tenemos una aproximación muy compleja a través de la zona de la puerta y los pasillos de A, con un paso elevado (el descenso a A también estaba en este lado), los puntos son completamente diferentes, hay un camino junto a las tirolinas, un mapa más ancho, etc. Como veis, hay muchas diferencias... ¡Creo que lo único que no ha cambiado es el túnel bajo B!
Pero la esencia es la misma. El equipo estaba convencido de que el mapa prometía lo suficiente como para trabajar en resolver los problemas.
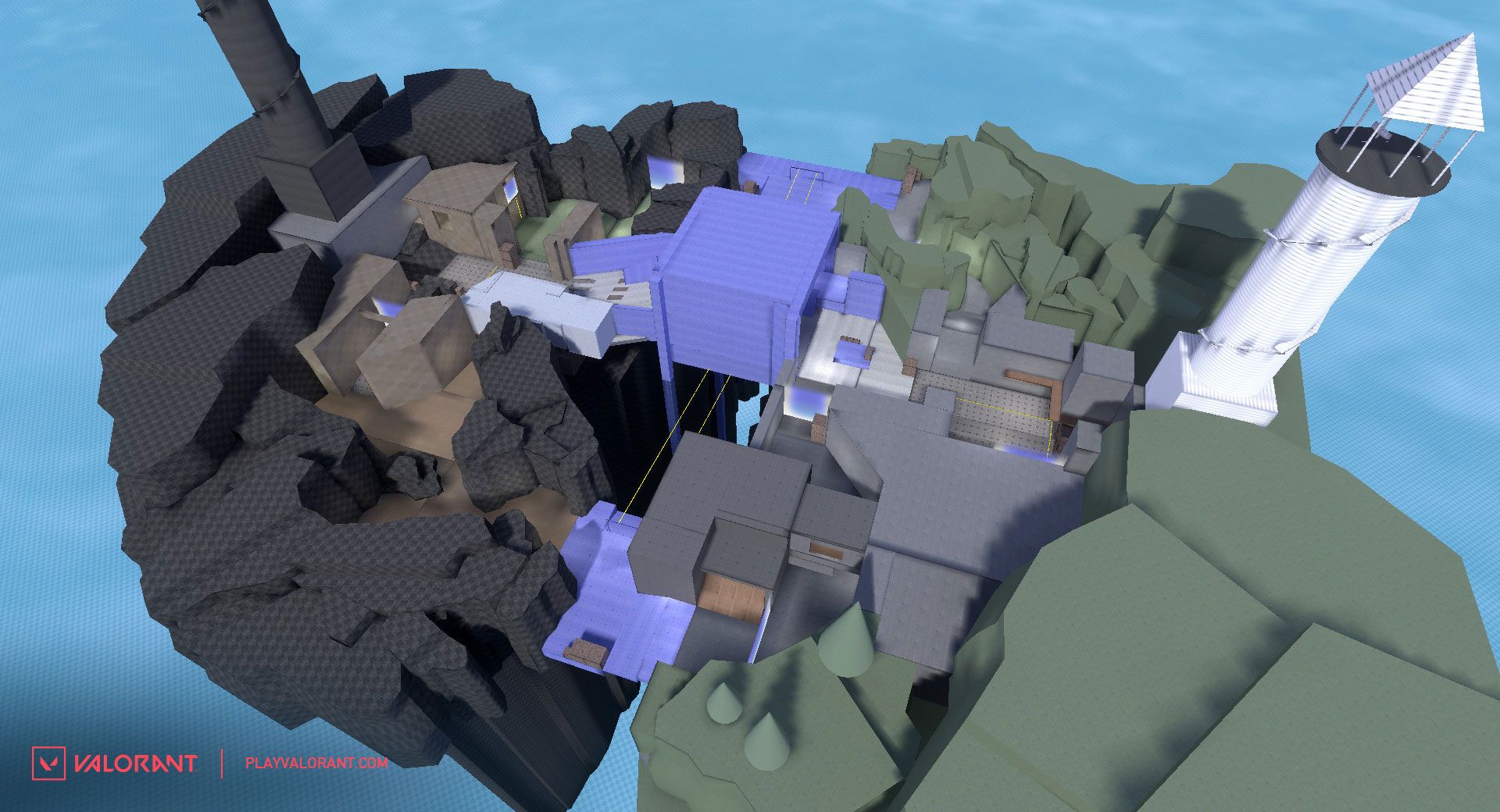
Esto nos llevó a nuestro siguiente gran avance: una opción de rotación más segura para los defensores a través de su zona de aparición (parece muy simple en retrospectiva). Esto era crítico para dar a los defensores más opciones de preparación y movimiento. La versión anterior acababa a menudo en situaciones en las que los atacantes, después de colocar la Spike, tenían suficiente utilidad como para retener a los defensores en su zona de aparición.
En la imagen de más arriba podéis ver cómo la estructura de los defensores comienza a tomar forma y, además, los dos puntos se parecen mucho más a lo que tenemos ahora. Por no mencionar el desarrollo de una temática provisional, ya incluso en una fase tan temprana como la de greybox.
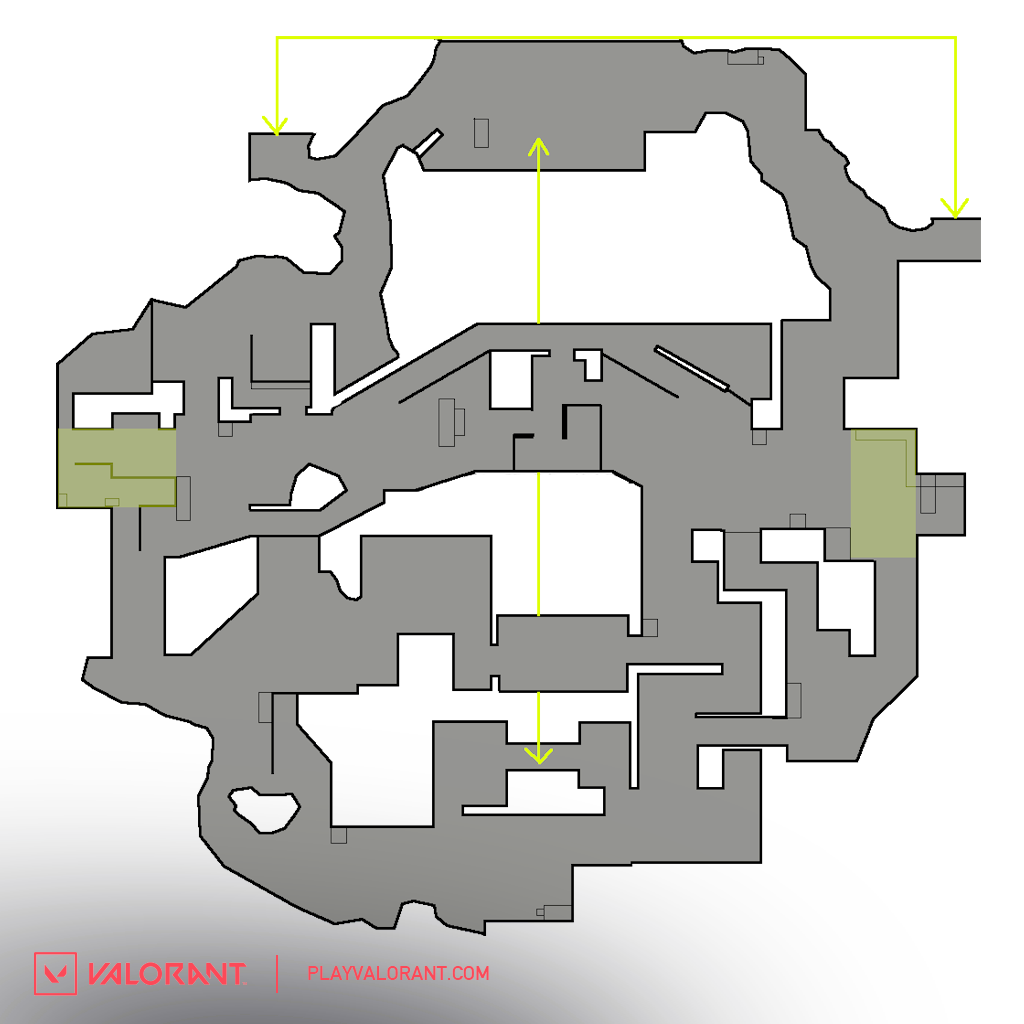
En momento dado, probamos con un conjunto adicional de tirolinas (como puede verse en la imagen del minimapa más abajo) que unía las zonas de Arcade y Antena, así como un segundo puente que atravesaba la zona central del mapa para los atacantes.
Cuando la zona de los defensores quedó resuelta, la siguiente gran tarea fueron los espacios neutrales. Como podéis ver en el minimapa de más arriba, esas zonas eran muy diferentes.
En las siguientes versiones, quisimos hacer estas zonas un poco más transitables y atractivas para que los defensores las aseguren y retengan. Así les damos la opción de avanzar y flanquear o usarlas como posición para retomar el punto.
Una de esas zonas, Antena, en realidad fue una idea que surgió de unas referencias artísticas que estaba mirando cuando nos decidimos por el desierto para el lado de A. Una antena de radar rota en el desierto era una imagen muy impactante y pensé que tenía que intentar que funcionase con la experiencia de juego (en un principio, era un poco más complejo y abierto).
Después, solo quedaba implementar montones de ajustes.
Para la temática visual, el equipo tenía unas cuantas ideas geniales que voy a mantener en secreto por si las usamos en el futuro (una de nuestras partes favoritas del proceso de creación de mapas es pensar temáticas visuales). Pero nos emocionaba bastante la idea de dos biomas y nos pareció que ofrecía una buena oportunidad narrativa.
Hay dos facciones trabajando juntas en secreto. Algo sale mal y el mundo queda desgarrado. Los efectos visuales y la experiencia de juego se han unido para enriquecer el mundo de VALORANT (¡y es la primera vez que implementamos contenido narrativo dentro del juego!).
¿QUÉ HA PASADO AQUÍ? - LA CUESTIÓN DEL DISEÑO
Hola, me llamo Brian Yam y soy uno de los artistas jefes del equipo de mapas. Ahora que habéis leído a Joe acerca de la perspectiva del diseño (y habéis pasado algún tiempo jugando a Fracture), os guiaré a través del desarrollo visual del mapa.
Cuando concebimos la temática de Fracture durante la fase de planificación, queríamos fomentar la idea de que el mapa estaba dividido visualmente desde el punto de vista de la historia, pero también desde una perspectiva visual. Como la mayoría identificáis un mapa por sus características visuales artísticas, el equipo de arte conceptual quería aprovechar eso.
Para el arte, la gran pregunta era: "¿Cómo podemos crear un mapa atractivo visualmente que haga que los jugadores se planteen qué ha pasado? ¿Qué ha provocado la separación de ambos lados?". También era una oportunidad para introducir pistas sobre la presencia de Kingdom Omega en la narrativa.
DESARROLLO VISUAL
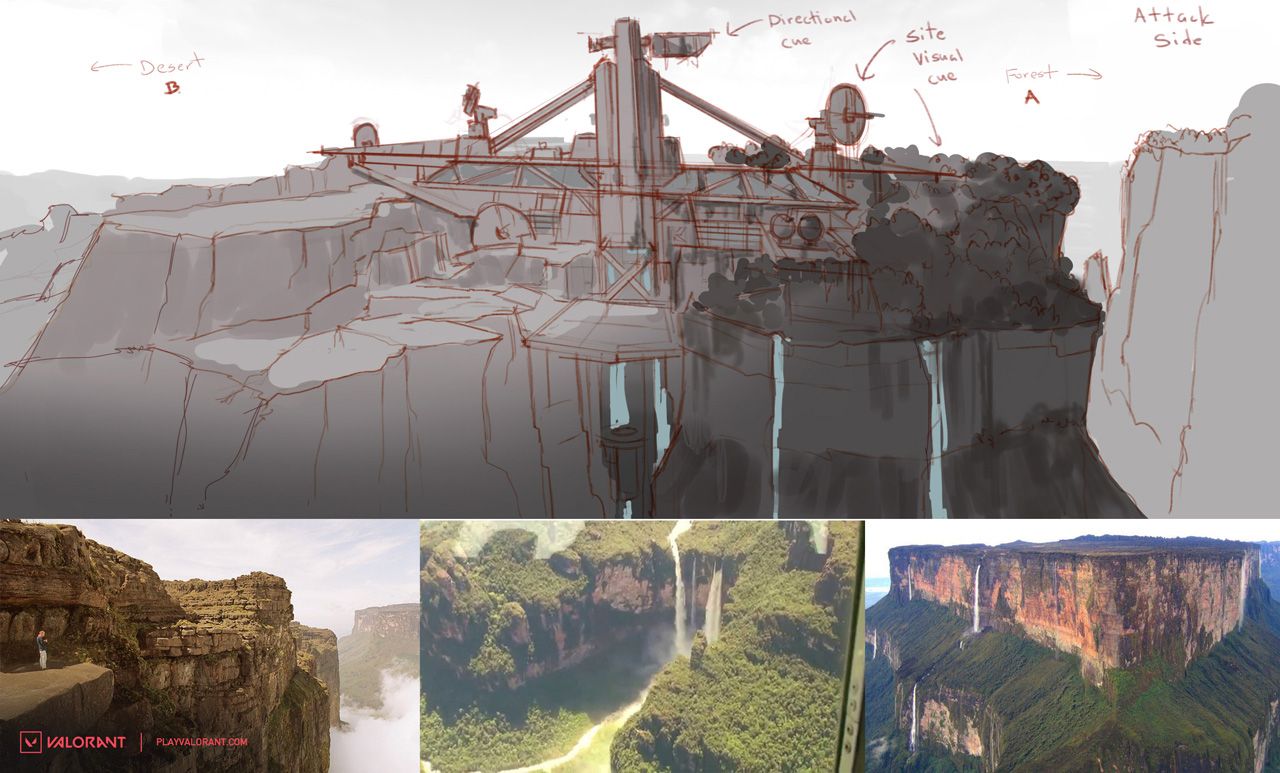
Más abajo tenéis un boceto muy temprano del mapa en conjunto desde el greybox. En el arte conceptual inicial, nuestro objetivo era establecer una dirección visual de cómo era el lugar y por qué existía en ese espacio.
Una idea que nos resultó convincente era tener una instalación científica en lo alto de un cañón, parcialmente oculta. Para contar la historia visual, establecimos dos contrastes extremos como resultado de un experimento fallido. Optamos por un bioma desértico para el Sector Omega y una vegetación frondosa para el Sector Alpha, con una grieta que divide ambos lados.
Artistícamente, esto creó un contraste visual entre las paletas de colores cálidos frente a fríos y la desertificación frente a la forestación. Pensamos que también apreciaríais este contraste para comunicaros y a la hora de memorizar dos lados con diferencias muy marcadas.
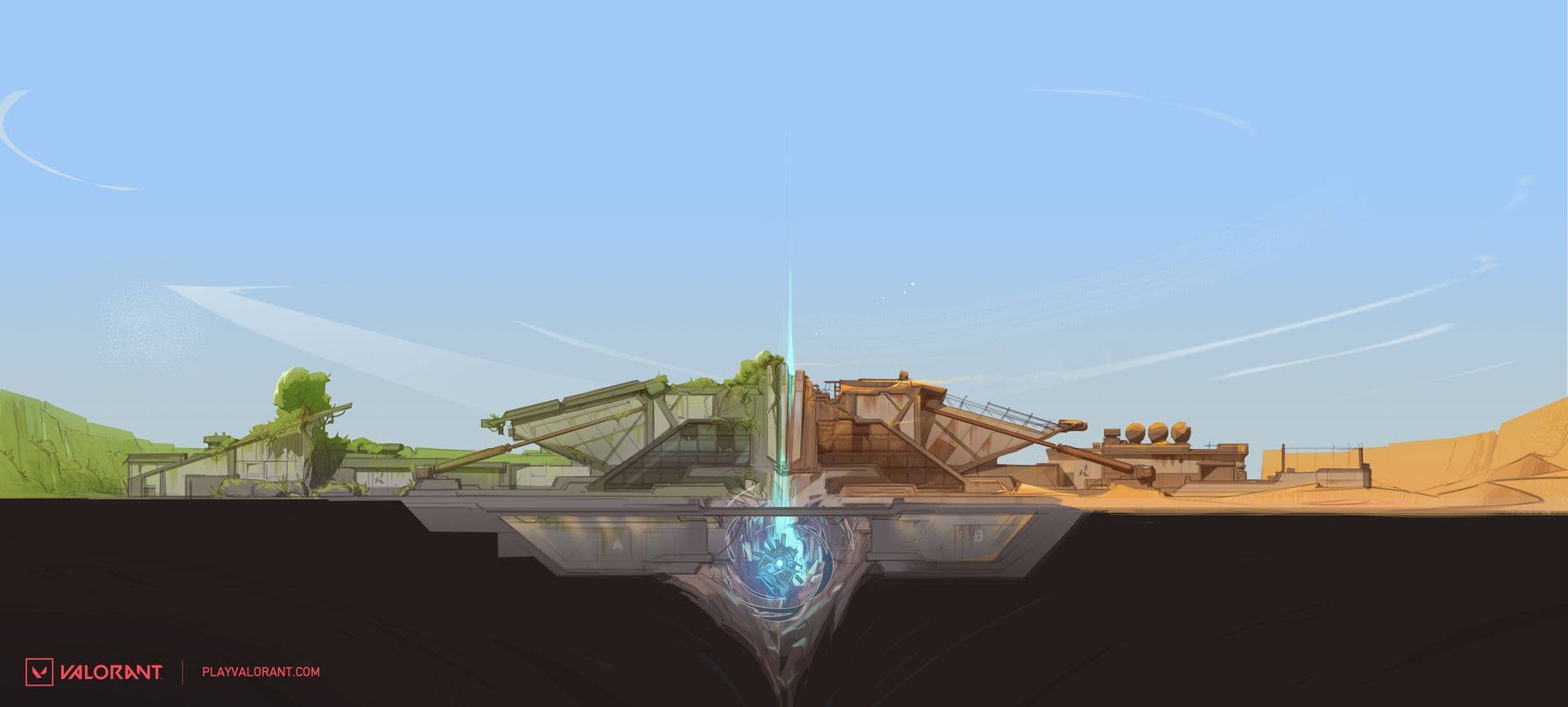
Uno de los conceptos más importantes que normalmente establecemos en una fase temprana, al final de la fase de desarrollo en la que todo vale, es crear lo que llamamos la casa de muñecas. La siguiente imagen es una casa de muñecas de Fracture creada por nuestro artista conceptual sénior Theo Aretos. Esta ilustración conceptual de alto nivel ayudó a establecer el lenguaje de formas, la paleta de colores y la dirección general del ambiente que queríamos.
A partir de ahí, el equipo de arte conceptual comenzó a centrarse en diseños más específicos para las ubicaciones del greybox. El equipo artístico trabajó codo con codo junto a los diseñadores de niveles para crear versiones de conceptos específicos en esas ubicaciones.
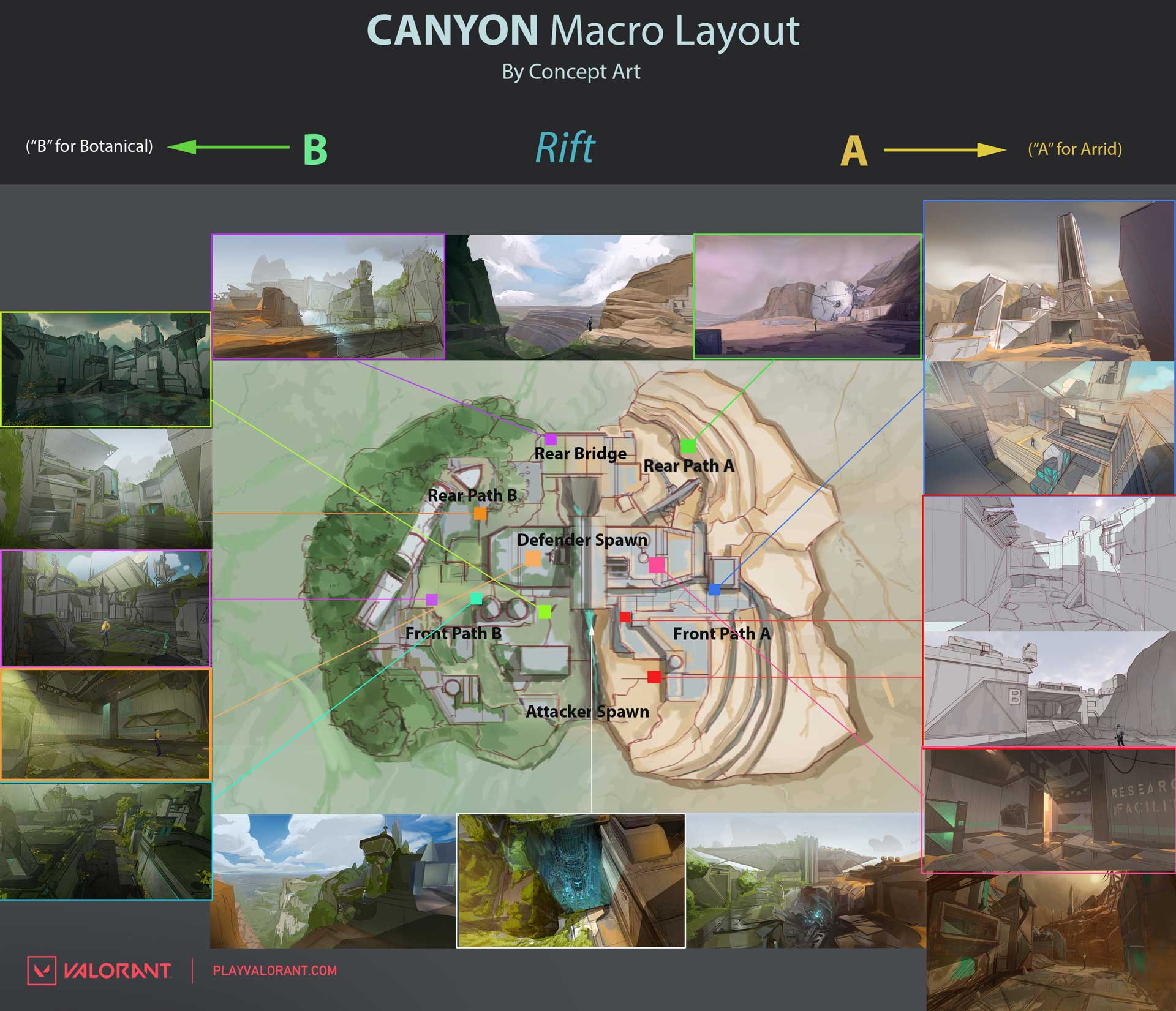
En este punto, también queríamos tener un concepto claro de lo que sería la distribución del mapa desde arriba, con los nombres de las zonas y conceptos aproximados en miniatura donde están las ubicaciones clave.
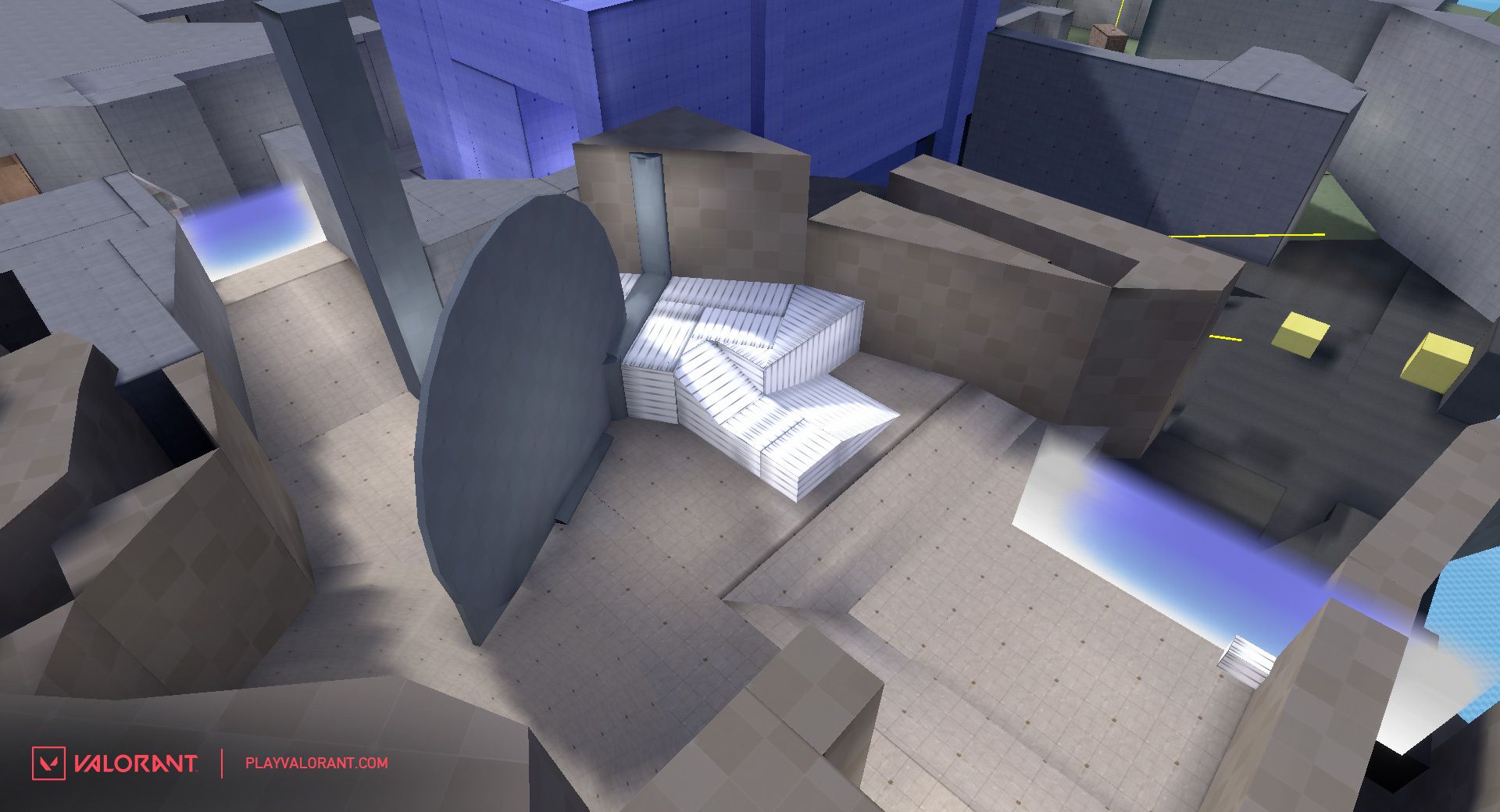
En el ejemplo de más abajo, este tipo de información resultó muy útil para crear un esbozo artístico inicial con el que los artistas 3D construyeron una plantilla en tres dimensiones más refinada sobre el diseño greybox para reflejar composiciones y siluetas inspiradas en nuestro arte conceptual.
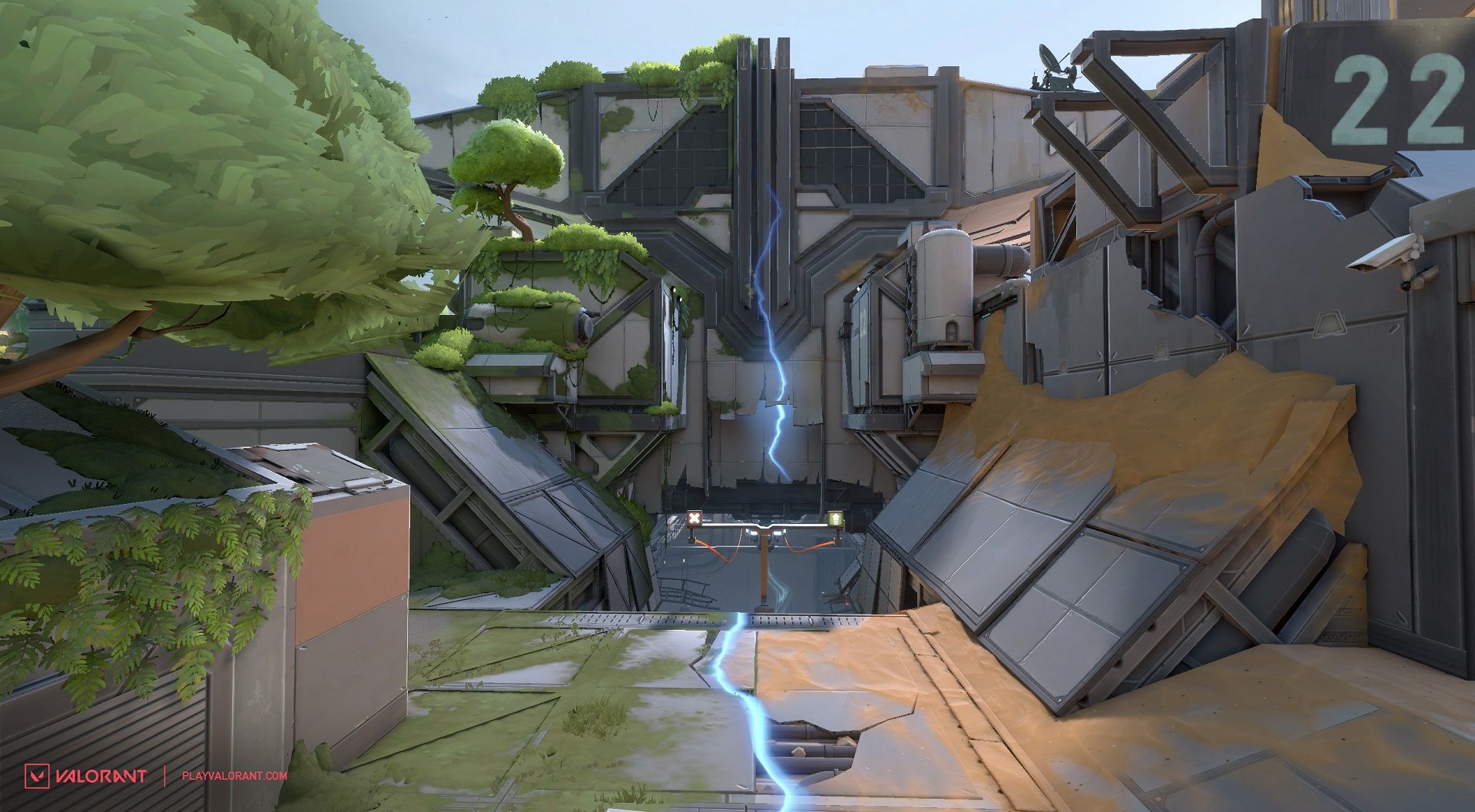
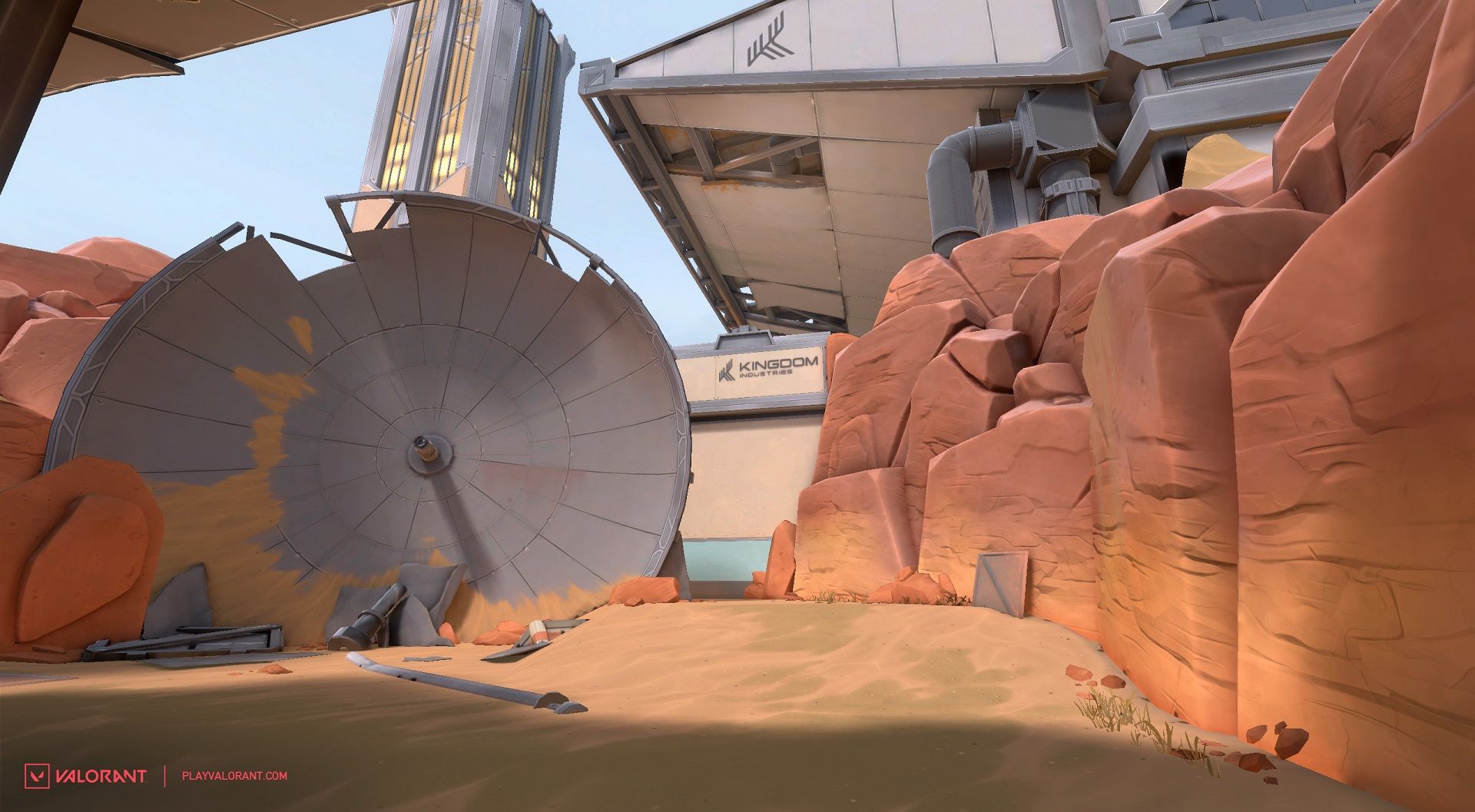
Conceptos clave
Las siguientes imágenes son algunos de los conceptos clave que ayudaron a encauzar la dirección artística para el objetivo visual de Fracture. Estas imágenes son la versión final de un concepto para dos zonas (espero que las reconozcáis) que marcaron la dirección general para nuestros artistas 3D.
De concepto a esbozo artístico
Como contexto, el equipo de arte conceptual primero completa los conceptos de la primera fase antes de empezar a hacer los esbozos artísticos. Por lo general, entre un 70 y 75 % de los conceptos finalizados de cada zona son apropiados para los esbozos artísticos.
Con los esbozos artísticos empezamos a crear una estructura aproximada en 3D que representa las formas de los edificios, el paisaje y la composición del entorno a partir del arte conceptual, que se relaciona de forma estrecha con los parámetros del greybox. Estos son algunos ejemplos en Fracture:
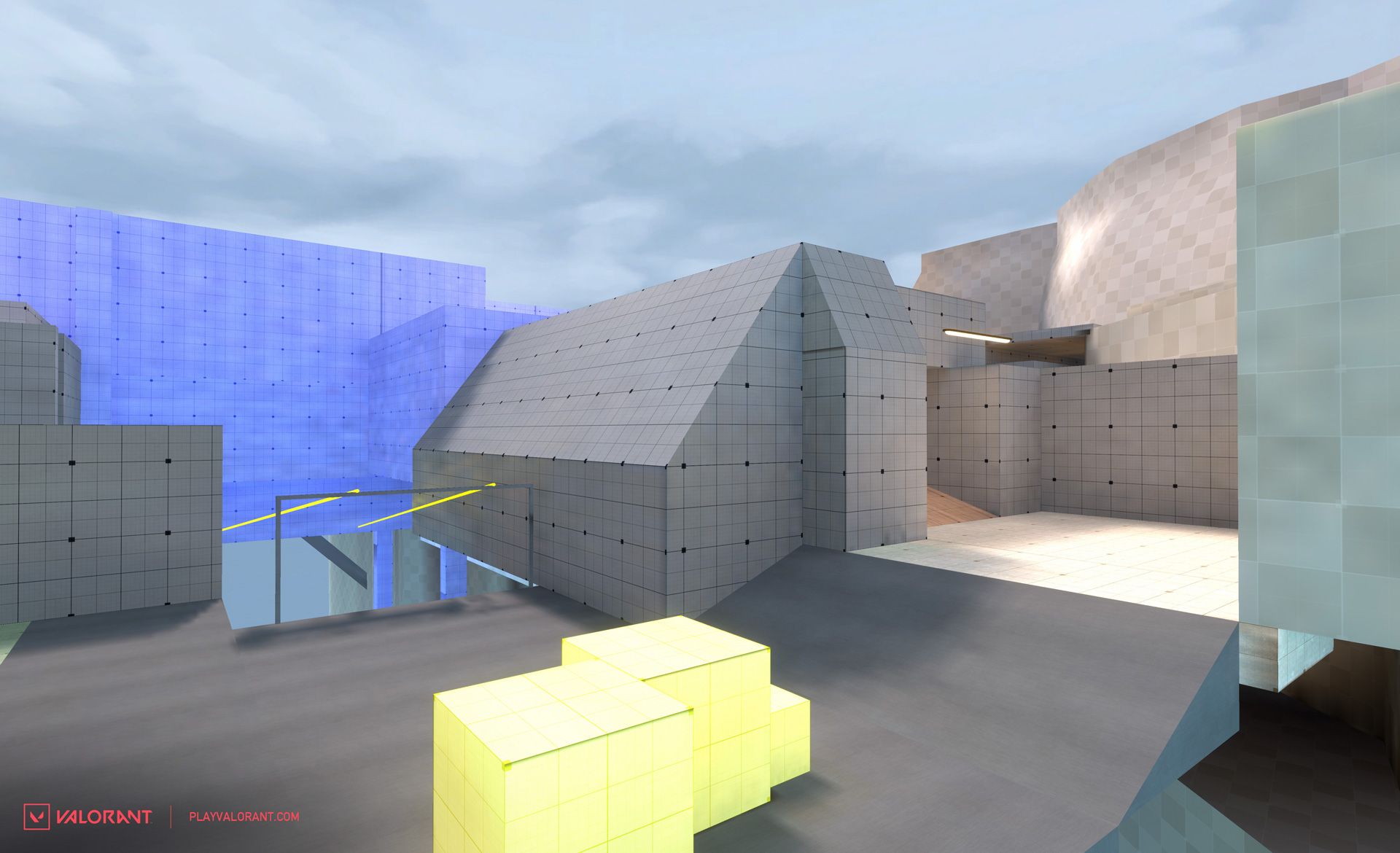
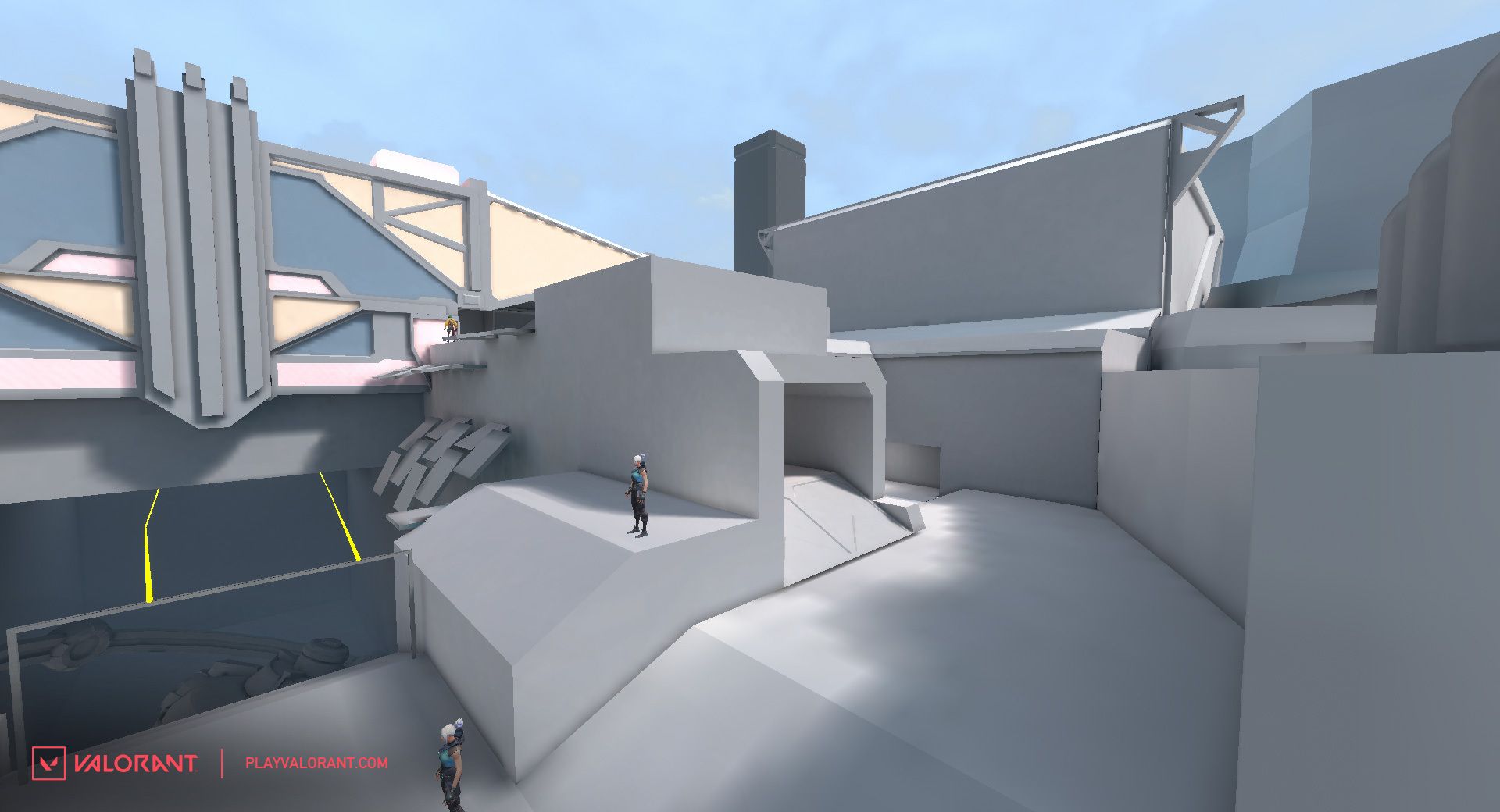
Malla de diseño del greybox:
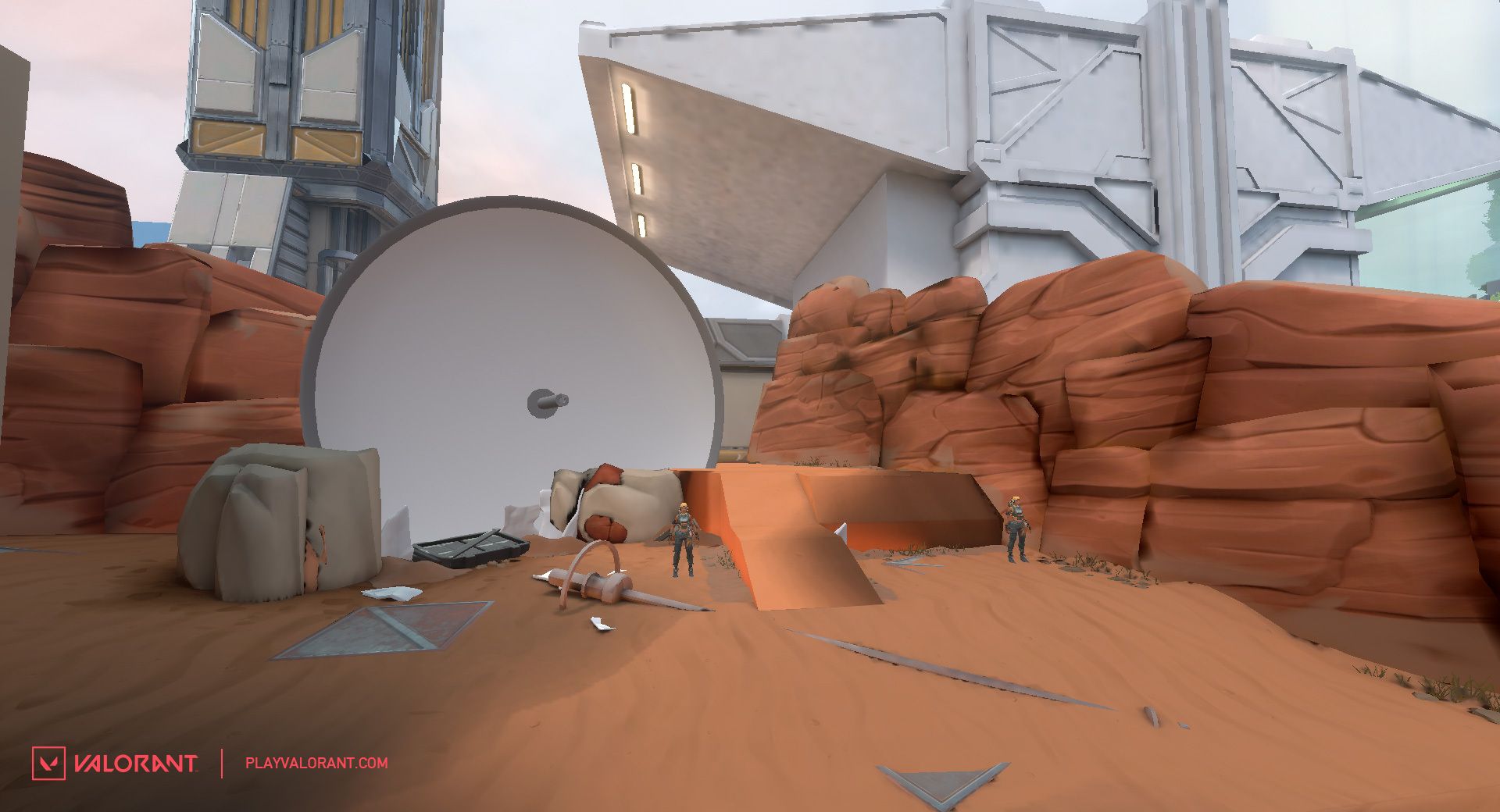
Esbozo artístico de la zona de aparición atacante y la antena:
Aquí colaboran mucho los equipos de diseño y artístico. Esto se debe a que el diseño del nivel todavía sufre cambios después de crear el esbozo artístico y todavía es necesario realizar numerosos a justes.
Producción artística
¡Esta es la parte divertida! Ahora que tenemos resueltos todos los detalles para la experiencia de juego y el esbozo artístico inicial, pasamos a la producción para terminar el arte final en 3D. El arte final representa normalmente los conceptos, que pueden cambiar sobre la marcha si encontramos formas de mejorarlos.
Es divertido ver a los jugadores descubrir las historias y sus interpretaciones a través del arte. Como ya es tradición en VALORANT, ¿cuántos osos tacticosos habéis sido capaces de encontrar en el mapa?
Y para el próximo mapa... Aquí está otra vez Joe para decir la última palabra.
COMPROBAD LA BANDEJA DE ENTRADA
Ha sido muy divertido veros resolver las oportunidades de juego de Fracture. Apenas ha empezado a crearse el metajuego y todo el equipo está deseando ver cómo evoluciona con el tiempo.
En cuanto a lo que nos depara el "mapa 8", nada de spoilers, pero quizá encontréis algunas pistas en los correos de Fracture. Espero que no se hayan perdido en la carpeta de spam.