マップ「フラクチャー」制作秘話
こんにちは、Joe
Lansfordです。VALORANTのレベルデザイナーを担当しています。「フラクチャー」がVALORANTに加わった今、マップチームからこのマップの制作についてお話ししたいと思います。
おさらいとしてお伝えすると、VALORANTには開発の初日から、武器やアビリティーが作りあげる幾多の組み合わせすべてに対して理想的なシチュエーションを用意するのではなく、それぞれのマップごとに明確な方向性を押し出すというマップデザインに対する哲学があります。「それぞれ異なる特徴を持ち、異なる状況でどう攻略するかを考えてもらえるようなマップを作りたい」ということですね。
フラクチャーも、この精神のもとにデザインされました。本日はマップチーム リードアーティストの一人であるBrian Yamと共に解説します。
初期の分断 - デザインの質問
「アタッカーがマップのどちら側からもディフェンダーを挟み撃ちにできたら?」という思いつきからこのマップの制作が始まったことは、すでにご存じかもしれません。この考えから「H型」レイアウト、ジップライン、4つのオーブ、4つのエリアなどの、フラクチャーをフラクチャーたらしめる要素が生まれました。
新しい戦略性を加えたので、瞬間的なガンプレイに重きを置きすぎる要素を入れるのは避けたいと考えていました。それがプレイヤーの皆さんに伝わってくれれば嬉しいです。
ここに至るまでは、長い道のりがありました。H型のマップがどのような影響をもたらすか確証を持てず、完成させるまでに試行錯誤が何度も必要だったのです。初めはこのような見た目でした。
このバージョンでは、ディフェンダーのスポーン地点には、移動できる通路がひとつしかありませんでした。二重構造になっているAホール/ドアへのアプローチが複雑だったり(Aへのドロップもこの場所でした)、ジップラインと並行して通路があったり、マップが幅広かったり…他にも完成版と違う部分が多いです。変わらなかったのは、Bの下にあるトンネルくらいですね!
ですが、「足跡」は残せました。チームは、手間が掛かっても完成させたいと思うほど、このマップの核となるテーマを気に入ったのです。
そしてそれが、私たちを次の大きな突破口である、「ディフェンダーがより安全にスポーン地点を通って移動できるようにする」というアイデアへと導きました(後から考えると、それはとてもシンプルな考えなのですが)。これはディフェンダーに、より多くの配置や移動の選択肢を与えるために重要でした。以前のバージョンだと、アタッカーがスパイクを設置し終えた後でも、ディフェンダーをスポーン地点で完封してしまうのに十分なユーティリティーを持っているという状況が頻発していたのです。
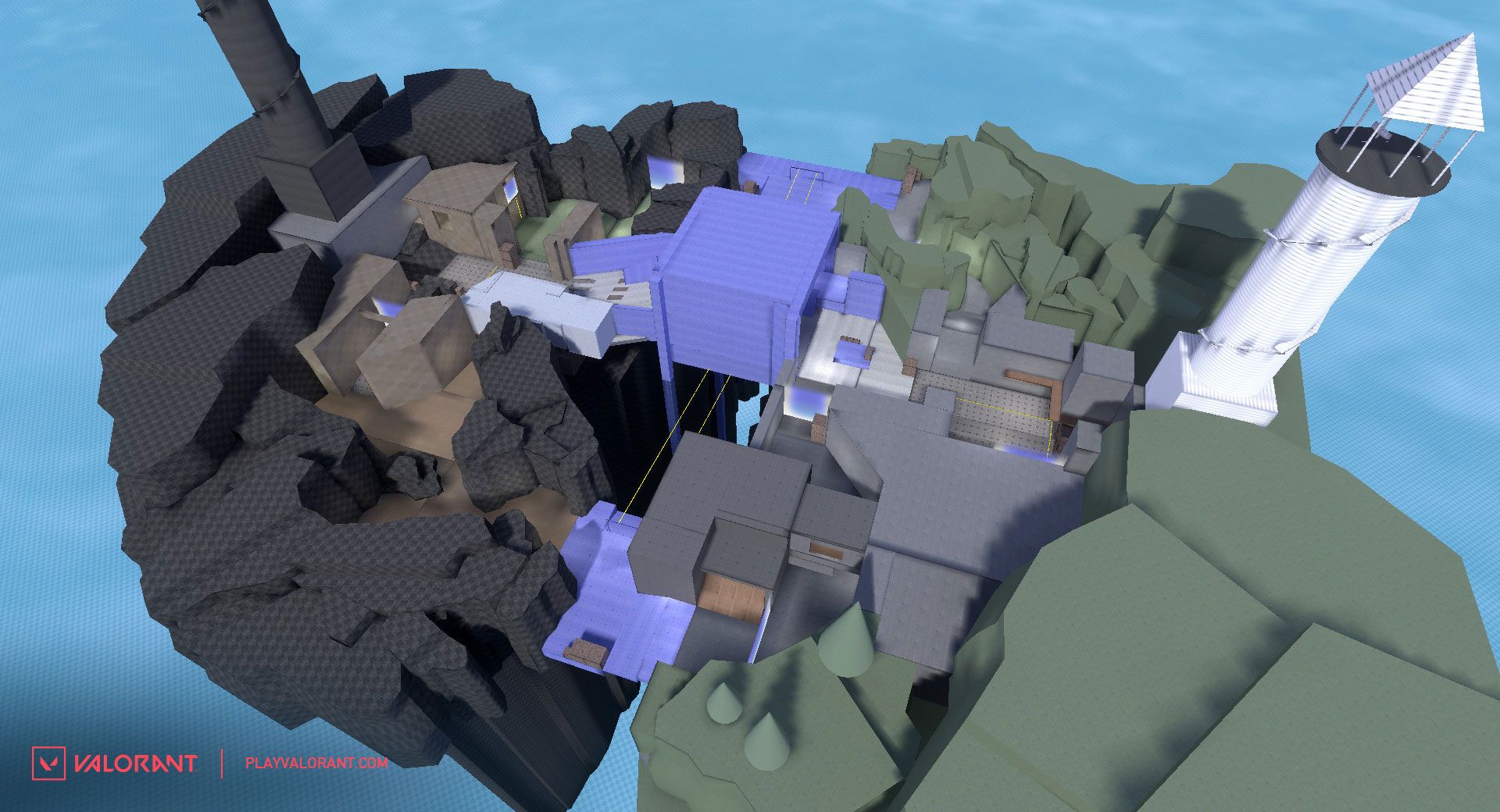
上の画像では、ディフェンダー側の構造と両サイトが、完成形にかなり近い形まで出来上がっているのがお分かりいただけるはずです。まだマップ自体はグレーボックスの段階ですが、物語的な部分もすでにいくらか形になっていますね。
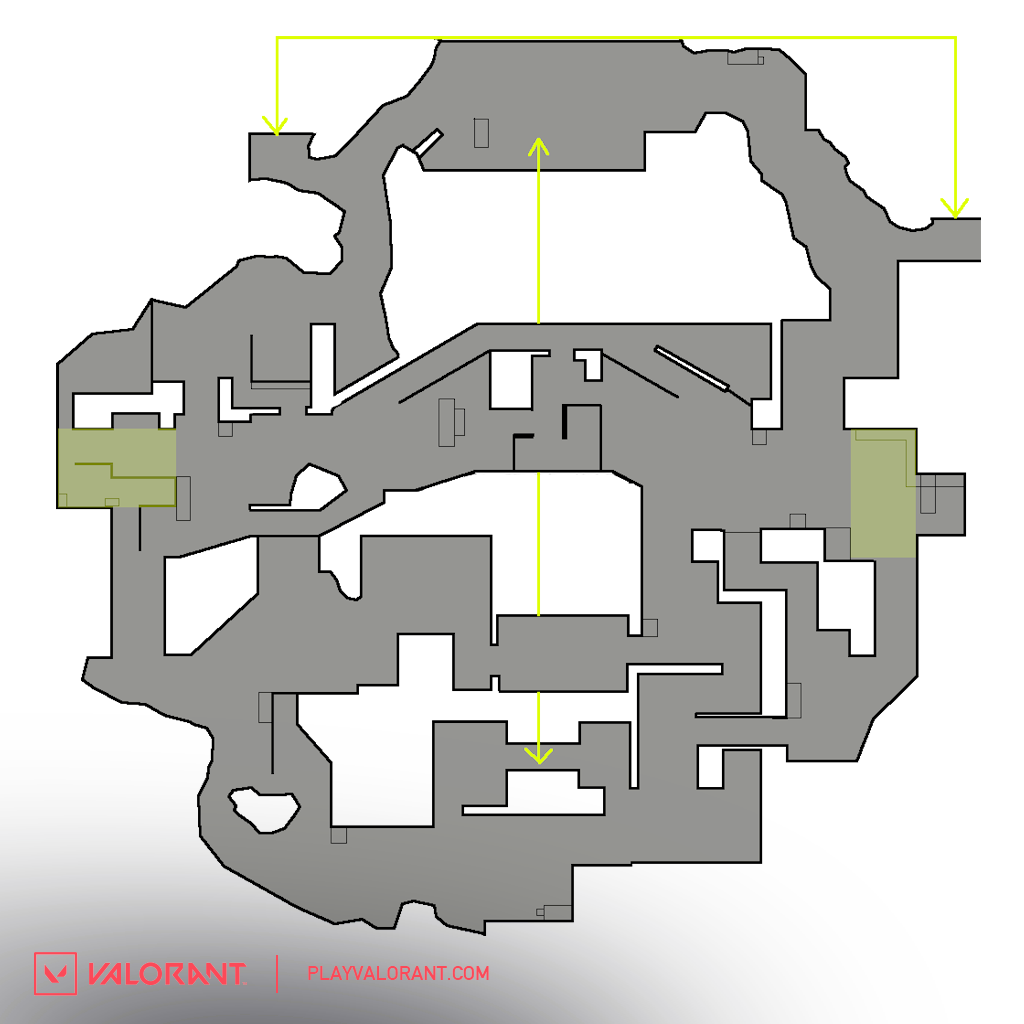
ここで私たちは、アーケードとパラボラアンテナエリアを繋ぐ新たなジップライン(下のミニマップをご参照ください)に加え、アタッカー用にマップの中心を走る二つ目のブリッジを作ろうとしました。
ディフェンダー側のエリアが片付くと、次はすべての中立スペースという大きなタスクに取り掛かります。上のミニマップをご覧になっていただくと、これらのエリアはかなり違っていたことがお分かりいただけるはずです。
次のいくつかの改善案では、これらのエリアをもう少し落ち着かせ、ディフェンダーが攻め込んで不意打ちするか、ポジションを奪還するかの選択をしやすくしようと試みました。
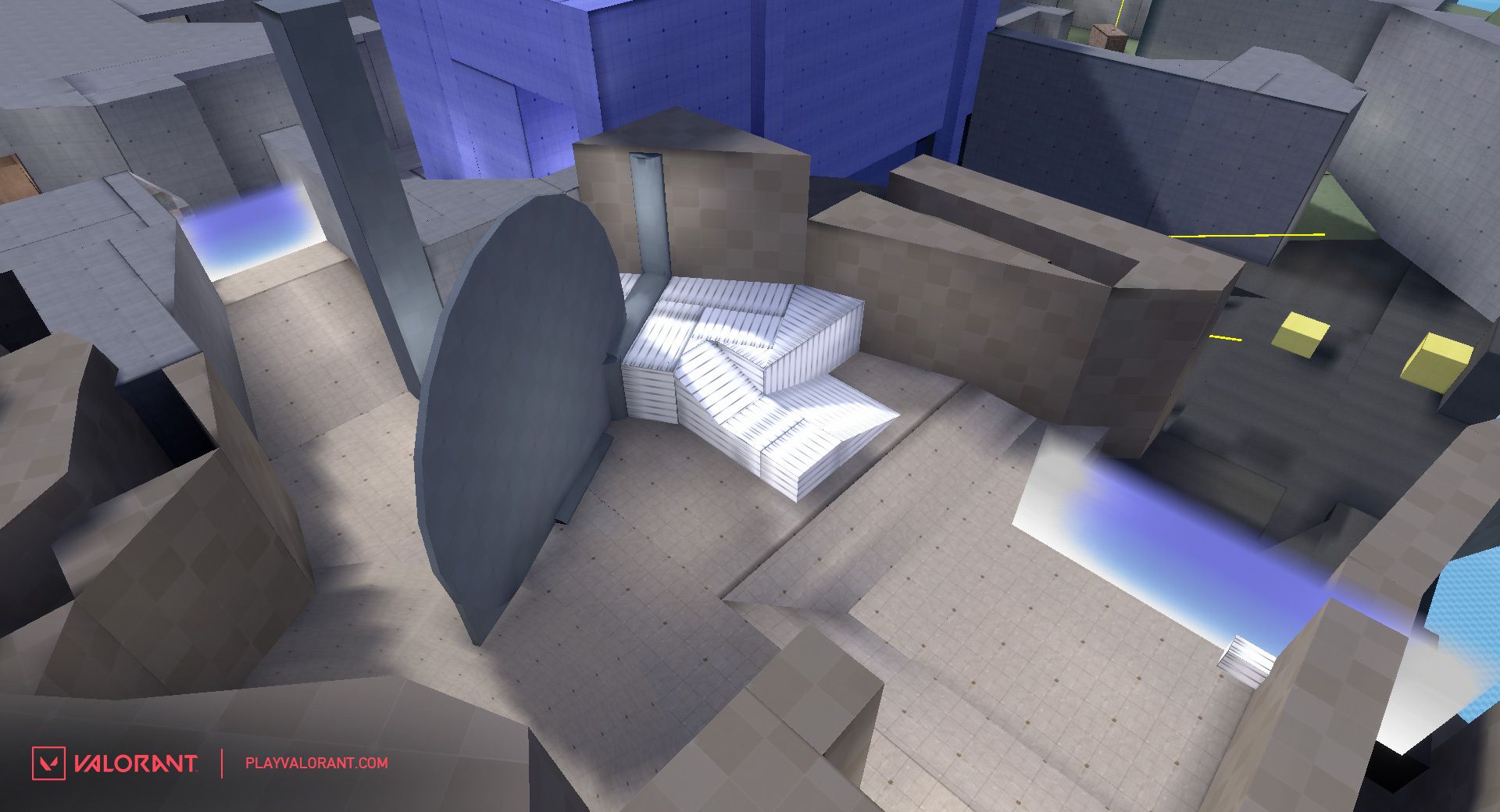
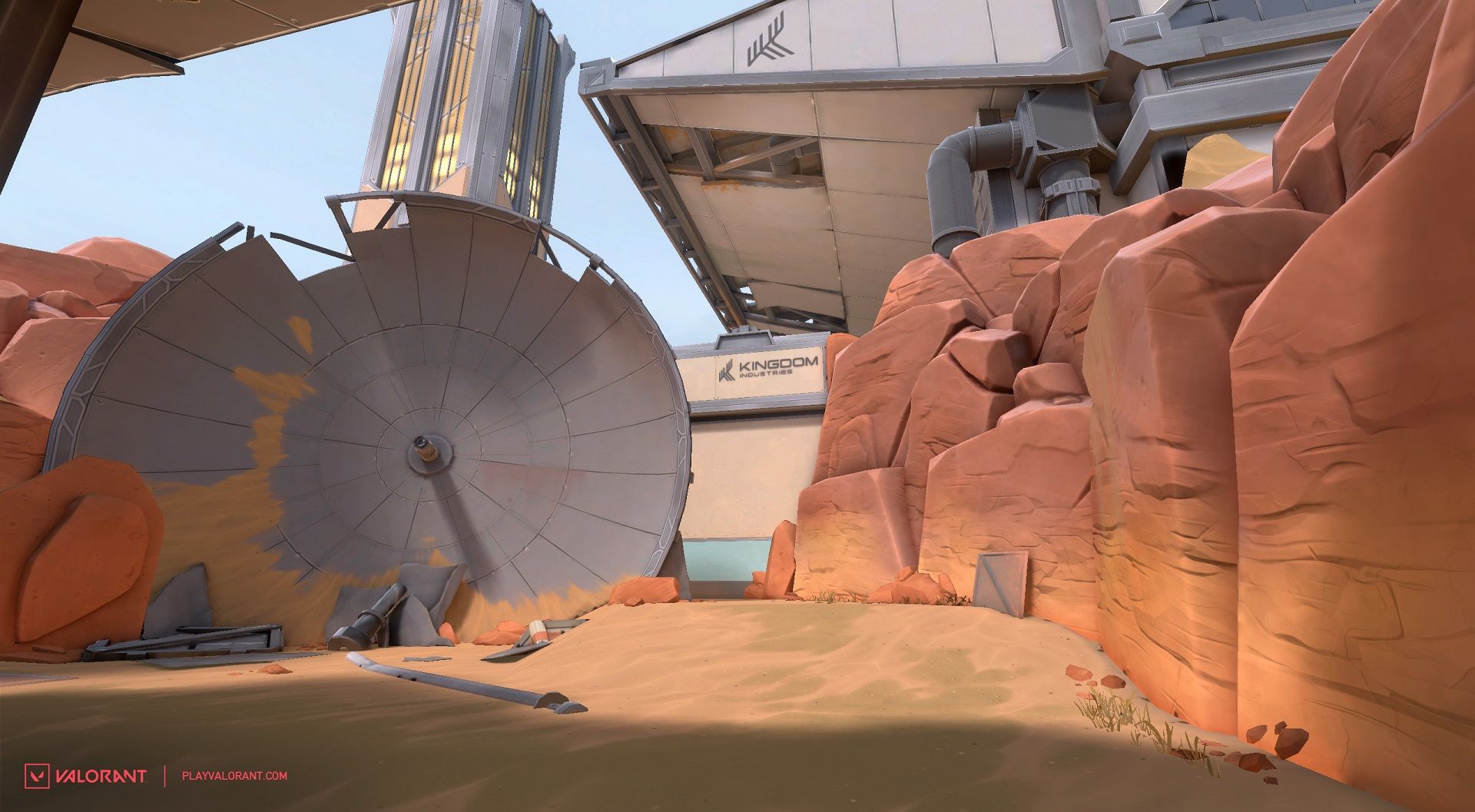
変更のあったエリアのひとつであるパラボラアンテナは、Aサイドが砂漠になると決まった後に見たコンセプト資料から得たアイディアでした。「砂漠に佇む壊れたパラボラアンテナ」という画があまりにも印象的だったため、これを活かしたゲームプレイにしなくてはと思ったのです(その時点までは、かなり複雑ながらも開放的な場所だったのですが)。
その後は、多くの調整作業を行いました。
マップ制作の過程で私たちが好きな作業のひとつがビジュアルテーマの提案です。ここでは多くの素晴らしいアイディアが出たのですが、今後それらを使用するかもしれないのでどんなアイディアかはまだ秘密です。分断された世界というアイディアはとてもエキサイティングで、物語を語る素晴らしい機会にもなりました。
秘密裏に協力しあう二つの勢力が存在し、何らかの問題が生じ、世界が分断されている…ビジュアル面とゲームプレイが相まって、VALORANTの世界が深まったのです。(さらに今回初めて、ゲーム内にストーリーコンテンツが導入されました!)
ここで何が起きたのか-デザインの質問
こんにちは、マップチーム
アートリードのBrian
Yamです。Joeがフラクチャーのデザイン面を説明してくれたので(そしてあなたも実際にマップをプレイしてくれたことでしょうから)、次はビジュアル面の開発についてお話します。
フラクチャーの提案段階で、マップのテーマが初めて考案されたとき、「分断」を物語の視点からだけでなく、ビジュアル面でも押し出したいと思いました。ほとんどの人がマップを見た目によって識別するので、コンセプトチームはそれを強調しようと考えたのです。
アート面での大きな課題はというと…「どうしたら、プレイヤーにここで何があったか考えてもらえるような、視覚的に説得力のあるマップを作れるのか?何が分断の原因となったのか?」これは物語の中にオメガキングダムの存在を匂わせるきっかけにもなりました。
ビジュアル開発
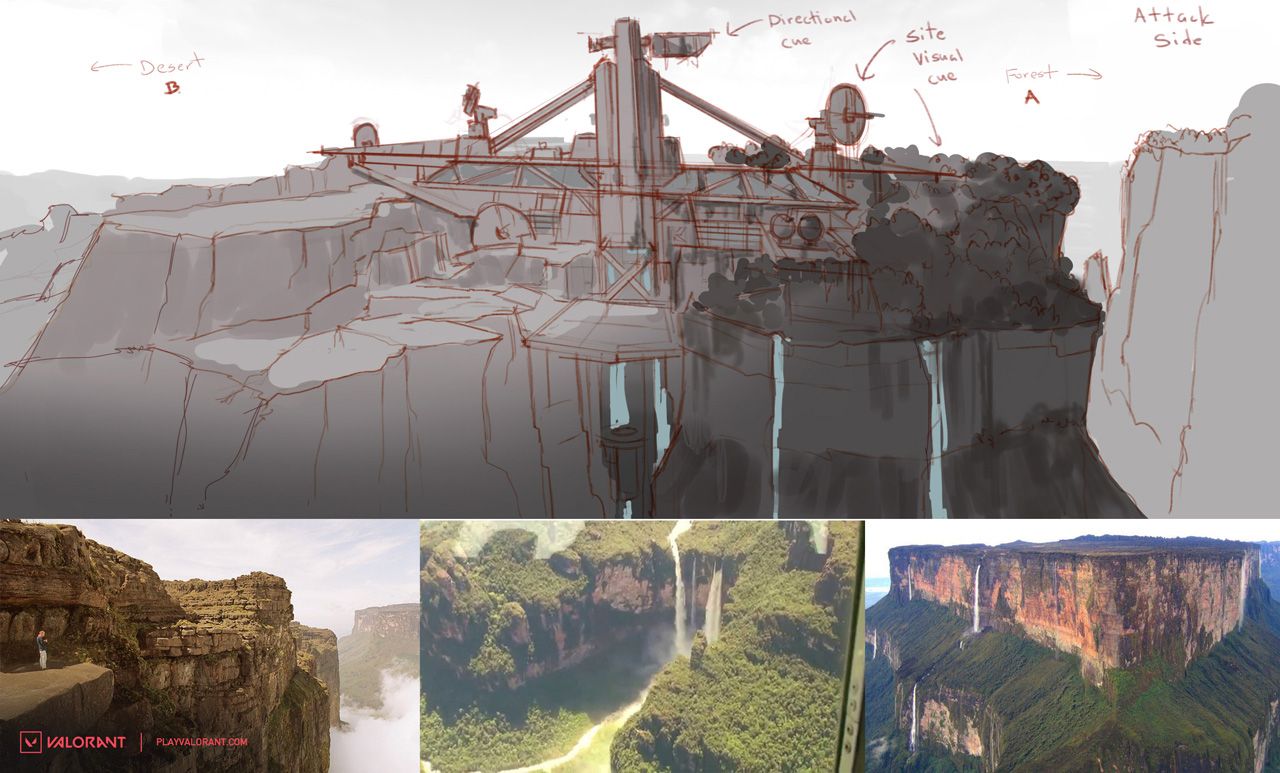
以下の画像はかなり初期段階のグレーボックスのスケッチです。初期のコンセプトでは、このマップがどういう場所で、なぜここに存在するのかを説明するビジュアルの方向性を定めることが目標でした。
私たちが説得力があると感じたのが、「峡谷の上に建つ、部分的に隠された研究施設」というアイディアでした。視覚的に物語を伝えるため、実験に起きた大事故によって生まれた極端に異なるふたつの環境を考案しました。オメガセクターには砂漠を、アルファセクターには樹木の生い茂った環境を用意し、それらの環境を分断するように裂け目を設けました。
これによりアート面で「暖色」対「寒色」というカラーパレットと、「砂漠化」対「緑化」という視覚的コントラストが生まれたのです。このコントラストによって、プレイヤーはコールアウトしやすくなったり、マップを覚えやすくなったりするのではないかと考えました。
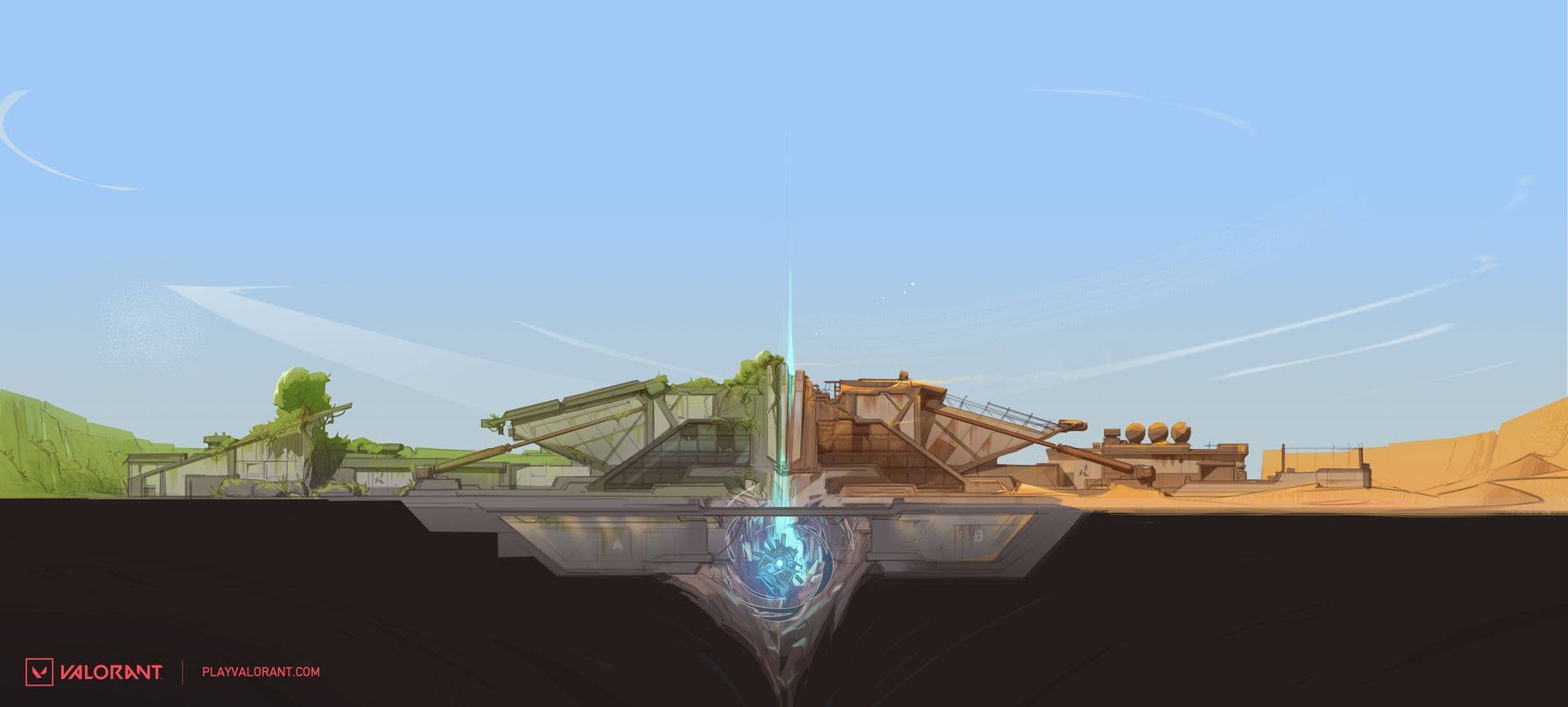
通常、「空想」開発(何の制限もない状態)の最後のフェーズの早い段階で、私たちがドールハウスと呼んでいる、大事なコンセプトのひとつを定めます。次の画像が、シニアコンセプトアーティストのTheo Aretosが作成したフラクチャーのドールハウスです。この高次のコンセプトが、マップの形状やカラーパレットを含む、私たちがマップに望む雰囲気の方向性を定めるのに役立ちました。
ここからコンセプトチームは、グレーボックスのロケーションの中にある、より微細なコンセプトに注力し始めます。アートチームはレベルデザイナーと密接に連携して、それらのコンセプトについてやり取りを行います。
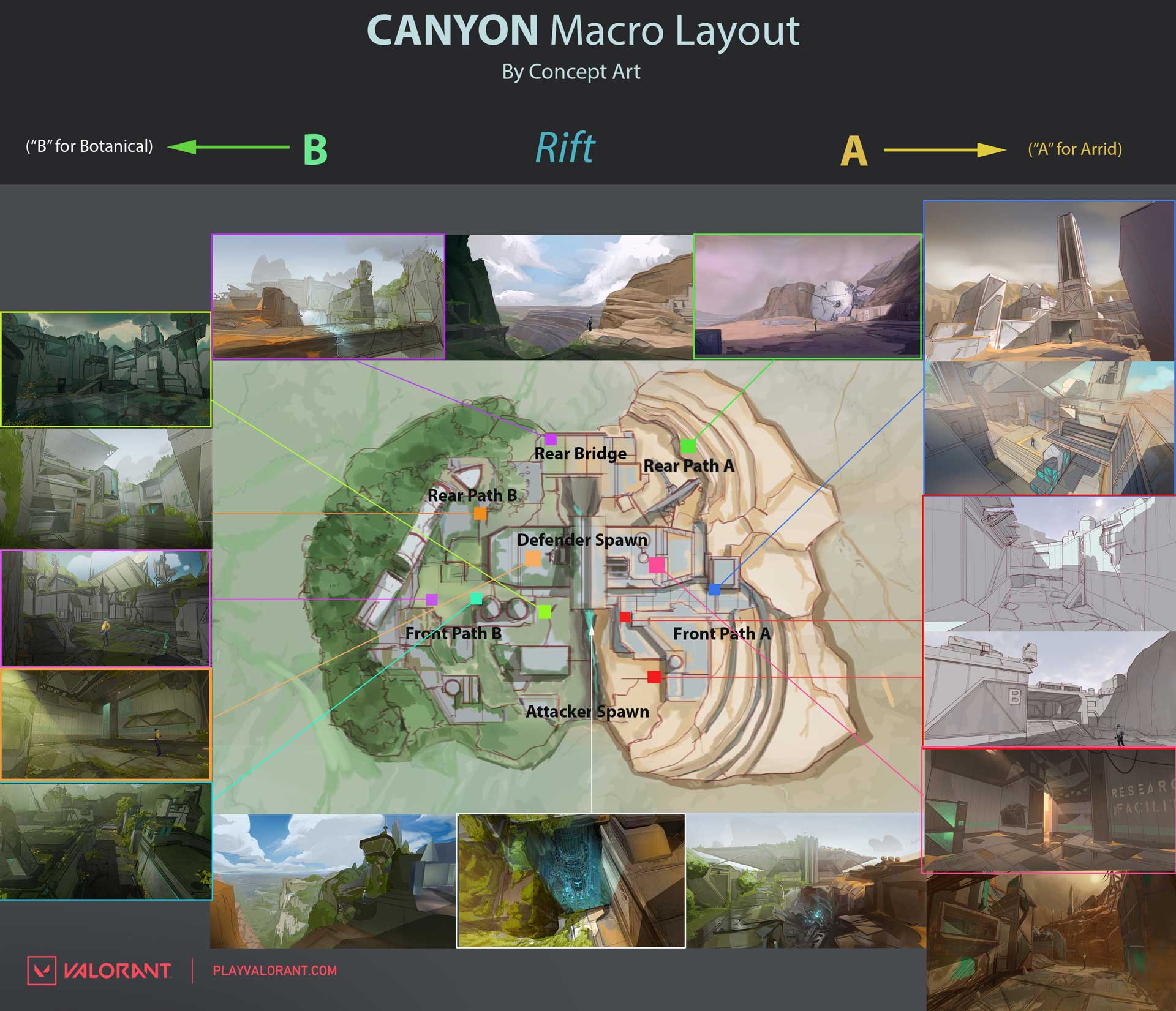
この時点で、マップを上から見た際のレイアウトが明確に分かるコンセプト…具体的には、コールアウトや簡潔なコンセプトサムネイル付きで重要なロケーションの位置が記されているマップの全体図も必要になりました。
下の例をご覧ください。このような情報が、初期のアートブロックアウトの段階で役立ちます。そこでは3Dアーティストが、レベルデザインのグレーボックスよりも精錬された3Dブロックアウトを作り、コンセプトアートに基づいた構成やシルエットを反映させるのです。
キーコンセプト
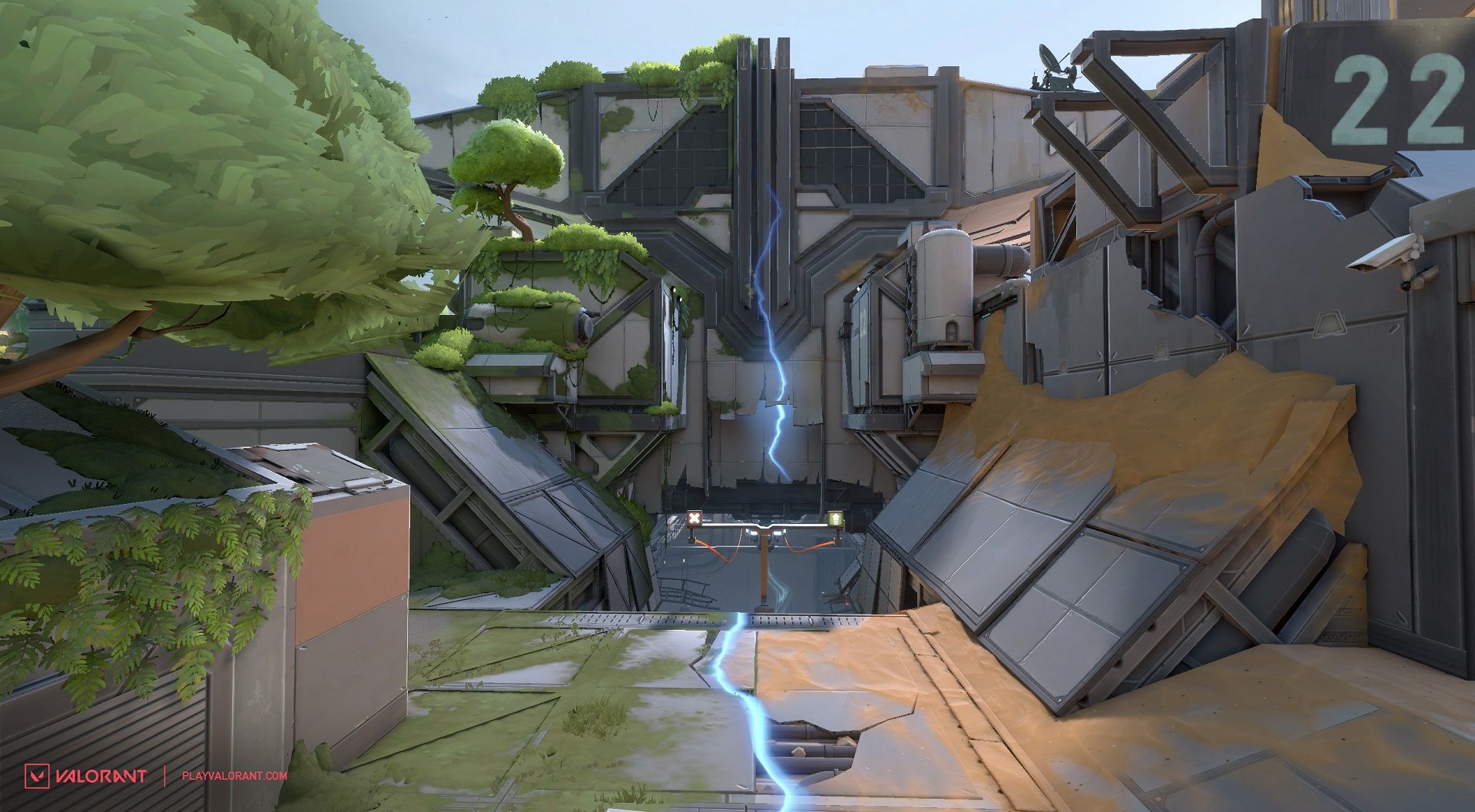
以下の画像は、フラクチャーのビジュアルが目指す、アート面での方向性を定めるのに役立てたキーコンセプトの一部です。これらの画像は、ふたつのエリアのコンセプトの最終バージョン(皆さんにも見覚えがあるといいのですが)で、3Dアーティストたちに全体的な方向性を伝えるものです。
コンセプトからアートブロックアウトへ
予備知識として、コンセプトチームは初期段階の「アートブロックアウト」を行う前に、最初のステージコンセプトを完成させます。通常、私たちはアートブロックアウトに必要なエリアのコンセプトのおよそ70~75%を確立させます。
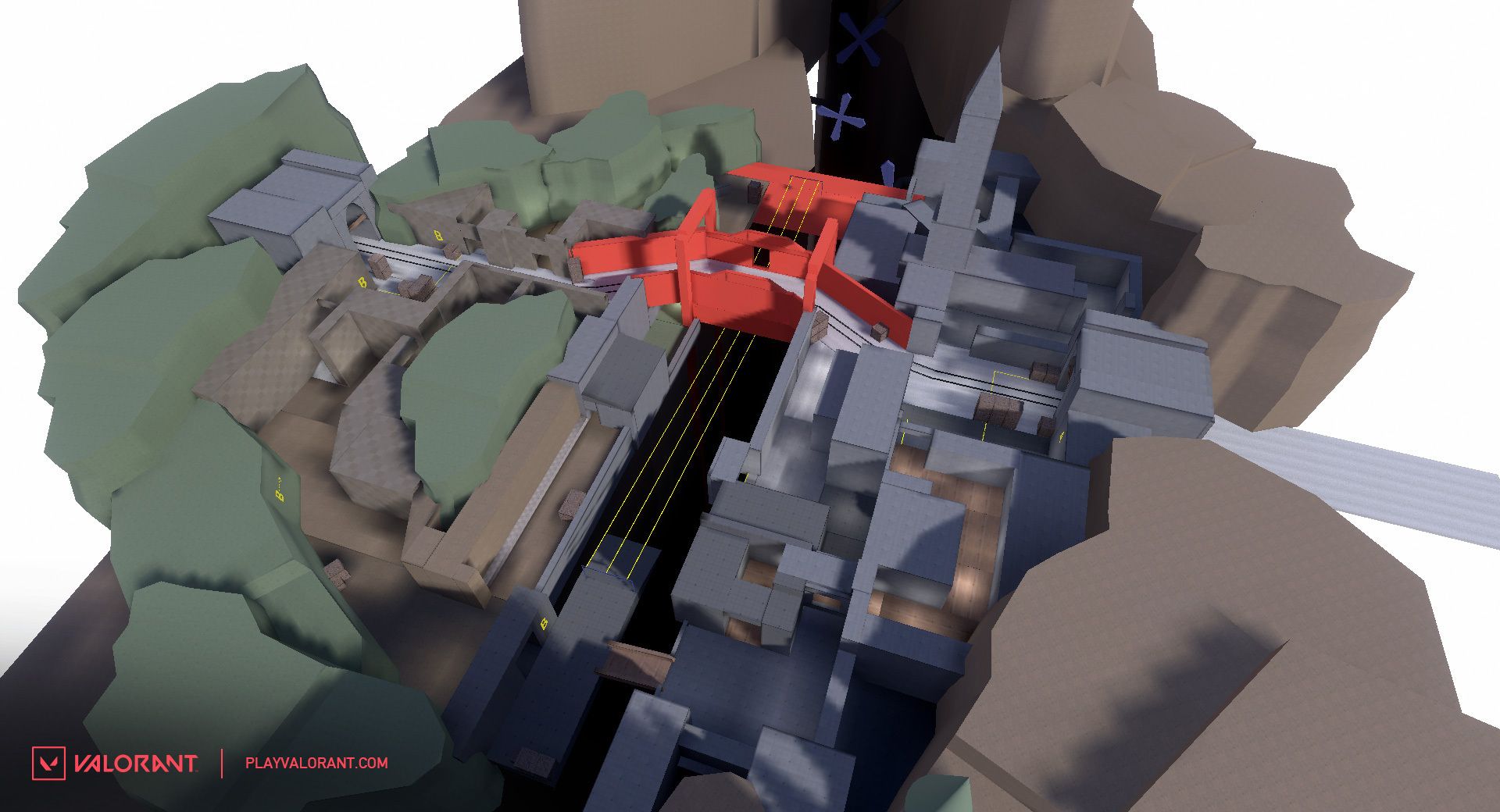
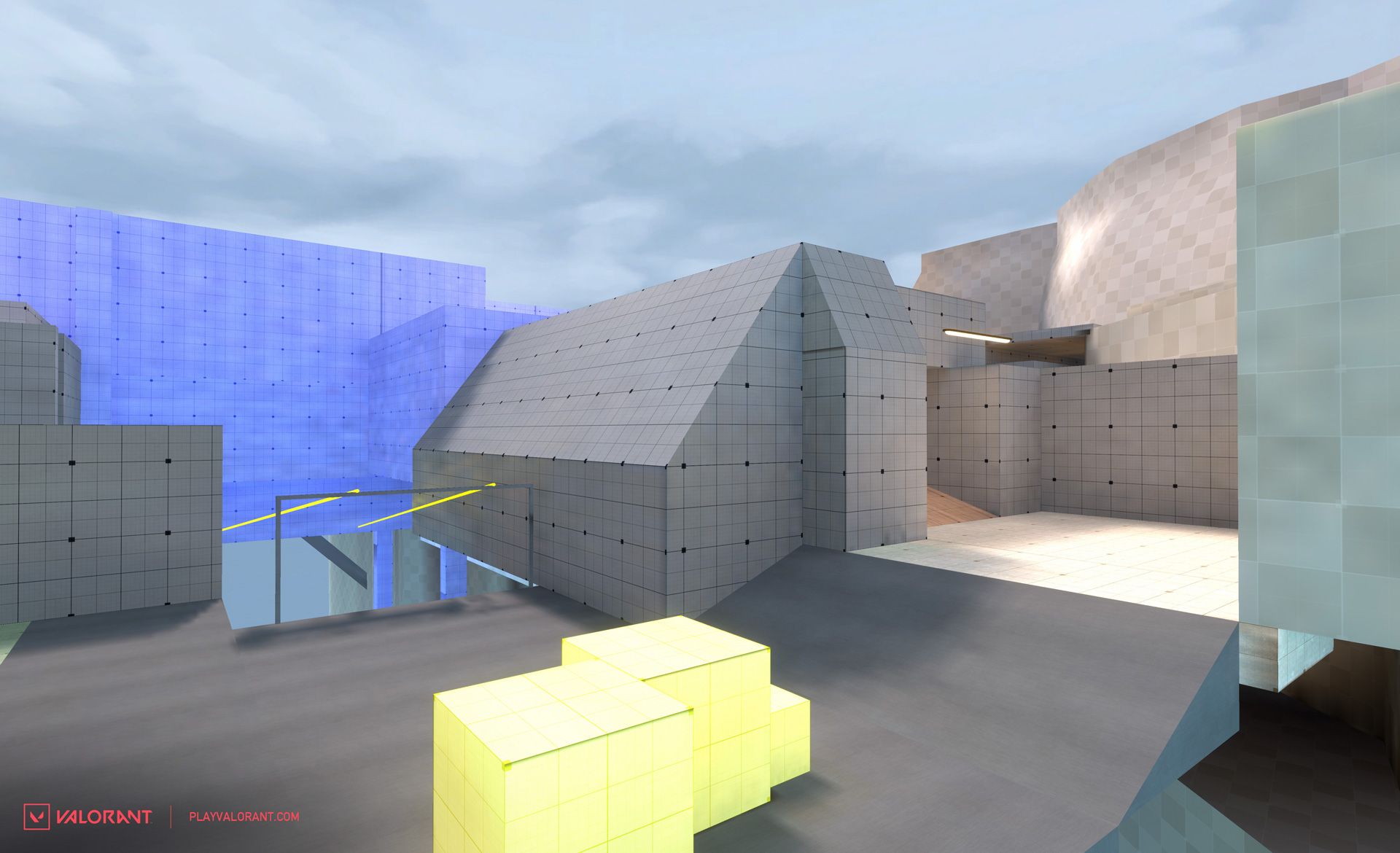
アートブロックアウトは、グレーボックスのパラメーターと強く結びついているコンセプトアートを元に、3Dで大まかに建築物、風景、環境構成を作る段階のことです。フラクチャーにおける、それらの例のいくつかをご覧ください。
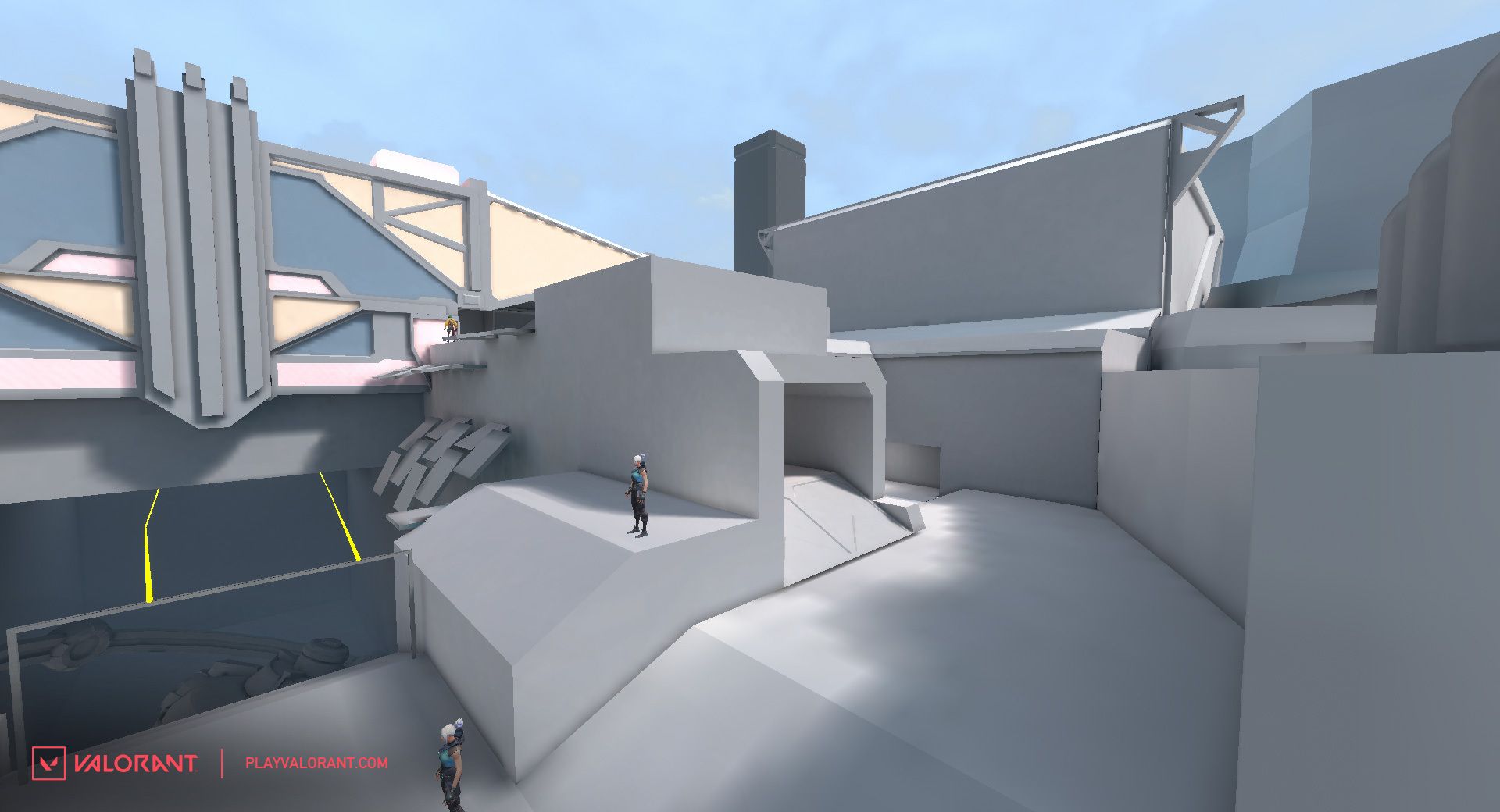
グレーボックスのデザインメッシュ
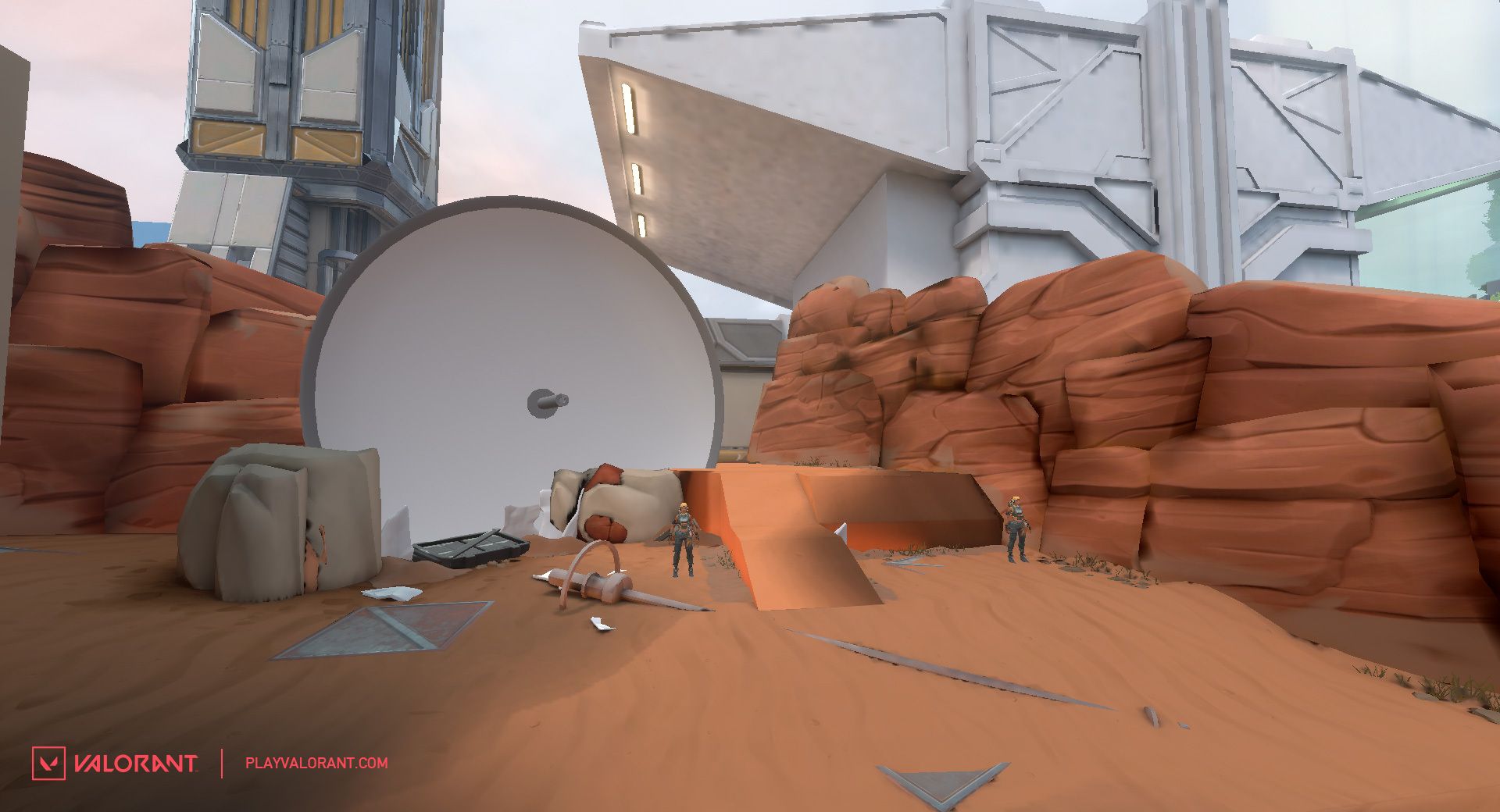
アタッカー側のスポーン地点とパラボラアンテナのアートブロックアウト
ここではデザインとアートチームが協力する場面が多く発生します。アートブロックアウトが作成された後でも、レベルデザインには変更が行われており、多くの調整が必要となるからです。
アート制作
お楽しみはここからです!ゲームプレイのニュアンスや初期段階のアートブロックアウトもほぼ確定したところで、最終的な3Dアートを完成させます。ほとんどの場合、アートの最終版にはコンセプトがきちんと表現されていますが、改善点が見つかった場合は途中で変更することもあります。
プレイヤーがアートから物語を発見して、考察してくれている姿を見ると嬉しくなります。VALORANTの伝統となった、「戦略ベア」は何匹見つけられましたか?
そして次のマップについては…Joeからのメッセージをお読みください。
受信ボックスを確認しよう
皆さんがマップ「フラクチャー」でゲームプレイのコツを探る様子を見るのは本当に楽しかったです。メタが少しずつ形成されつつあり、これからどのように進化していくのか、チームの全員が楽しみにしています。
そして「8つ目のマップ」で何が起こるのかについては、フラクチャーのメールからヒントを(ネタバレ無しで)得られるかもしれません。迷惑メールフォルダーに振り分けられないように注意してくださいね。