Pęknięcia pod kontrolą, czyli jak powstawała mapa Fracture VALORANT
Cześć, tu Joe Lansford, jestem jednym z projektantów poziomów w VALORANT. Skoro Fracture wkroczyła już do akcji, zespół tworzący mapy postanowił opowiedzieć o tym, jak się narodziła.
Na wstępie przypomnimy filozofię, która od samego początku przyświeca projektantom map VALORANT: każdej z nich nadajemy określony kierunek, ale nie usiłujemy tworzyć otoczenia, które idealnie sprawdzi się w każdej z niezliczonej liczby wariacji będących wypadkową działania naszych broni i umiejętności. Każda z zaprojektowanych przez nas map zawiera unikalny motyw, który oferuje graczom wyjątkowe scenariusze umożliwiające odkrywanie najróżniejszych rozwiązań.
W przypadku Fracture zastosowaliśmy taką samą formułę. I właśnie dzisiaj jeden z głównych grafików, Brian Yam, szczegółowo o niej opowie razem ze mną.
PIERWSZE SZCZELINY – KWESTIA PROJEKTU
Zdążyliście już pewnie wyczytać, że najpierw postawiliśmy sobie następujące pytanie: „A co, jeśli atakujący stawialiby obrońców w sytuacji między młotem a kowadłem, napierając z obu stron mapy?”. Z tego pomysłu zrodziły się: układ przypominający literę „H”, cztery kule, kwadranty i... właściwie wszystko, dzięki czemu Fracture wygląda tak jak teraz.
Ponieważ w warstwie strategicznej postawiliśmy na innowację, nie chcieliśmy przedobrzyć z nieustającą wymianą ognia i mamy nadzieję, że nasza motywacja jest wam znajoma.
Osiągnięcie tak postawionego celu trochę nam jednak zajęło. Nie byliśmy pewni, jaki będzie efekt układu przypominającego literę „H”. Żeby się tego dowiedzieć, musieliśmy po drodze testować wiele kolejnych wersji tego kształtu. Tak wyglądał pierwotny układ:
W tej wersji obrońcy mieli tylko jedną ścieżkę ruchu wiodącą przez ich strefę odrodzenia. Bardzo skomplikowana trasa wiodła przez Salę/Drzwi A z przejściami nad i pod ziemią (zeskok do A też znajdował się w tej części). Punkty są zupełnie inne, wzdłuż tyrolek biegnie szlak, mapa jest szersza itp. Tutaj aż roi się od zmian. Chyba tylko tunel pod B pozostał taki sam!
Ale mieliśmy już „zarys”. Zespołowi na tyle spodobała się zasadnicza wizja mapy, że był gotów pokonać każdą możliwą przeszkodę.
I tak osiągnęliśmy kolejny przełom: bezpieczniejszy ruch po mapie dla obrońców przez ich strefę odrodzenia (z perspektywy czasu to rozwiązanie wydaje się banalne). Dzięki tak ułatwionemu „przepływowi” broniący zyskali więcej sposobów szykowania akcji i przemieszczania się. W poprzedniej wersji często dochodziło do sytuacji, w których po podłożeniu Spike’a atakujący mieli wystarczającą ilość narzędzi, by zupełnie zdusić defensorów w ich strefie odrodzenia.
Na powyższej ilustracji widać, że struktura obrońców nabiera kształtów, a oba punkty bardziej przypominają te w dzisiejszej postaci. Że nie wspomnimy o zarysach tematycznych motywów zastępczych stworzonych jeszcze w fazie projektowania z wykorzystaniem szarej skrzynki.
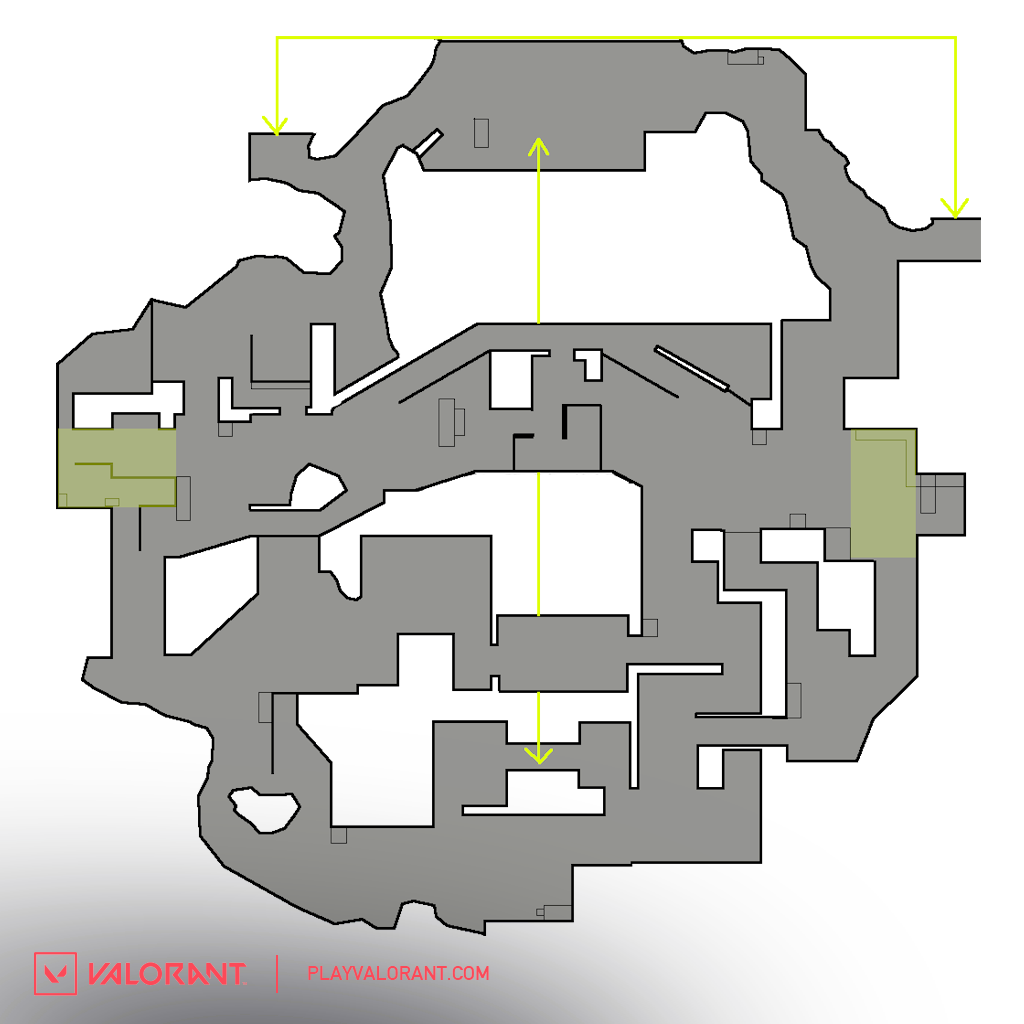
Na pewnym etapie wprowadziliśmy dodatkowe tyrolki (widoczne na poniższej ilustracji minimapy) łączące strefę Arkady ze strefą Anteny oraz drugi most przebiegający przez środek mapy z myślą o atakujących.
Gdy obszar obrońców był już zaprojektowany, kolejnym ważnym zadaniem stały się przestrzenie neutralne. Jak widać na powyższej minimapie, te obszary wyglądały zupełnie inaczej.
W kilku kolejnych wersjach chcieliśmy nadać akcji w tych miejscach odpowiednie tempo i sprawić, aby obrońcy chętniej je zajmowali i utrzymywali; mogliby wówczas ruszyć stąd naprzód i atakować z flanki albo wykorzystać tę strefę do odbicia punktu.
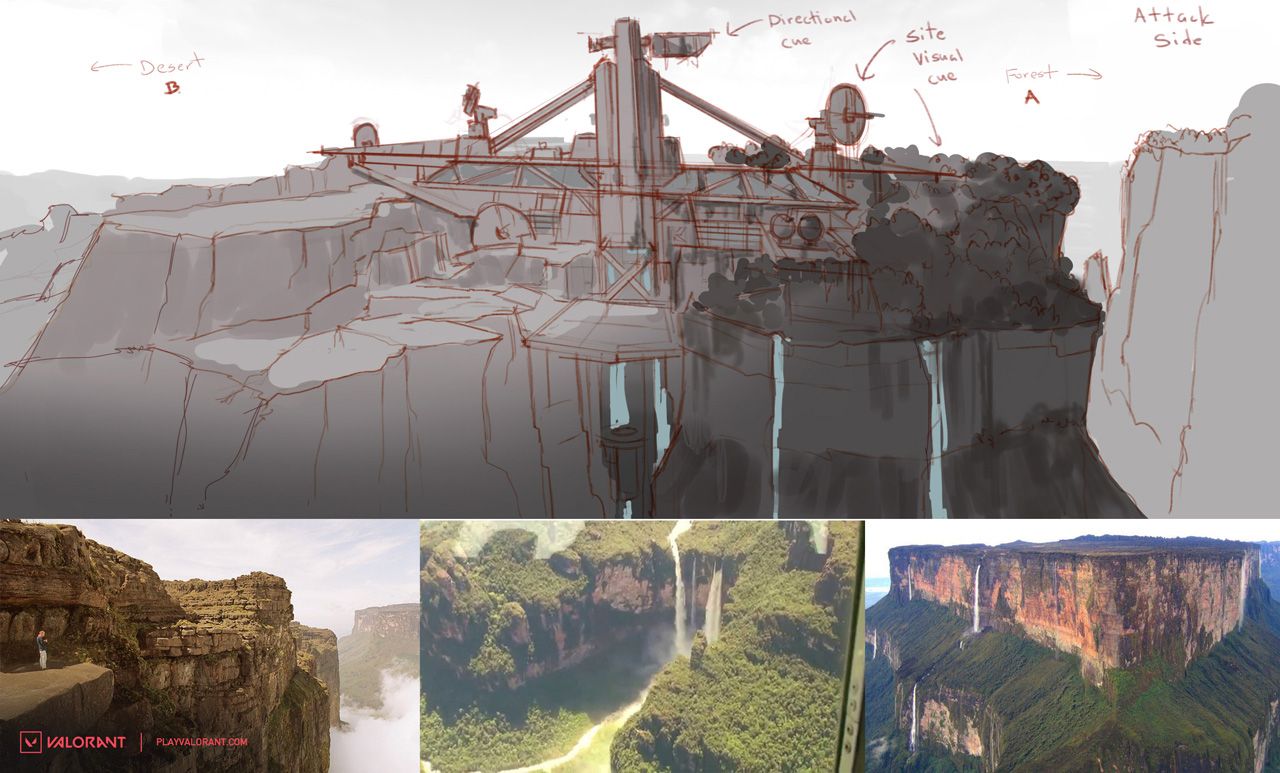
Pomysł na jeden z tych obszarów – Antenę – zrodził się z prac koncepcyjnych, którym się przyglądałem, gdy zapadła decyzja o punkcie A będącym pustynią. Wizja zepsutej anteny radaru na piaszczystym odludziu była uderzająca. Bardzo chciałem, żeby rozgrywka w takim otoczeniu ostatecznie wypaliła (pierwotnie to otoczenie miało bardziej skomplikowany i otwarty charakter).
Potem nastąpiła faza intensywnego dopieszczania szczegółów.
Jeśli chodzi o aspekt wizualny, zespół miał sporo świetnych pomysłów (jednym z naszych ulubionych etapów w procesie tworzenia map jest przerzucanie się motywami wizualnymi). Nie zdradzę wam ich na wypadek, gdybyśmy w przyszłości postanowili po któryś sięgnąć. Zaciekawiła nas natomiast koncepcja podwójnego biomu, która wydała się znakomitą okazją do opowiedzenia pewnej historii.
Istnieją dwie frakcje, które w tajemnicy ze sobą współpracują. Coś poszło nie tak i świat zostaje przepołowiony. Warstwa wizualna oraz rozgrywka wspólnie nadały uniwersum VALORANT głębszego wymiaru (tak jak i nasza pierwsza treść fabularna w grze!).
DO CZEGO TU DOSZŁO? – KWESTIA PROJEKTU
Witajcie, tu Brian Yam. Jestem jednym z głównych grafików z zespołu map. Skoro Joe opowiedział o fazie projektowania (a wy zdążyliście już trochę ograć Fracture), ja w podobny sposób zrelacjonuję wam prace nad wyglądem mapy.
Gdy motyw Fracture zrodził się jeszcze na etapie burzy mózgów, forsowaliśmy pomysł, zgodnie z którym podział miał dotyczyć nie tylko wizualnego aspektu mapy, ale i fabuły z nią związanej. Większość z was kojarzy mapy po ich wyglądzie i zespół koncepcyjny chciał to wykorzystać.
Graficy zadali sobie ważne pytanie: „Jak stworzyć interesującą mapę, która sprawi, że gracze będą zachodzić w głowę, co się na niej wydarzyło? Co doprowadziło do podziału na dwie części?”. Zyskaliśmy również okazję, by wpleść w fabułę Królestwo Omega.
PRACE NAD WYGLĄDEM
Poniżej zobaczycie bardzo wczesny szkic mapy, który powstał na etapie szarej skrzynki. Początkowo chcieliśmy nadać temu miejscu artystyczny kierunek i odpowiedzieć sobie na pytanie, dlaczego ono w ogóle istnieje w tej przestrzeni.
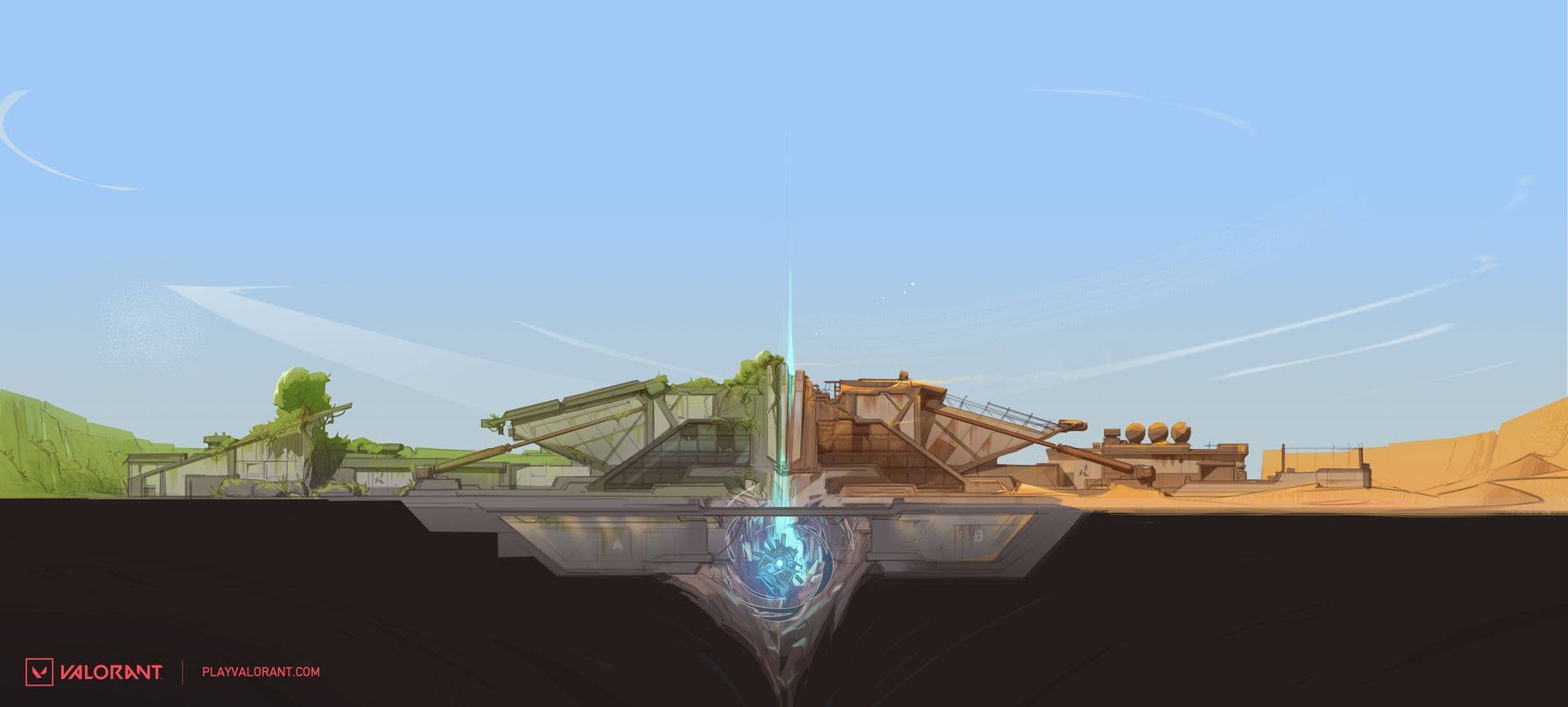
Interesujący wydał nam się pomysł z częściowo ukrytą placówką naukową znajdującą się na górze kanionu. Jeśli chodzi o wizualną stronę fabuły, stworzyliśmy dwubiegunowe otoczenie, które powstało wskutek nieudanego eksperymentu. W Sektorze Omega umieściliśmy pustynny biom, a w Sektorze Alfa – bujną roślinność. Obie części podzielił uskok międzywymiarowy.
W warstwie graficznej narodził się wizualny kontrast między ciepłymi a chłodnymi barwami, a także między krajobrazem pustynnym i zalesionym. Pomyśleliśmy też, że docenicie te przeciwieństwa podczas wydawania komend taktycznych oraz że ułatwią wam one zapamiętanie każdej ze stron.
Jedną z najważniejszych koncepcji – które zwykle nabierają kształtu na wczesnym etapie pod koniec fazy zwanej „błękitnym niebem” (w której panuje wolna amerykanka) – jest stworzenie tak zwanego domku dla lalek. Kolejna ilustracja przedstawia taki domek zaprojektowany dla Fracture przez starszego grafika koncepcyjnego Theo Aretosa. Ten zaawansowany pomysł pomógł ustalić zakres kształtów, paletę barw i ogólny charakter nastroju, jaki chcieliśmy osiągnąć.
Następnie zespół koncepcyjny skupia się na dokładniejszych pomysłach dotyczących konkretnych miejsc z szarej skrzynki. Osoby zajmujące się oprawą graficzną ściśle współpracują z projektantami poziomów nad kolejnymi wersjami określonych realizacji w tych obszarach.
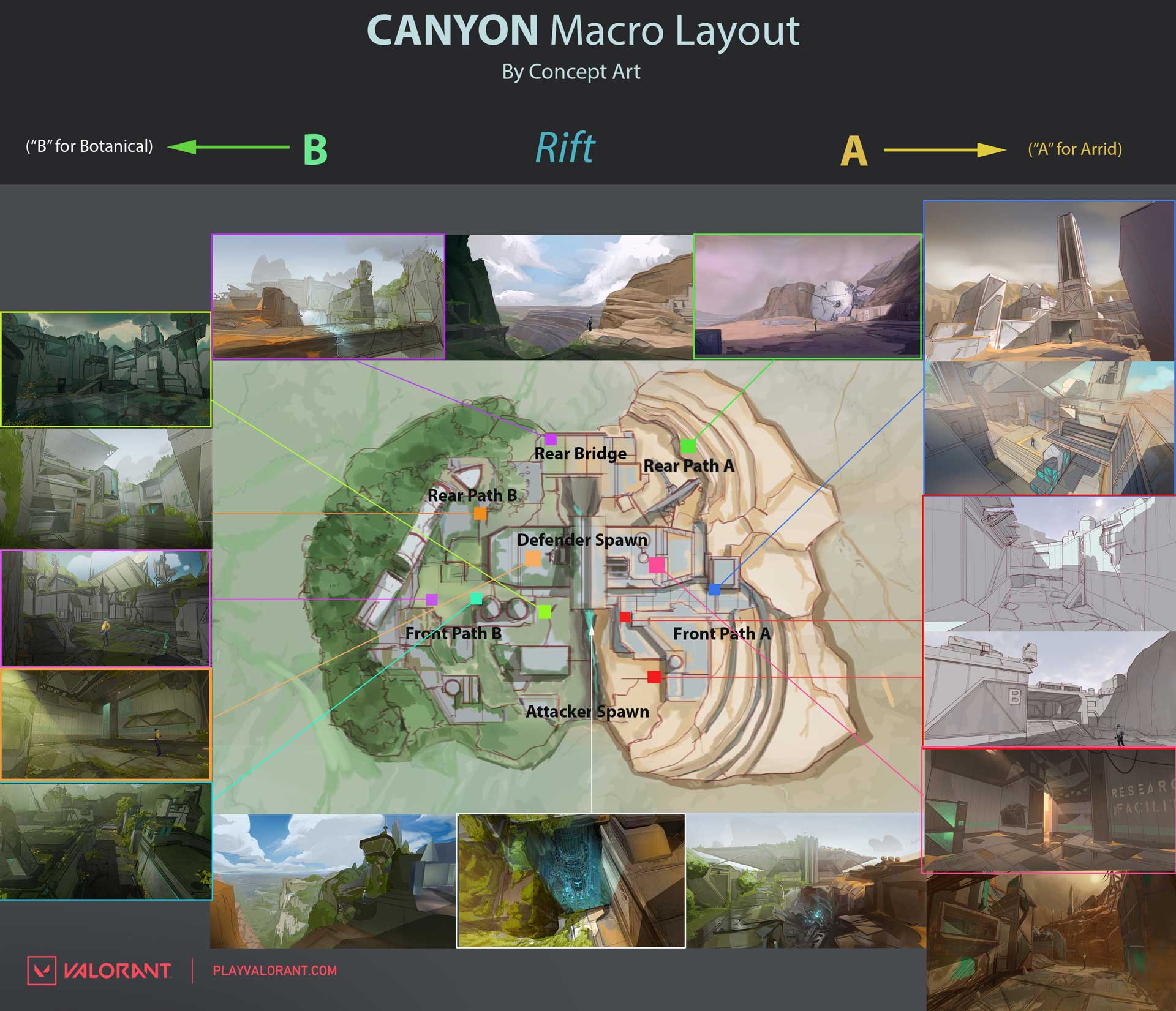
Na tym etapie chcemy też mieć jasną wizję tego, jaki będzie rzut z góry układu mapy: chodzi o perspektywę, z której widać ogólny zarys oraz oznaczone komendy z roboczymi miniaturami głównych lokalizacji.
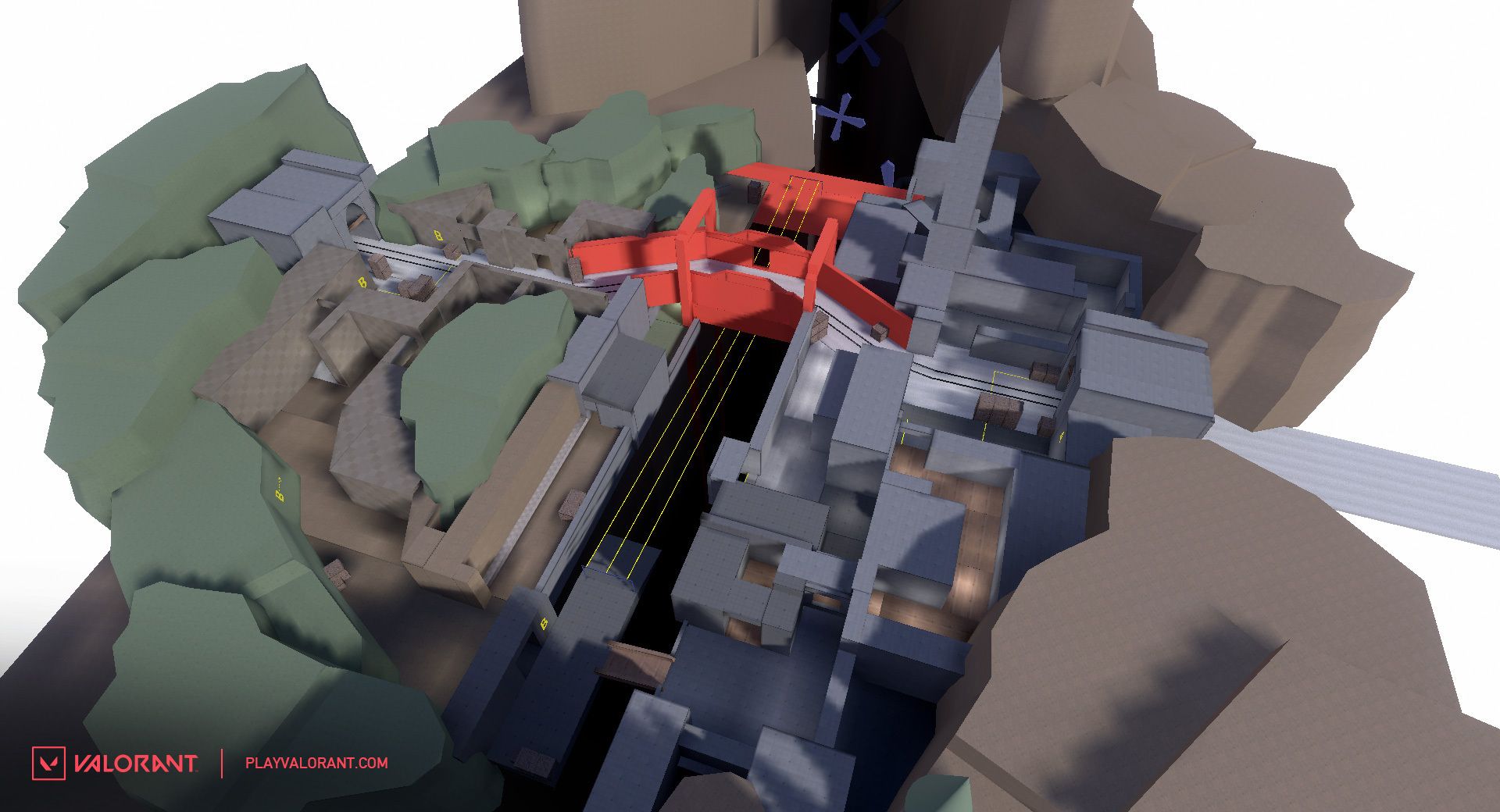
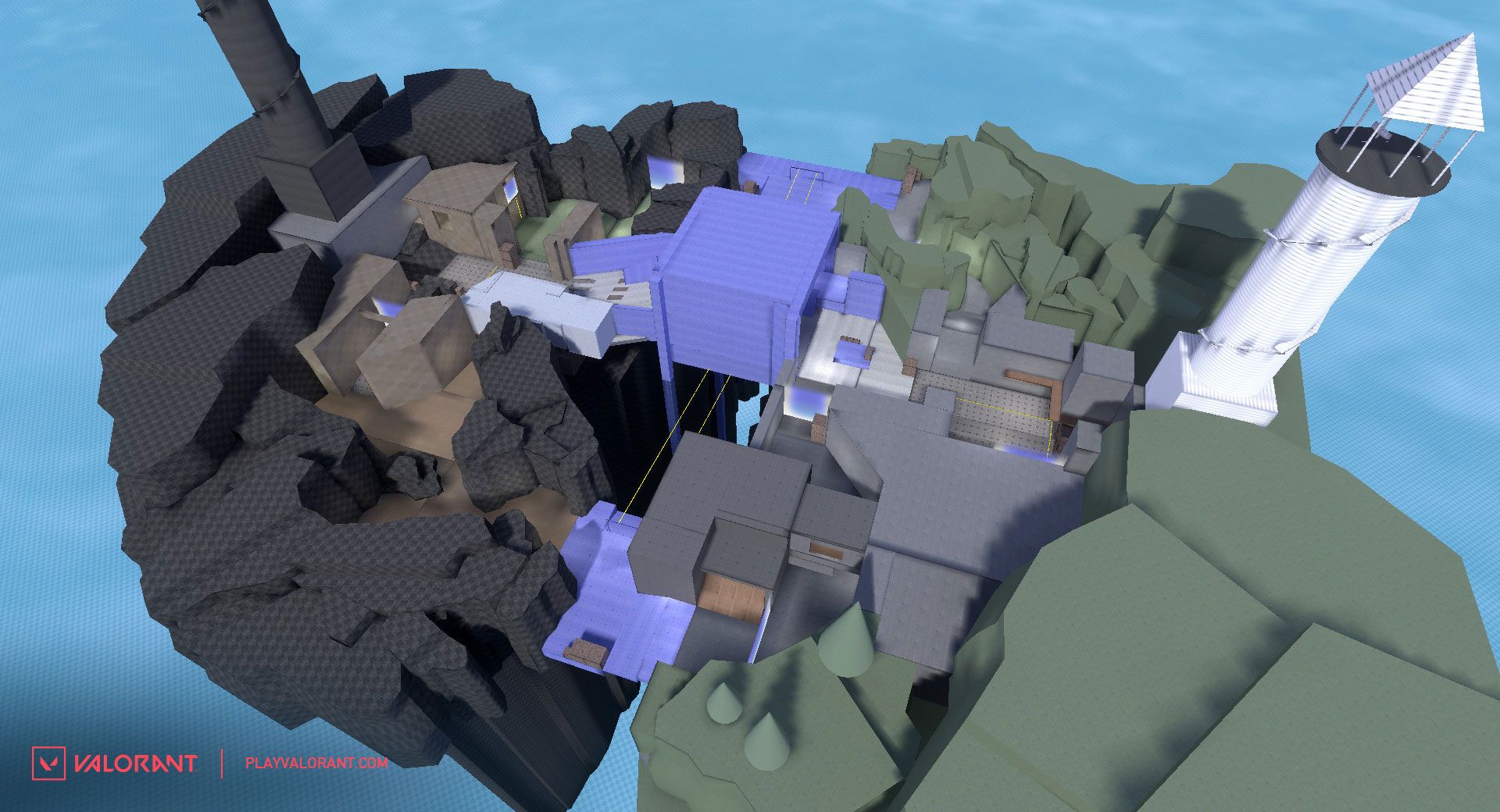
Na poniższej ilustracji widać, że tego rodzaju dane okazały się pomocne w fazie prac nad początkowym modelem, w trakcie których graficy zajmujący się trójwymiarem zaprojektowali bardziej dopracowany model 3D, nakładając go na otoczenie zaprojektowane w szarej skrzynce. Dzięki temu można było odzwierciedlić kształty kompozycji i zarysów inspirowanych naszą grafiką koncepcyjną.
Główne koncepcje
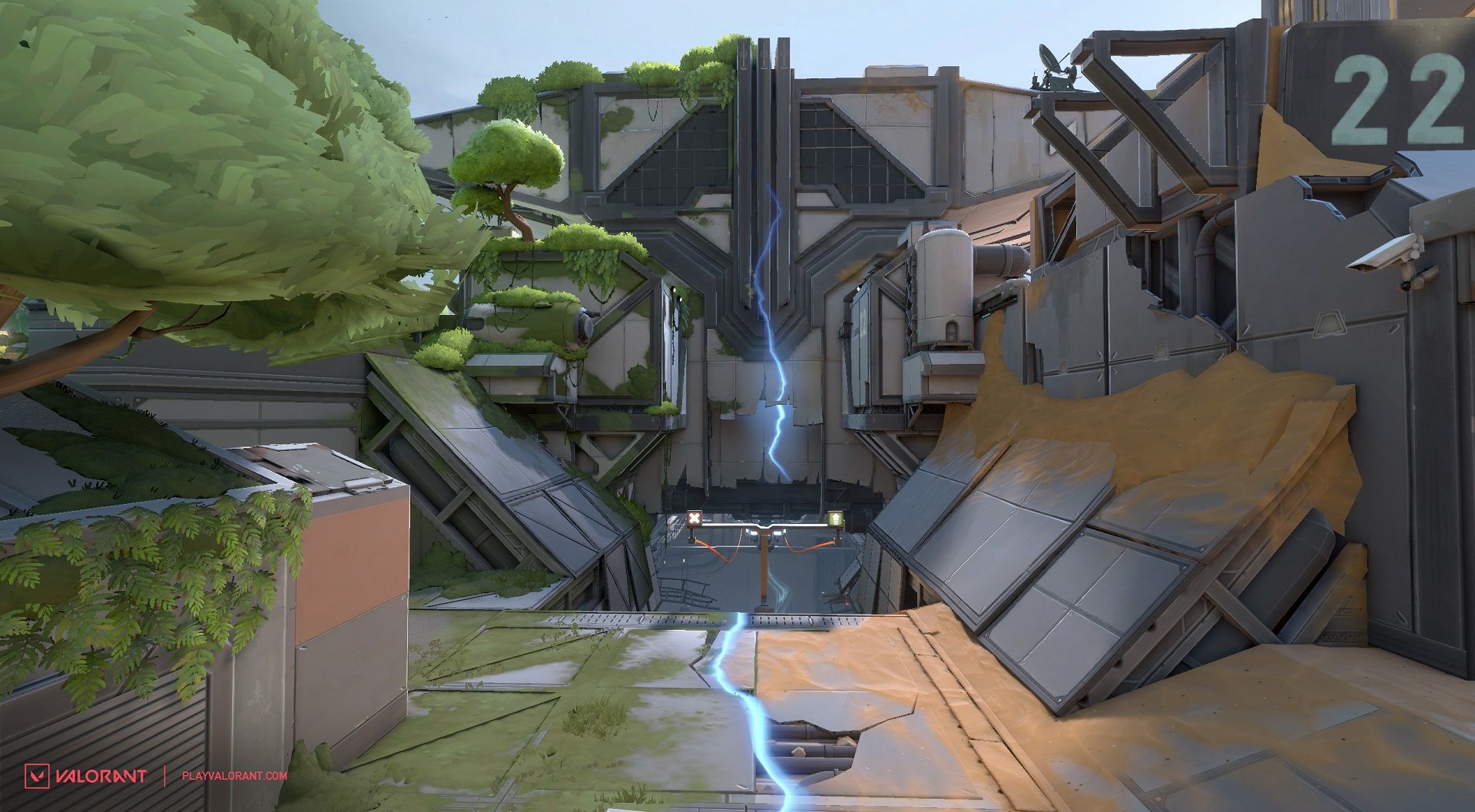
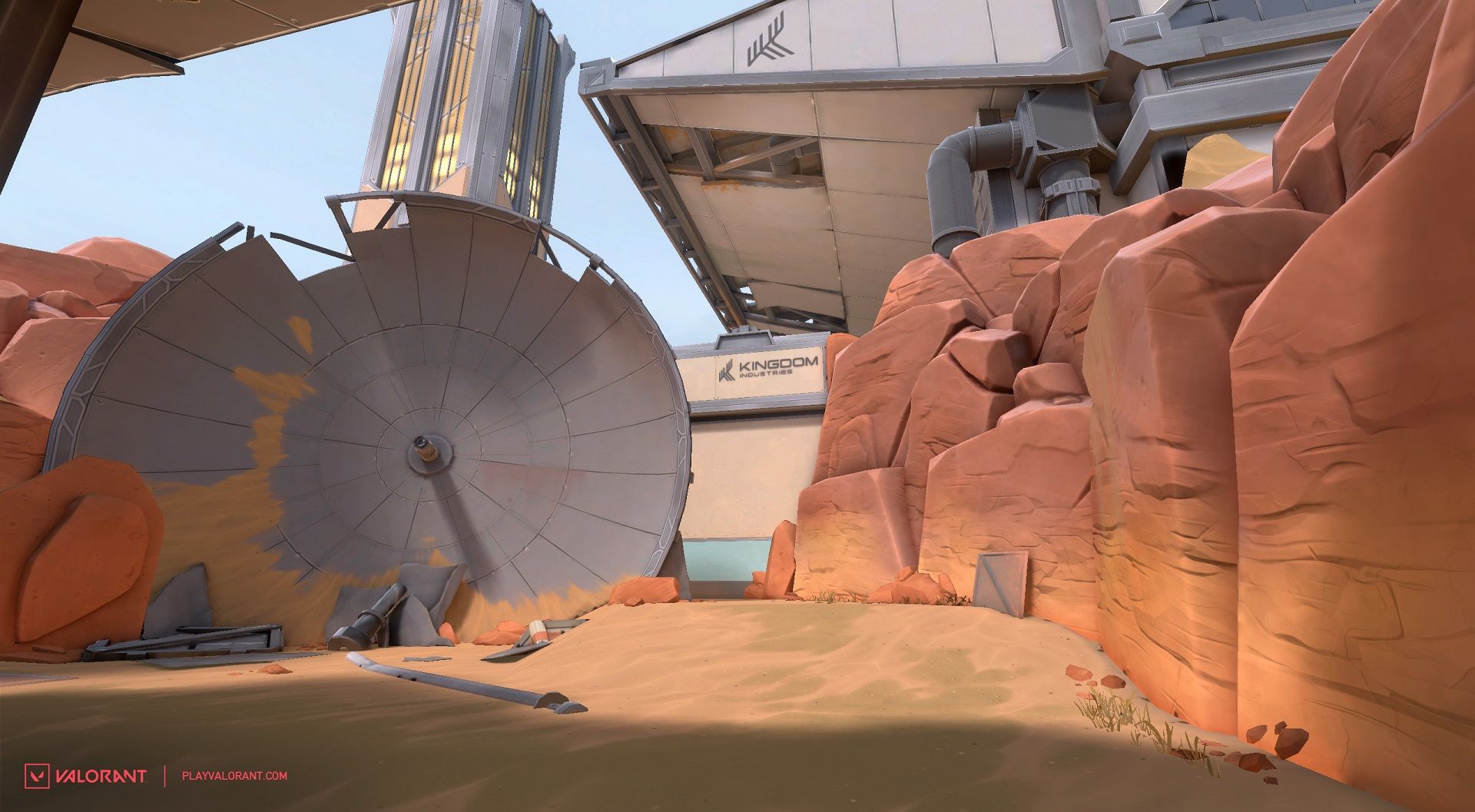
Poniższe ilustracje przedstawiają główne koncepcje, które pomogły nadać artystyczny kierunek docelowemu wyglądowi Fracture. Obrazy prezentują ostateczną wersję wizji dwóch obszarów (mamy nadzieję, że je rozpoznajecie), wyznaczającej ogólny cel projektantom trójwymiarowego otoczenia.
Od pomysłu do modelu
Czasami w przypadku tła zespół koncepcyjny najpierw realizuje pomysły z pierwszego etapu, a dopiero potem zabiera się za początkowy „model”. Zwykle w przypadku wszystkich obszarów, przy których projektowaniu używa się modeli, stosujemy próg ich ukończenia sięgający 70–75%.
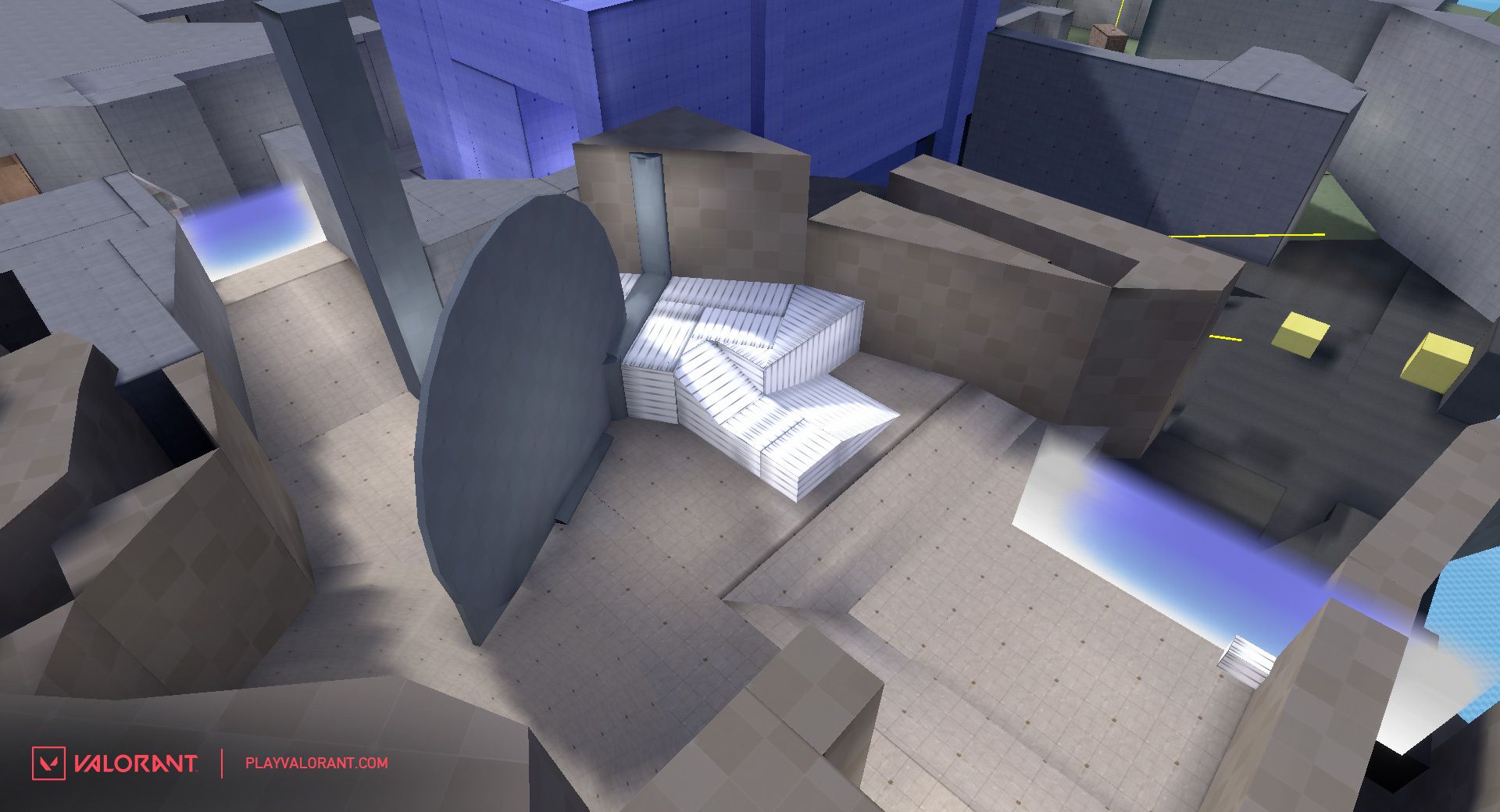
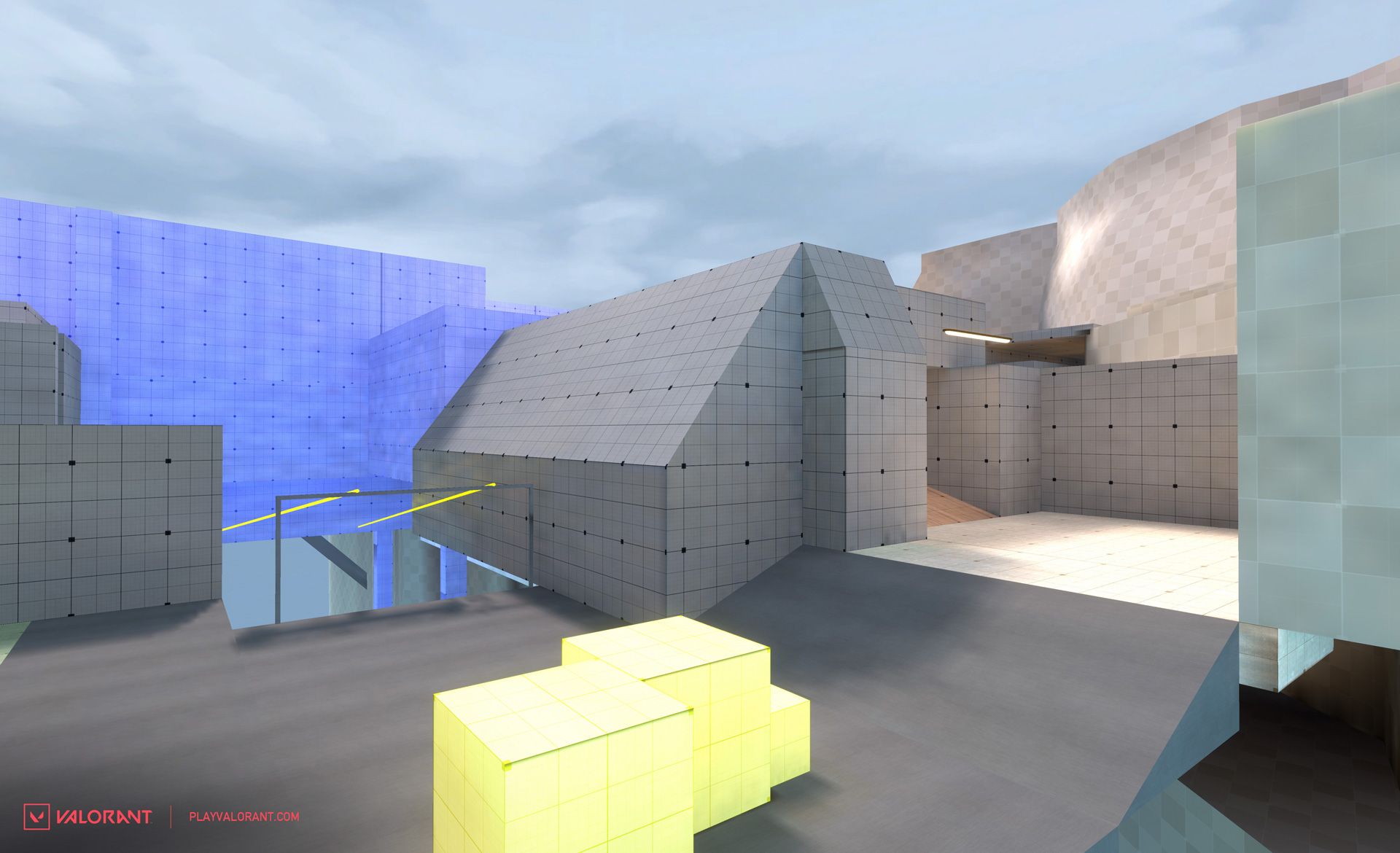
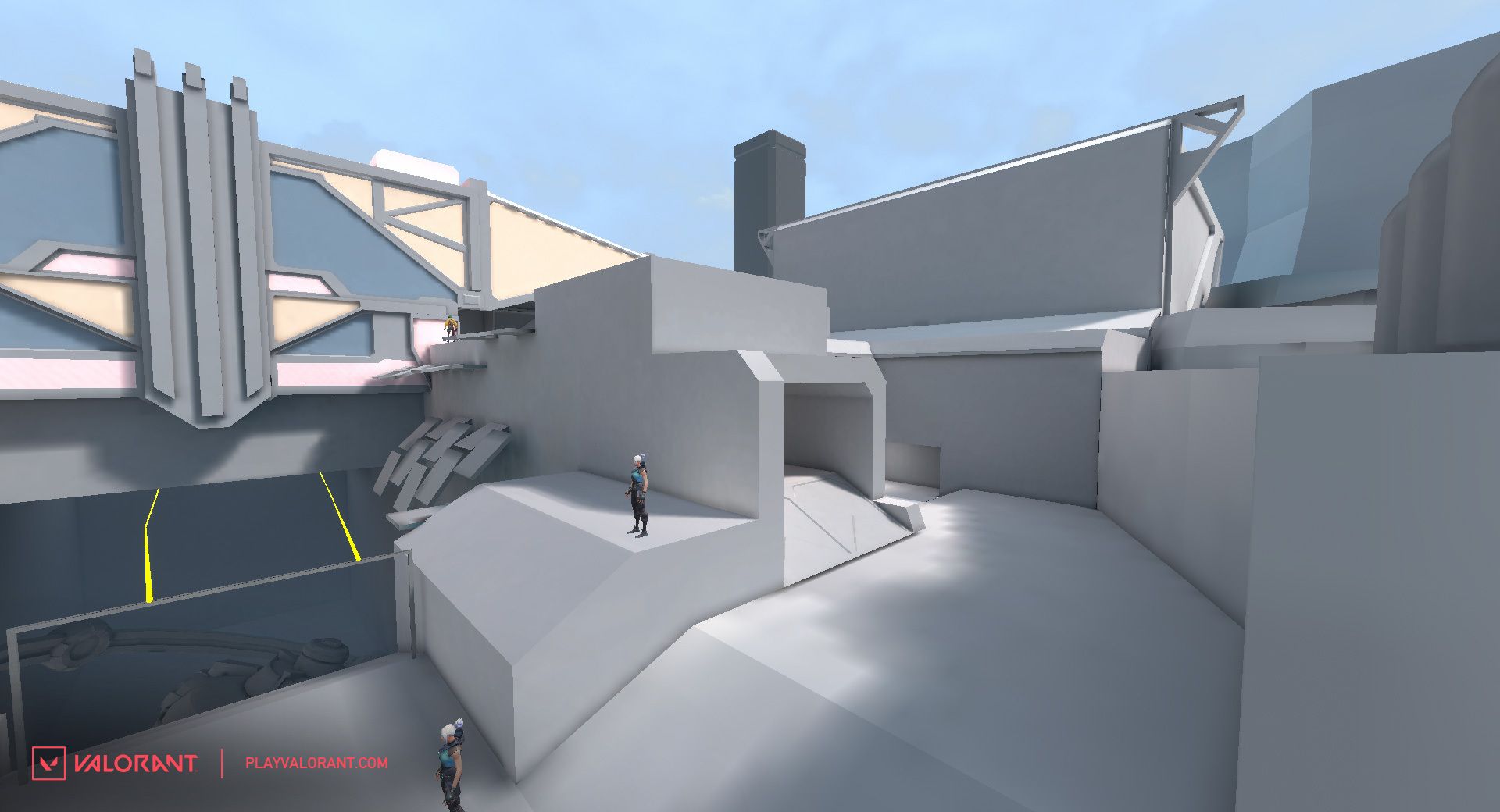
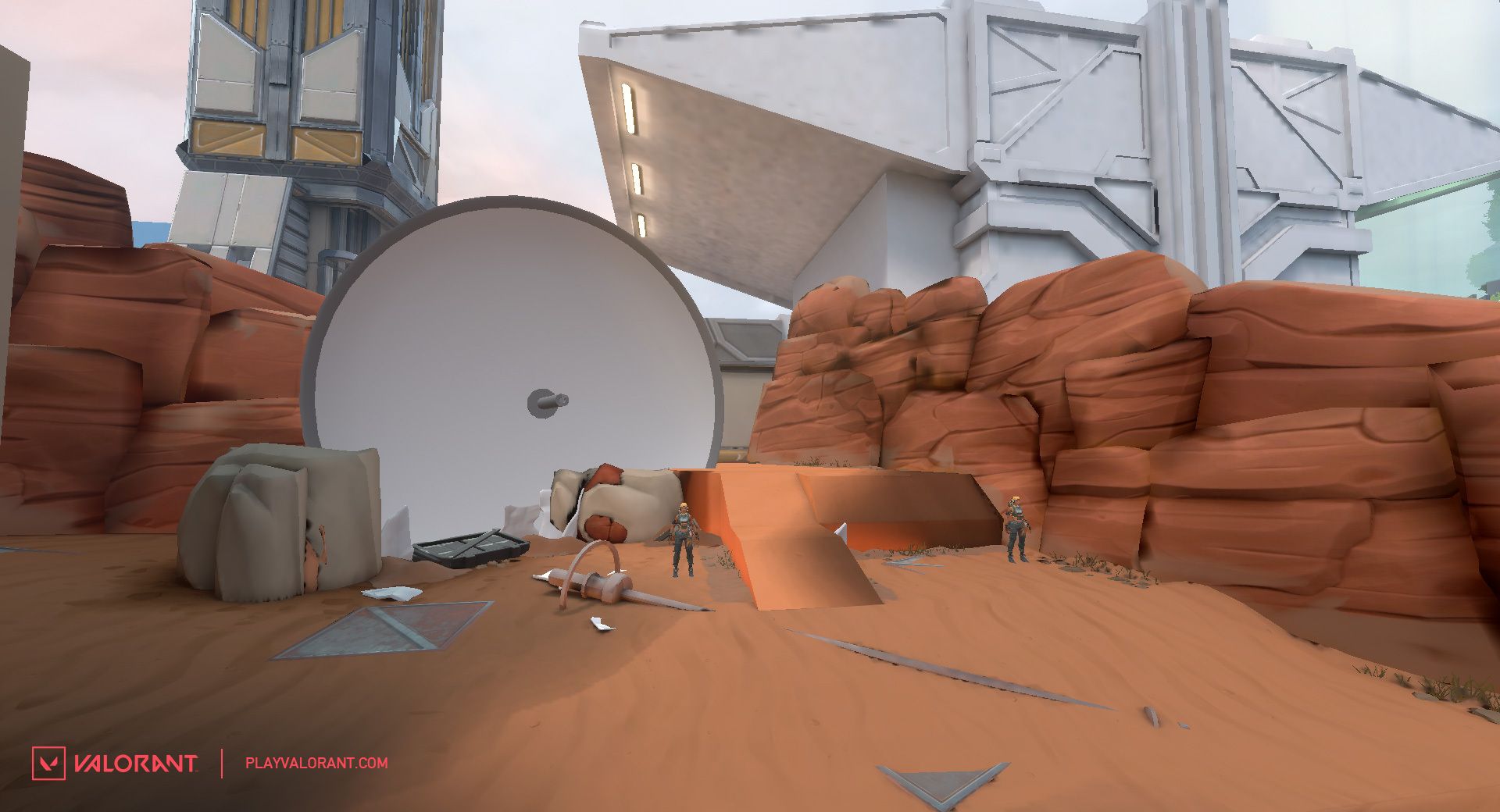
W ramach modelu zaczynamy budować roboczy szkielet 3D, odzwierciedlający elementy architektury, scenerię i otoczenie, które pochodzą z grafiki koncepcyjnej ściśle powiązanej z parametrami projektowymi szarej skrzynki. Oto kilka przykładów z mapy Fracture.
Siatka projektowa szarej skrzynki:
Model strefy odrodzenia atakujących i Anteny:
Na tym etapie dochodzi do ścisłej współpracy między zespołem projektowym a grafikami odpowiedzialnymi za oprawę wizualną. Dzieje się tak, ponieważ po stworzeniu modelu projektowanie poziomów wciąż podlega zmianom. Konieczne są dalsze poprawki i dostrajanie.
Tworzenie szaty graficznej
To przyjemny etap! Gdy mamy już ustalone wszystkie detale rozgrywki, a wstępny model nabrał kształtu, następuje etap produkcji, którego zwieńczeniem będzie ostateczna grafika 3D. Zazwyczaj finalny wygląd jest odzwierciedleniem koncepcji, które mogą jednak w międzyczasie się zmieniać, jeśli coś po drodze poprawimy.
Uwielbiamy patrzeć, jak gracze odkrywają fabułę i dokonują jej interpretacji, kierując się wyłącznie warstwą wizualną gry. A poruszając się w tradycji VALORANT: ile Taktymisiów gracze zdołają znaleźć na tej mapie?
Jeśli natomiast chodzi o kolejną mapę... Joe powie jeszcze kilka słów.
SPRAWDZAJCIE POCZTĘ
Z ogromną frajdą śledzimy wasze odkrycia różnych możliwości rozgrywki na Fracture. Meta dopiero raczkuje i cały zespół jest ciekawy, jak wraz z upływem czasu będzie przebiegać jej ewolucja.
A jeśli zastanawiacie się, co znajdziecie na „mapie 8”, nie będzie żadnych spojlerów. Chociaż możecie szukać pewnych wskazówek w wiadomościach e-mail dotyczących Fracture. Oby nie trafiły do folderu ze spamem.