Улучшение быстродействия: минимизация интерфейса в VALORANT
Привет! С вами Аарон Чини, разработчик программного обеспечения из команды, отвечающей за быстродействие VALORANT. Стабильность работы игры крайне важна для поддержания справедливости матчей, поэтому наша команда следит за тем, чтобы серверы и клиент VALORANT функционировали быстро и без сбоев.
Мы рады поделиться с вами новостями о функции, над которой работали последние несколько месяцев, – минимизации интерфейса. Все подробности вы узнаете чуть позже, а сегодня давайте посмотрим, как эта функция повлияла на быстродействие клиента игры после изменений патча 4.03.
Спойлер: все очень круто.
Благодаря минимизации интерфейса многим игрокам стало гораздо удобнее играть в VALORANT. Эта функция обеспечила клиенту крупнейший прирост быстродействия за все время существования нашей игры.
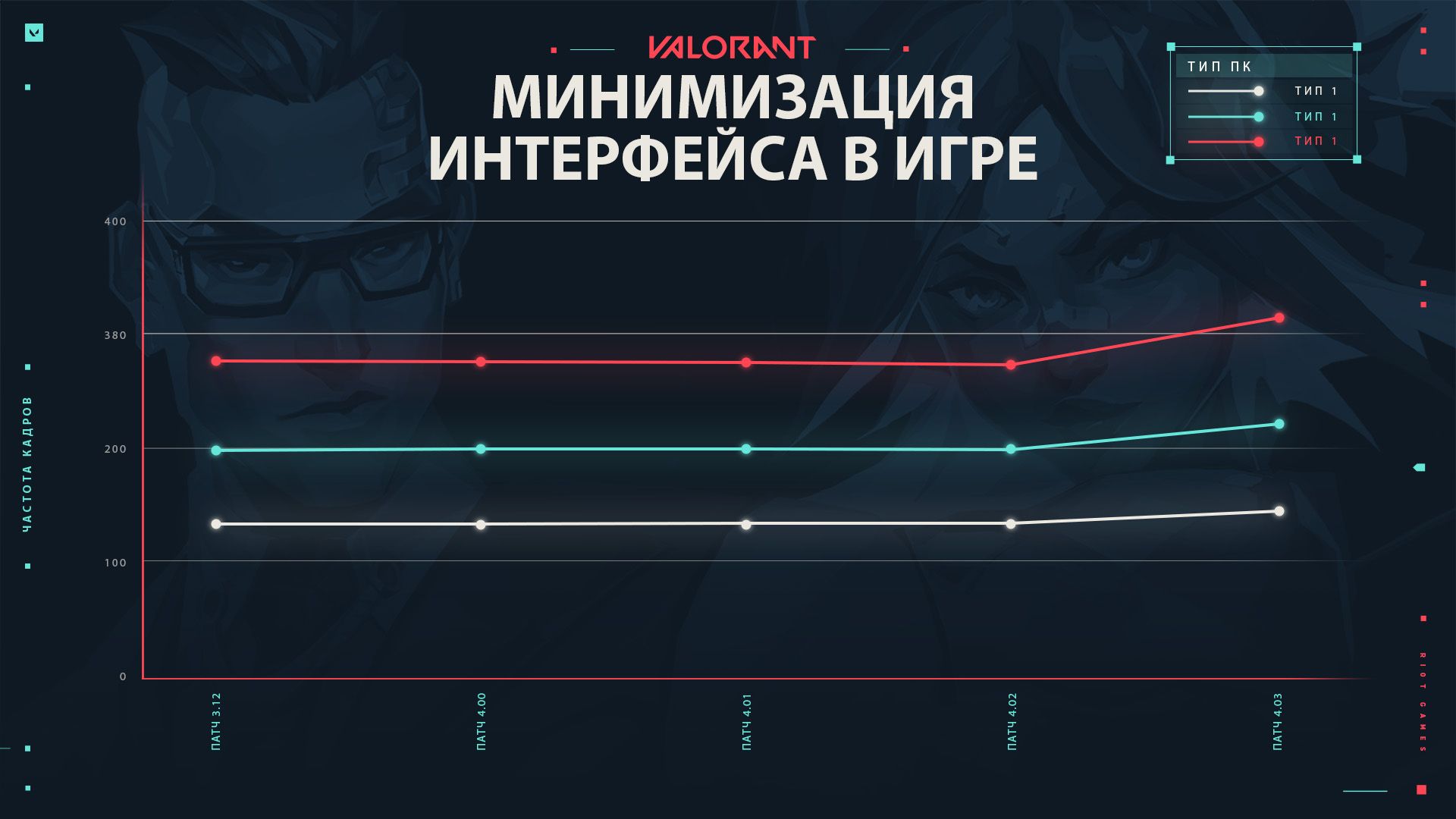
В данной статье представлено несколько интересных графиков (и мы рады, что достигли таких результатов), но важно понимать, что они значат. Мы работаем с крупными объемами данных, систематизируем и отслеживаем их, чтобы лучше представлять себе, насколько наши игроки довольны VALORANT. А теперь пара слов о первом графике.
- Оси координат в нем называются "патч" и "среднее значение FPS". Чем выше значение, тем больше изгибается линия.
- Каждая линия обозначает распространенную среди наших игроков конфигурацию (сочетание процессора и видеокарты). Анализируя данные о работе игры, мы в первую очередь опираемся на конфигурацию, чтобы рассчитать ожидаемый процент быстродействия. На этом графике системы с одинаковыми сочетаниями процессора и видеокарты сгруппированы вместе.
- Выборки данных берутся из рейтинговых матчей и игр без ранга. Это самые популярные режимы в VALORANT, поэтому мы внимательно изучаем, насколько хорошо игра работает в них, и ищем способы повысить быстродействие.
- Чтобы получить точные результаты, мы не учитывали матчи, в которых участвовало меньше 10 игроков (чем меньше людей – тем быстрее работает игра).
ВКРАТЦЕ О МИНИМИЗАЦИИ ИНТЕРФЕЙСА
Минимизация интерфейса обеспечивает до 15% прироста быстродействия для клиентов, зависящих от ЦП (в основном на компьютерах со средними или мощными комплектующими). Чтобы добиться этого, потребовались усилия разных команд и несколько месяцев работы. Мы искали, каким аспектам игры была нужна оптимизация, и эти поиски принесли свои плоды. Кроме того, мы постоянно оценивали риски, чтобы не помешать игрокам наслаждаться VALORANT.
Для кого полезна минимизация интерфейса и чего от нее ожидать?
Согласно нашим данным, минимизация интерфейса улучшила быстродействие игры вплоть до 15% для клиентов, зависящих от ЦП (в основном на компьютерах со средними или мощными комплектующими).
Но хотя в совокупности этот прирост заметен, он не всегда виден во время игры. Кроме того, нет гарантии, что каждое устройство с одинаковыми комплектующими будет давать одинаковые результаты.
Это значит, что в среднем быстродействие VALORANT на зависящих от ЦП системах значительно выросло, но то, как игра будет работать на вашем устройстве, зависит от ряда сторонних и уникальных факторов.
ПОНИМАНИЕ МИНИМИЗАЦИИ ИНТЕРФЕЙСА
Перед тем как перейти к обзору минимизации интерфейса, мы вкратце расскажем об элементах пользовательского интерфейса в Unreal Engine.
Виджеты и древовидные структуры
Элементы пользовательского интерфейса (они же виджеты) создаются из отдельных блоков, объединенных в древовидную структуру. Подобным образом устроена и файловая система на вашем компьютере. У каждого виджета может быть сколько угодно дочерних элементов (как и в папке может быть сколько угодно файлов).
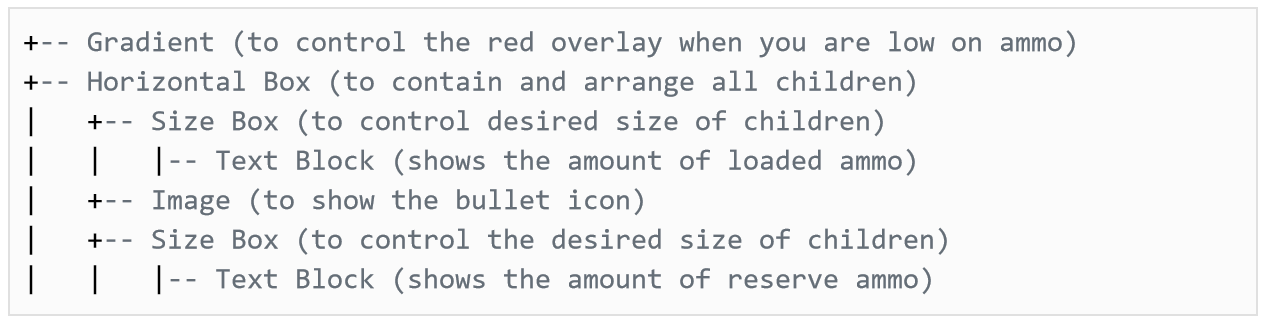
Эти блоки можно объединять для создания сложных виджетов. Так, например, наш счетчик боеприпасов состоит из множества разных частей. Его древо выглядит примерно так:
Если собрать все блоки счетчика боеприпасов вместе, получится примерно следующее:
(Зеленые контуры увеличены для наглядности. На практике большинство из них наслаивается друг на друга.)
Если один или несколько виджетов древовидной структуры меняются, они могут повлиять на другие виджеты. Например, если виджет перемещается в другую часть экрана, всем виджетам под ним тоже придется изменить свое расположение. Этими изменениями занимается система под названием инвалидация (invalidation). О ней мы сейчас и поговорим.
Инвалидация
Unreal Engine использует инвалидацию, чтобы показать, что определенный виджет изменился и должен быть обновлен.
Виджету может потребоваться инвалидация по ряду причин: анимация, расцветка, прозрачность, размер, порядок, текст, изображения и многие другие параметры могут меняться в зависимости от того, что происходит в игре. Когда эти изменения касаются виджета, он становится недействительным и его необходимо обновить.
Усложняет этот процесс то, что существует несколько типов инвалидации виджетов. Например:
- топология (layout) – когда меняется размер виджета (расходует много ресурсов);
- отрисовка (paint) – когда меняется внешний вид виджета, но не его размер;
- порядок дочерних элементов (child order) – когда меняется порядок виджетов в древе (обычно подразумевает и топологию, поэтому тоже расходует много ресурсов);
- видимость (visibility) – когда виджет становится видимым или невидимым (обычно подразумевает и топологию, поэтому тоже расходует много ресурсов).
Эти типы инвалидации указывают на действия, которые необходимо совершить для корректного отображения виджета.
Все становится еще сложнее, если один виджет связан с другим. Виджеты разбиты на иерархии, а их расположение зависит от ряда факторов. Для корректной инвалидации одного виджета может потребоваться инвалидация остальных, относящихся к нему. Например, если несколько виджетов расположены по вертикали (скажем, в списке друзей на панели общения) и их порядок меняется (когда друг заходит в игру), все виджеты в этом вертикальном списке потребуется обновить.
При работе с этой системой обычно стоят следующие цели.
- Сократить инвалидацию виджетов, чтобы для корректного отображения интерфейса требовалось обновлять как можно меньше таковых.
- Проводить инвалидацию только при необходимости. Чрезмерная инвалидация виджетов тратит драгоценные такты процессора.
Такого взгляда под капот Unreal Engine достаточно, чтобы понять, как меняются виджеты и что может привести к инвалидации. А теперь давайте узнаем, как разработчики пользуются этим на практике.
Ячейки инвалидации (invalidation boxes)
В Unreal Engine доступен компонент под названием Invalidation Box ("ячейка инвалидации"), который позволяет группировать виджеты. Все виджеты внутри одной ячейки не проходят различные этапы отрисовки – вместо этого они кешируются в вершинный буфер.
Когда один из виджетов в ячейке инвалидации становится недействительным, кеш стирается, а виджет обновляется и перерисовывается. Обновление кеша может быть затратным для одного кадра, но приносит выгоду в долгосрочной перспективе.
Ячейки инвалидации являются неотъемлемой частью интерфейса VALORANT и не раз выручали нас при подготовке игры к выпуску. Однако у них есть свои нюансы.
- Разработчики должны грамотно группировать виджеты в ячейки инвалидации. Туда не следует включать виджеты, которые постоянно обновляются.
- Размещение виджетов в ячейке осуществляется вручную, поэтому разработчики должны понимать, какие виджеты стоит добавлять в нее.
Чтобы узнать больше о ячейках инвалидации, прочтите справочную статью от Epic (на английском языке).
Теперь мы с вами знаем достаточно, чтобы поговорить о минимизации интерфейса.
Встречайте минимизацию интерфейса
"Почему бы не поместить все элементы интерфейса в одну ячейку инвалидации?" – спросите вы. В общем-то, в этом и заключается суть минимизации интерфейса.
Минимизация значительно улучшает работу интерфейса во всей игре, а также позволяет разработчикам быстрее размещать виджеты в отдельных ячейках инвалидации. Одни плюсы.
Однако в UE4.25 (версии движка Unreal Engine, которая используется в VALORANT) минимизация интерфейса доступна не для всех типов виджетов. В более поздних версиях движка эта система была улучшена, однако команда VALORANT не могла воспользоваться ею сразу же. Кроме того, мы не до конца понимали насколько быстрее минимизация интерфейса сделает игру.
Так что мы взялись за дело.
ПОЧЕМУ МЫ РЕШИЛИ ЭТО СДЕЛАТЬ?
В конце июля 2021 года наша команда решила проверить минимизацию интерфейса во время внутреннего игрового теста. Мы внесли небольшие изменения, чтобы исправить пару неполадок и успешно провести тестирование. Однако мы подозревали, что ошибки все равно всплывут… и оказались правы.
К концу тестирования мы нашли более 20 ошибок – и это только самые явные. Кроме них наверняка хватало и неочевидных проблем, не говоря уже о редких ситуациях, которые не были протестированы отдельно.
Но улучшила ли минимизация интерфейса быстродействие игры? Еще как.
Анализ результатов одиночного тестирования показал, что интерфейс стал функционировать примерно на 35% быстрее (примечание: интерфейс составляет лишь часть нагрузки на один кадр).
Однако многие вопросы по-прежнему оставались открытыми.
- Сколько времени уйдет на исправление всех ошибок?
- Какой команде (или командам) поручить эту задачу?
- Стоит ли заняться ей раньше остальных запланированных задач? Чтобы регулярно выпускать обновления для игры, мы планируем свое расписание на несколько месяцев вперед, поэтому иногда бывает сложно найти время для дополнительной нагрузки, даже для такой интересной.
- Может ли исправление ошибок негативно повлиять на быстродействие игры? Ведь для этого понадобится внести множество изменений в код, что может сделать интерфейс более ресурсоемким.
- Когда стоит начать? Зная, что компания Epic активно работала над минимизацией интерфейса в свежих версиях Unreal Engine, мы должны были определить сроки для интеграции их правок.
В итоге мы решили, что работа будет стоить затраченных усилий по ряду причин.
Интеграции Unreal Engine и сроки
Минимизация интерфейса была значительно улучшена в версиях 4.26 и 4.27 движка Unreal Engine. Но мы никогда не внедряем его новейшие сборки в VALORANT сразу, потому что хотим избежать лишних рисков и обеспечить игрокам стабильную работу игры.
Согласно нашему расписанию, мы должны были оставаться на Unreal Engine 4.25 еще много месяцев. Следовательно, игра не работала бы быстрее до конца этого года. Такая перспектива нас не устраивала.
Чтобы узнать больше о том, что думает команда VALORANT об обновлениях Unreal Engine, прочтите эту ветку постов в Twitter от Маркуса Рида, руководителя технического отдела.
Доказанный прирост быстродействия
Минимизация интерфейса дала нам уникальную возможность измерять скорость работы игры. Мы вычислили потенциальный прирост быстродействия во время внутреннего игрового теста и более-менее понимали, как его добиться.
Работа над повышением скорости работы игры кропотливая и требует много времени: в большинстве случаев улучшить быстродействие получается далеко не сразу и только после нескольких изменений. Редко когда можно за раз добиться двухзначного прироста. Так что мы не могли упустить такую манящую возможность.
Даже учитывая уменьшение скорости работы игры после исправления ошибок, мы понимали, что минимизация интерфейса – это наш лучший шанс подарить игрокам значительный прирост быстродействия в разумные сроки.
КАК МЫ ЭТО СДЕЛАЛИ?
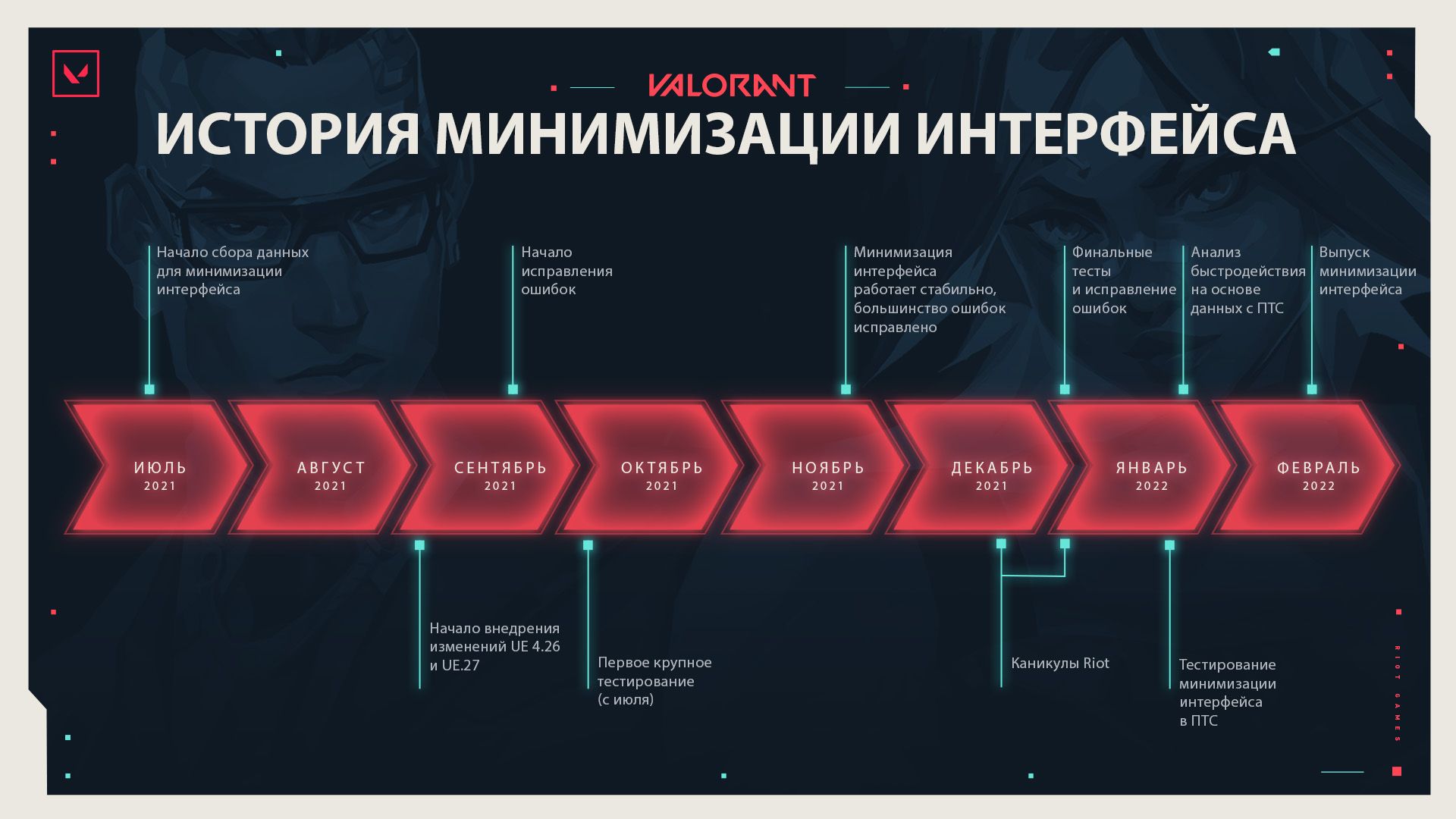
Хотя первые эксперименты над минимизацией интерфейса прошли еще в июле 2021 года, полноценная работа над этой функцией началась только в конце сентября.
Выборочная интеграция изменений Epic
Полная интеграция версий 4.26 и 4.27 Unreal Engine не обсуждалась, но мы знали, что компания Epic активно работала над минимизацией интерфейса. Поэтому мы решили прошерстить тысячи изменений и найти те, которые с наибольшей вероятностью помогли бы добиться полноценной и стабильной минимизации.
Задача оказалась непростой. Нам нужно было интегрировать правки от Epic, при этом затронув как можно меньше основных функций, чтобы сохранить стабильность игры. Мы также не хотели мешать другим командам, поэтому работали с отдельной сборкой VALORANT.
Внеся некоторые из изменений Epic в движок игры, мы потратили еще несколько недель, исправляя как можно больше ошибок и подготавливая минимизацию интерфейса к интеграции в основную сборку VALORANT. Кроме того, мы создали переключатель для быстрого включения и отключения этой функции (на случай катастрофических неполадок).
Исправив множество ошибок и добавив немало правок Epic из версий 4.26 и 4.27, мы объединили отдельную и основную сборки.
Поиск общего среди ошибок
Хотя многие ошибки, связанные с минимизацией интерфейса, проявлялись по-разному, их главной причиной чаще всего являлся один и тот же недочет. Это были самые ценные ошибки, ведь их исправление позволяло избавиться от множества неполадок за раз. Например, внеся одно изменение в код, мы устранили более 10 ошибок в разных областях игры. Тщательный поиск основных проблем помог найти решения, которые улучшили стабильность и надежность минимизации интерфейса.
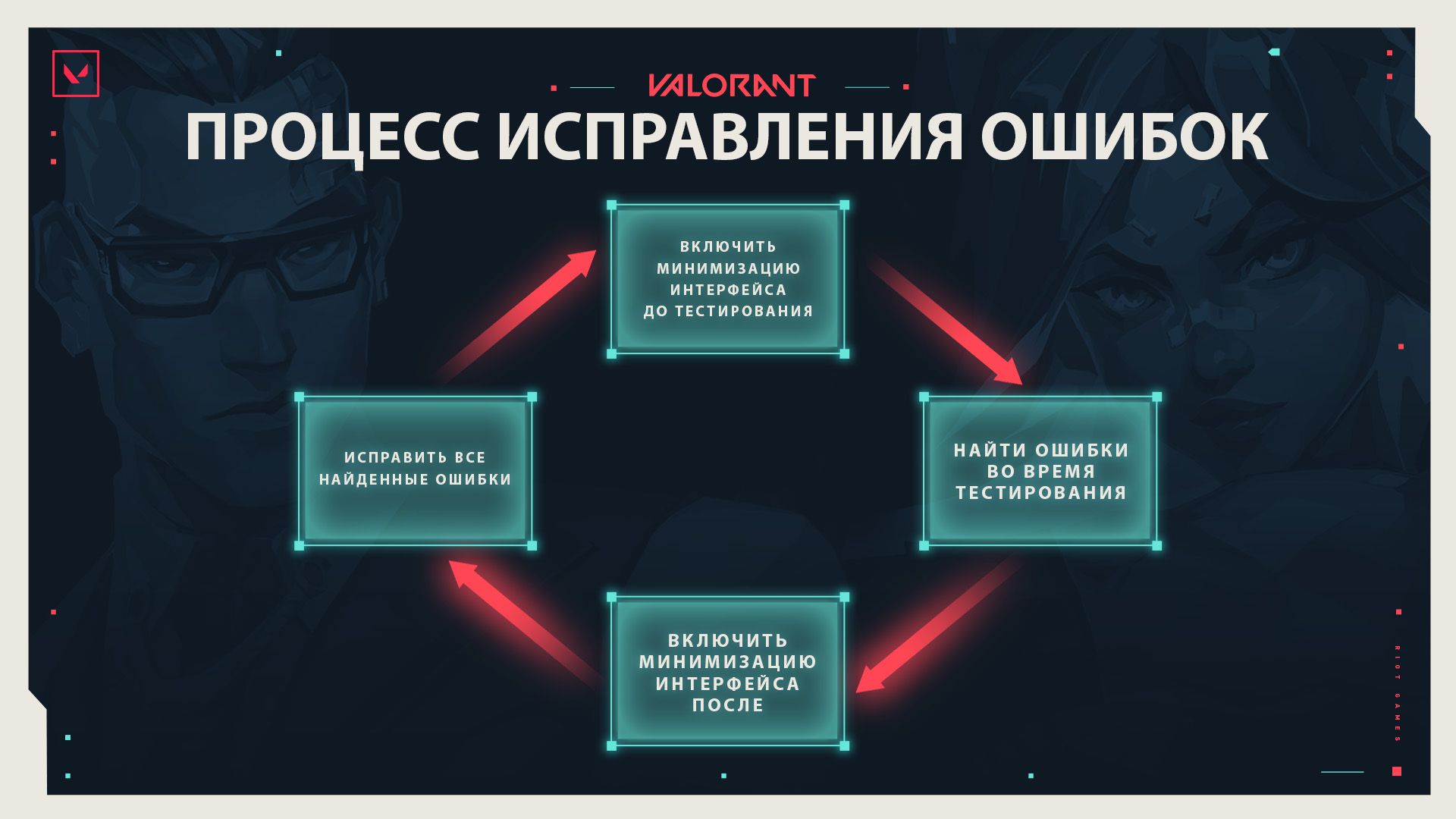
Найти ошибки, исправить их, протестировать игру – и все по новой
На протяжении следующих недель и месяцев мы то и дело включали минимизацию интерфейса, выявляли ошибки во время тестирования, отключали минимизацию и начинали исправлять недочеты.
С каждым разом ошибок становилось все меньше. Мы продолжали делать это до тех пор, пока их поток не превратился в ручеек, а затем и вовсе затих.
К концу ноября 2021 года все крупные неполадки были устранены, а минимизация интерфейса по большому счету казалась стабильной.
Примечательные ошибки
- Astra ломала игру. Какое-то время выбор Astra приводил к вылету игры при загрузке матча. Проблема была решена после внедрения изменений от Epic.
- Проблемы со множественным наследованием. Множественное наследование в C++ может доставить немало хлопот, но мы не будем вдаваться в технические подробности и скажем просто: деструкторы в определенном классе выполнялись не по порядку, из-за чего игра вылетала. Чтобы исправить ошибку, достаточно было заменить две строчки кода и поменять порядок наследования. Подробнее о множественном наследовании рассказано на этой странице (статья на английском языке).
- Бесконечный звук чата. Когда вы находитесь в меню, панель чата проигрывает звук, если навести на нее курсор мыши. Мы обнаружили крайне раздражающую ошибку, из-за которой звук проигрывался несколько раз за одну секунду. Чтобы устранить ее, пришлось разобраться в том, как виджеты получают сигналы от мыши несколько раз за кадр.
Методы тестирования
Мы были предельно осторожны и внимательны во время тестирования минимизации интерфейса, потому что она затрагивает каждый аспект игры. В прямом смысле.
Ваш список друзей? Конечно. Кнопку поиска группы? И ее тоже. Меню настроек? Куда же без него. Мой процент попаданий в голову? Ну…
В общем, в игре везде есть интерфейс, который сообщает игрокам важную информацию. Неполадки в любых его элементах были недопустимы.
Поэтому наш отдел контроля качества создал план тестирования с разными стратегиями, чтобы мы могли убедиться, что минимизация интерфейса работает как надо.
Вертикальный срез
Под "вертикальным срезом" в VALORANT подразумеваются основные действия игроков: от запуска клиента и поиска матча до непосредственной игры и взаимодействия с меню в конце матча. Сосредоточившись на самых важных и часто используемых элементах VALORANT, отдел контроля качества мог быстро тестировать их и как можно раньше выявлять ошибки.
Проверка на прочность
Когда заканчивается тестирование вертикального среза, начинается проверка на прочность. Во время нее выявляются нештатные неполадки, для чего зачастую меняются внешние факторы (скорость сети, частота кадров). Наши сотрудники отдела контроля качества вооружились всевозможными инструментами и несколько недель проверяли устойчивость сборки.
Тестирование редких ситуаций
Многие аспекты VALORANT доступны лишь небольшому проценту игроков, а то и вовсе один раз за весь игровой опыт (например, контракт для новых игроков). Тем не менее их стабильность тоже важна. Проверка всех редких ситуаций помогла нам выявить малозаметные ошибки.
Тестирование в ПТС (публичной тестовой среде)
Тестирование в ПТС стало одним из самых крупных этапов в работе над минимизацией интерфейса.
- Тогда некоторые игроки-тестировщики впервые получили доступ к новой функции. Это означало, что минимизацию интерфейса можно было проверить "в полевых условиях".
- Тестировщики в ПТС пользуются компьютерами самой разной комплектации и мощности, поэтому тестирование на таком большом количестве устройств позволило нам узнать, как минимизация интерфейса работает у разных игроков.
Проведя тестирование в ПТС на выходных (с 22 по 23 января 2022 года), мы увидели, что минимизация интерфейса не нарушает целостность игры и дает ожидаемый прирост быстродействия.
Выпуск минимизации интерфейса
Выпустив минимизацию интерфейса в патче 4.03, мы внимательно следили за сообщениями об ошибках от игроков. Мы также изучали отзывы о быстродействии, чтобы убедиться, что наши ожидания подтвердились. В итоге минимизация интерфейса стала большим подарком для игроков. Мы надеемся, что вы рады повышению частоты кадров.
Теперь, когда минимизация интерфейса уже появилась в игре, команда быстродействия VALORANT будет искать новые способы повысить скорость работы игры. До встречи! Всем удачных матчей!