Cải Thiện Hiệu Năng: Vô Hiệu Hóa Tổng Thể Trong VALORANT
Xin chào! Tôi là Aaron Cheney, kỹ sư phần mềm thuộc Nhóm Hiệu Năng VALORANT. Hiệu năng là một thành phần thiết yếu trong việc duy trì tính cạnh tranh công bằng của VALORANT và nhóm chúng tôi chịu trách nhiệm giám sát, duy trì và cải thiện hiệu năng của cả máy chủ cũng như client.
Chúng tôi rất háo hức được cập nhật thông tin về một tính năng đã được phát triển trong vài tháng qua: Vô Hiệu Hóa Tổng Thể. Ngay sau đây chúng tôi sẽ trình bày chi tiết về tính năng này, nhưng trước tiên, hãy dành ra vài phút để tìm hiểu xem nó đã tác động thế nào tới hiệu năng client kể từ bản cập nhật 4.03.
Bật mí chút nhé: khá là "hết nước chấm" đó.

Vô Hiệu Hóa Tổng Thể đã mang lại nhiều cải thiện đáng kể cho phần lớn cộng đồng người chơi của chúng tôi. Trên thực tế, đây là đợt cải thiện hiệu năng lớn nhất dành cho client kể từ khi ra mắt trò chơi.
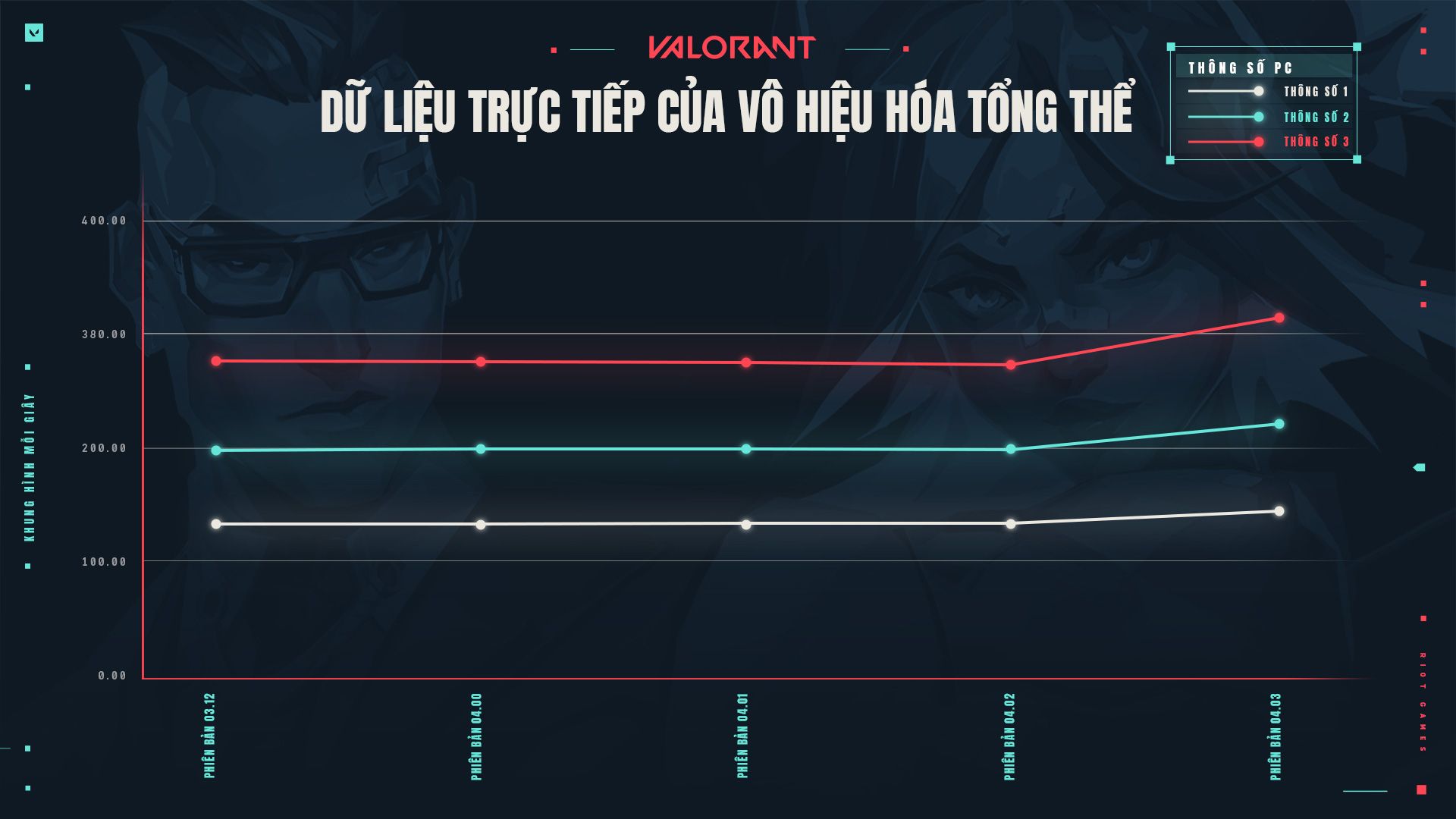
Mặc dù những biểu đồ này khá vui mắt và chúng tôi vô cùng hài lòng với kết quả đạt được, điều quan trọng là phải hiểu được chính xác những thông tin trước mắt. Chúng tôi làm việc với các bộ dữ liệu lớn và phức tạp; việc sắp xếp, sàng lọc và kiểm soát dữ liệu giúp chúng tôi hiểu rõ trải nghiệm của người chơi. Sau đây là những điều bạn cần lưu ý để hiểu rõ được bức tranh toàn cảnh:
- Biểu đồ này trình bày các tham số “bản cập nhật” và “tốc độ khung hình (FPS) trung bình”; số càng lớn càng tốt.
- Mỗi đường đại diện cho một cấu hình phần cứng phổ biến (cặp CPU+GPU) trong cộng đồng người chơi của chúng tôi. Khi phân tích dữ liệu hiệu năng, chúng tôi coi cặp này là yếu tố dự đoán quan trọng nhất cho hiệu năng dự kiến. Những máy tính sử dụng cùng cặp CPU+GPU được gộp lại với nhau trong các biểu đồ này.
- Các mẫu dữ liệu được lấy từ hai chế độ: Đấu Thường và Đấu Xếp Hạng. Vì đây là hai chế độ chơi phổ biến nhất trong VALORANT, nên chúng tôi đã bỏ ra rất nhiều công sức để nắm rõ và cải thiện hiệu năng của các chế độ này.
- Chúng tôi đã loại trừ các trận đấu không đủ 10 người chơi. Điều này đảm bảo rằng các trường hợp ngoại lai sẽ không làm sai lệch số liệu (các trận đấu với ít người chơi thường có hiệu năng tốt hơn).
TỔNG QUAN VỀ VÔ HIỆU HÓA TỔNG THỂ

Vô Hiệu Hóa Tổng Thể có thể cải thiện tới 15% hiệu năng cho các client ưu tiên dùng nhiều CPU (thường là những máy tính có cấu hình tầm trung đến cao). Các đội ngũ của chúng tôi đã tốn rất nhiều công sức và mất hàng tháng trời để đạt được những sự cải thiện này. Nỗ lực xác định các khía cạnh trong trò chơi thích hợp để tối ưu hóa của chúng tôi đã được đền đáp, đồng thời việc quản lý rủi ro trong suốt quá trình đã góp phần đảm bảo một trải nghiệm ổn định cho người chơi.
Đối Tượng Hưởng Lợi và Điều Chỉnh Kỳ Vọng
Theo số liệu trực tiếp của chúng tôi, Vô Hiệu Hóa Tổng Thể đã cải thiện tới 15% hiệu năng cho các cấu hình client ưu tiên dùng nhiều CPU (thường là những máy tính với cấu hình tầm trung đến cao).
Tuy rằng chúng ta có thể nhận thấy xu hướng tăng trong số liệu tổng hợp, điều này không phản ánh trải nghiệm chơi thực tế. Ngoài ra, điều này cũng không đảm bảo rằng mọi máy tính với phần cứng giống nhau sẽ đạt được hiệu năng như nhau.
Điều này chỉ có nghĩa rằng hiệu năng cơ bản của VALORANT trên các máy tính ưu tiên dùng nhiều CPU nhìn chung đã tăng, nhưng hiệu năng chính xác mà máy tính bạn sử dụng sẽ đạt được còn phụ thuộc vào nhiều yếu tố khác của riêng bạn.HIỂU RÕ HƠN VỀ VÔ HIỆU HÓA TỔNG THỂ
Trước khi có thể trình bày thông tin tổng quan chính xác về Vô Hiệu Hóa Tổng Thể, đầu tiên, chúng tôi cần phải giải thích đôi chút về các yếu tố giao diện người dùng (UI) trong công cụ Unreal Engine.
Widget và Cấu Trúc Cây
Các yếu tố giao diện người dùng (hay còn gọi là Widget) được tạo ra từ các khối dựng nhỏ hơn bằng cách sử dụng cấu trúc cây. Cấu trúc cây cũng tương tự như hệ thống tệp trên máy tính của bạn. Một Widget có thể chứa nhiều Widget con (tương tự như một thư mục có thể chứa nhiều tệp).
Những khối dựng này có thể được kết hợp để tạo ra các Widget phức tạp. Ví dụ như bộ đếm đạn của chúng tôi bao gồm nhiều bộ phận và cấu trúc cây trông giống như sau:

(Các đường viền màu xanh lá ở trên được tô đậm hơn để nhìn rõ. Trên thực tế, nhiều đường viền sẽ chồng chéo lên nhau.)
Bất kỳ khi nào một hoặc nhiều Widget thay đổi bên trong cấu trúc cây, điều này có thể ảnh hưởng tới nhiều Widget khác. Ví dụ: nếu một Widget di chuyển tới vị trí mới trên màn hình, tất cả các Widget bên dưới cũng sẽ cần tính toán lại vị trí của chúng. Những thay đổi này được quản lý bởi một hệ thống có tên là “Vô Hiệu Hóa”, đây cũng chính là nội dung chúng tôi sẽ nói tới trong phần tiếp theo.
Vô Hiệu Hóa
Vô Hiệu Hóa là cơ chế được Unreal Engine sử dụng để báo hiệu khi một Widget nhất định đã thay đổi và cần được cập nhật.
Một Widget có thể cần được vô hiệu hóa vì nhiều lý do, chẳng hạn như hoạt ảnh, màu sắc, độ mờ, kích thước, thứ tự, văn bản, hình ảnh và nhiều thuộc tính khác có thể thay đổi để tương ứng với điều xảy ra trong trò chơi. Khi những thay đổi này xảy ra với một Widget, nó sẽ bị “Vô Hiệu Hóa,” báo hiệu rằng nó cần được cập nhật.
Một Widget có thể có nhiều hình thức vô hiệu hóa, khiến quá trình này càng trở nên phức tạp hơn. Một số hình thức bao gồm:
- Bố Cục - Khi kích thước của Widget thay đổi (rất tốn kém).
- Diện Mạo - Khi vẻ ngoài của Widget thay đổi, nhưng kích thước giữ nguyên.
- Thứ Tự Con - Khi thứ tự của các Widget thay đổi trong cấu trúc cây (đồng nghĩa với Bố Cục và do đó rất tốn kém).
- Độ Hiển Thị - Khi độ hiển thị của Widget thay đổi, trở nên vô hình hoặc hữu hình (đồng nghĩa với Bố Cục và do đó rất tốn kém).
Những hình thức vô hiệu hóa này được sử dụng để biểu thị các thao tác cần được thực hiện để vẽ chính xác Widget.
Quy trình này còn trở nên phức tạp hơn khi Widget phụ thuộc vào một Widget khác. Các Widget được sắp xếp theo cấu trúc phân cấp và bố cục của chúng phụ thuộc vào một số yếu tố. Vô hiệu hóa một Widget đơn lẻ có thể dẫn tới việc phải vô hiệu hóa các Widget liên quan để vẽ chính xác. Ví dụ: nếu nhiều Widget được sắp xếp theo bố cục dọc (chẳng hạn như Bảng Giao Tiếp với danh sách bạn bè của bạn) và thứ tự các Widget thay đổi (chẳng hạn như một người bạn vừa online), tất cả Widget trong bố cục dọc sẽ cần được cập nhật.
Một hệ thống như vậy có một số mục tiêu:
- Vô hiệu hóa ít Widget nhất có thể. Điều này giảm bớt số lượng Widget cần được cập nhật để vẽ chính xác.
- Chỉ vô hiệu hóa Widget khi cần thiết. Vô hiệu hóa nhầm một Widget sẽ làm lãng phí chu kỳ CPU quý giá.
- Khi một Widget không bị vô hiệu hóa, lưu kết quả vào bộ nhớ đệm để nhanh chóng vẽ nó theo từng khung hình. Nếu không có gì thay đổi, khi đó chu kỳ CPU có thể được lưu.
Hộp Vô Hiệu Hóa
Unreal Engine cung cấp một thành phần, có tên là Hộp Vô Hiệu Hóa, để nhóm nhiều Widget lại với nhau. Tất cả các Widget chứa trong một Hộp Vô Hiệu Hóa đều bị chặn duyệt trước, đánh dấu hoặc vẽ. Thay vào đó, kết quả sẽ được lưu vào bộ nhớ đệm đỉnh.
Bất cứ khi nào một Widget bên trong Hộp Vô Hiệu Hóa được vô hiệu hóa, dữ liệu lưu trong bộ nhớ đệm sẽ bị loại bỏ và Widget đó được cập nhật và vẽ lại. Tuy rằng việc làm mới bộ nhớ đệm có thể sẽ tốn kém cho một khung hình, nhưng kết quả khấu hao sẽ tốt hơn nhiều trong dài hạn.
Hộp Vô Hiệu Hóa là một thành phần quan trọng tạo nên hiệu năng giao diện người dùng của VALORANT, đặc biệt khi chúng tôi chuẩn bị cho ra mắt. Tuy nhiên, chúng không hoàn toàn miễn phí:
- Các nhà phát triển cần phải biết những Widget nào là ứng cử viên thích hợp để nhóm lại trong một Hộp Vô Hiệu Hóa. Bất kỳ Widget nào cập nhật thường xuyên đều sẽ không phù hợp cho việc này.
- Nhà phát triển sẽ phải đặt các Widget vào trong Hộp Vô Hiệu Hóa theo cách thủ công. Điều này là không khả thi đối với mọi Widget trong trò chơi và vì vậy, các nhà phát triển cũng phải hiểu những Widget nào đáng được đưa vào Hộp Vô Hiệu Hóa.
Để tìm hiểu thêm về Hộp Vô Hiệu Hóa, hãy xem tài liệu của Epic.
Giờ chúng ta đã nắm đủ thông tin để nói về Vô Hiệu Hóa Tổng Thể!
Tới Lúc Nói Về Vô Hiệu Hóa Tổng Thể
Tới thời điểm này, chắc hẳn bạn đang tự hỏi rằng, “Tại sao không bỏ tất cả các yếu tố giao diện người dùng vào cùng một Hộp Vô Hiệu Hóa tổng thể nhỉ?” Đó chính là chức năng của Vô Hiệu Hóa Tổng Thể đấy (đại khái thế).
Vô Hiệu Hóa Tổng Thể nhắm tới việc cải thiện đáng kể hiệu năng giao diện người dùng trong toàn bộ trò chơi, đồng thời giảm bớt những thao tác thủ công mà các nhà phát triển cần thực hiện để đặt Widget vào từng Hộp Vô Hiệu Hóa. Một mũi tên trúng hai đích.
Tuy nhiên, cho tới phiên bản UE4.25 (phiên bản Unreal Engine mà VALORANT sử dụng), Vô Hiệu Hóa Tổng Thể chưa được hỗ trợ toàn diện cho tất cả các loại Widget. Các phiên bản sau của Unreal Engine đã có nhiều cải tiến, nhưng VALORANT không thể tận dụng chúng ngay lập tức. Ngoài ra, chúng tôi còn chưa hiểu rõ được là Vô Hiệu Hóa Tổng Thể sẽ giúp VALORANT nhanh hơn bao nhiêu.
Đây chính là lúc dự án của chúng tôi bắt đầu.TẠI SAO CHÚNG TÔI QUYẾT ĐỊNH THỰC HIỆN DỰ ÁN NÀY?
Vào cuối tháng 7 năm 2021, nhóm chúng tôi đã quyết định chạy thử tính năng Vô Hiệu Hóa Tổng Thể trong một buổi thử nghiệm nội bộ. Một vài thay đổi nhỏ đã được thực hiện nhằm sửa lỗi để buổi thử nghiệm có thể kết thúc tốt đẹp. Tuy nhiên, chúng tôi biết rằng lỗi sẽ xuất hiện trong buổi thử nghiệm... và đúng là chúng tôi đã tìm thấy một "rổ" lỗi.
Tới cuối buổi thử nghiệm, chúng tôi đã thu thập được khoảng 20 lỗi và đám đó mới chỉ là những lỗi dễ phát hiện. Khả năng cao là còn nhiều lỗi tinh vi, nguy hiểm hơn đang chờ được tìm thấy, chưa kể đến một số lỗi hiếm gặp chưa được kiểm tra cụ thể.
Nhưng... vậy Vô Hiệu Hóa Tổng Thể có giúp cải thiện hiệu năng không? Chắc chắn rồi.
Sau khi phân tích dữ liệu thu được từ buổi thử nghiệm đó, chúng tôi đã xác định được rằng giao diện người dùng nhanh hơn khoảng 35%. (Lưu ý: Giao diện người dùng chỉ là một phần chi phí cho một khung hình.)
Tuy nhiên, chúng tôi vẫn còn nhiều câu hỏi chưa có lời giải đáp:
- Cần bao nhiêu thời gian để sửa hết tất cả lỗi?
- (Những) nhóm nào sẽ chịu trách nhiệm xử lý?
- Dự án này có được ưu tiên hơn các dự án khác đã lên kế hoạch không? Để đáp ứng việc phát hành nội dung thường xuyên, lịch trình của chúng tôi thường được lên kế hoạch từ trước nhiều tháng và những dự án đột xuất–ngay cả với một dự án thú vị như thế này–đều sẽ khó có thể đưa vào lịch trình.
- Liệu việc sửa lỗi có ảnh hưởng tới sự cải thiện hiệu năng không? Việc sửa tất cả các lỗi sẽ đòi hỏi thay đổi dòng lệnh nhiều lần, mỗi lần thay đổi đều có khả năng khiến cho giao diện người dùng trở nên tốn kém hơn.
- Khi nào chúng tôi nên thực hiện dự án này? Chúng tôi cần cân nhắc thời điểm tích hợp các thay đổi từ Epic, nhất là khi biết rằng Vô Hiệu Hóa Tổng Thể đang được tích cực phát triển trong các phiên bản sau của Unreal Engine.
Cuối cùng, chúng tôi đã quyết định rằng dự án này đáng thực hiện vì một vài lí do.
Cân Nhắc Thời Điểm Tích Hợp Unreal Engine
Mặc dù phiên bản Unreal Engine 4.26 và 4.27 đã đạt được những tiến bộ đáng kể về Vô Hiệu Hóa Tổng Thể, VALORANT vẫn hoạt động dựa theo một lịch trình tích hợp "từ tốn" hơn. Lí do chúng tôi không tích hợp ngay những công nghệ tân tiến nhất là vì muốn quản lý rủi ro và đảm bảo tính ổn định cho người chơi.
Do theo đúng lịch trình thì chúng tôi sẽ tiếp tục sử dụng phiên bản Unreal Engine 4.25 trong một thời gian dài nữa, điều này có nghĩa rằng phải mất tới hơn một năm thì người chơi mới có thể hưởng lợi từ sự cải thiện hiệu năng này. Chúng tôi thấy điều này không ổn chút nào.
Để biết chi tiết hơn về quan điểm của VALORANT về những nâng cấp trong Unreal Engine, hãy xem bài viết này trên Twitter từ Trưởng Nhóm Kỹ Thuật của VALORANT, Marcus Reid.
Hiệu Năng Cải Thiện Rõ Rệt
Vô Hiệu Hóa Tổng Thể đại diện cho một điều thực sự đặc biệt về mặt cải thiện hiệu năng, đó chính là hiệu năng đo lường được. Chúng tôi đã đo lường những cải thiện tiềm năng trong một buổi thử nghiệm nội bộ và hướng đi để mang tới sự cải thiện đó (tương đối) rõ ràng.
Công việc cải thiện hiệu năng rất khó khăn. Đây là một hành trình tính theo từng li, chứ không phải từng bước; những thay đổi tích lũy dần giúp cải thiện hiệu năng theo thời gian và hiếm khi nào có một thay đổi mang lại sự cải thiện rõ rệt. Đây là một cơ hội tối ưu quá "béo bở" để bỏ lỡ.
Ngay cả sau khi tính toán mức cải thiện hiệu năng mất đi do sửa lỗi, Vô Hiệu Hóa Tổng Thể vẫn là cơ hội tốt nhất để chúng tôi mang tới cho người chơi sự cải thiện đáng kể trong một khoảng thời gian hợp lý.CHÚNG TÔI ĐÃ HOÀN THÀNH DỰ ÁN NÀY RA SAO?
Mặc dù thử nghiệm ban đầu về Vô Hiệu Hóa Tổng Thể bắt đầu vào khoảng cuối tháng 7 năm 2021, đến cuối tháng 9 năm 2021, chúng tôi mới bắt đầu có những nỗ lực nghiêm túc để ổn định tính năng này.
Tích Hợp Các Thay Đổi Của Epic Một Cách Chọn Lọc
Tích hợp hoàn toàn phiên bản Unreal Engine 4.26 và 4.27 là phương án không khả thi, nhưng vì biết rằng Epic đã tích cực phát triển Vô Hiệu Hóa Tổng Thể, chúng tôi đã quyết định lọc qua hàng nghìn thay đổi và tìm kiếm các thay đổi có khả năng sẽ giúp chúng tôi tiến gần hơn tới một tính năng Vô Hiệu Hóa Tổng Thể ổn định, hoàn thiện.
Tích hợp chọn lọc các thay đổi là một nhiệm vụ đầy thử thách. Chúng tôi phải thay đổi tính năng cốt lõi của công cụ ở mức tối thiểu nhất có thể để duy trì tính ổn định đồng thời tích hợp những thay đổi phù hợp từ Epic. Toàn bộ công việc này được thực hiện trong một phiên bản riêng biệt với phiên bản chính của VALORANT để tránh ảnh hưởng đến các nhà phát triển khác.
Sau khi tích hợp chọn lọc các thay đổi của Epic vào công cụ của mình, chúng tôi đã dành ra thêm vài tuần để sửa nhiều lỗi nhất có thể, đồng thời chuẩn bị đưa Vô Hiệu Hóa Tổng Thể vào phiên bản chính của VALORANT. Trong thời gian này, một tùy chọn đã được tạo ra để cho phép chúng tôi nhanh chóng bật/tắt tính năng (trong trường hợp sự cố nghiêm trọng xảy ra).
Khi đã sửa hết phần lớn lỗi và tích hợp nhiều thay đổi từ phiên bản 4.26 và 4.27 của Epic, chúng tôi đã hợp nhất phiên bản riêng biệt của mình vào lại phiên bản chính.
Tìm Điểm Tương Đồng Giữa Các Lỗi
Mặc dù các lỗi của tính năng Vô Hiệu Hóa Tổng Thể xuất hiện dưới nhiều hình thức khác nhau, nguyên nhân gốc rễ thường có thể được truy về một vấn đề duy nhất. Đây là những lỗi mà khi sửa sẽ đem lại giá trị lớn nhất, bởi vì qua đó chúng tôi có thể loại bỏ nhiều vấn đề chỉ với một thay đổi. Ví dụ như một thay đổi đã sửa được hơn 10 lỗi rải rác trong trò chơi. Việc phân tích kỹ lưỡng nguyên nhân gốc rễ đã dẫn đến các giải pháp hiệu quả, giúp cải thiện độ tin cậy và tính ổn định của tính năng Vô Hiệu Hóa Tổng Thể.
Phát Hiện Lỗi, Sửa Lỗi, Thử Nghiệm và Lặp Lại
Trong các tuần và tháng tiếp theo, chúng tôi đã thực hiện một chu kỳ vòng lặp đều đặn: bật Vô Hiệu Hóa Tổng Thể trước khi thử nghiệm, xác định một loạt lỗi, tắt Vô Hiệu Hóa Tổng Thể và sửa những lỗi đó.

Tới cuối tháng 11 năm 2021, tất cả các vấn đề lớn đã được giải quyết và Vô Hiệu Hóa Tổng Thể về cơ bản đã ổn định.
Lỗi Đáng Chú Ý
- Astra khiến trò chơi bị văng - Có thời điểm, mọi người chơi sử dụng Astra đều gặp phải hiện tượng trò chơi bị văng khi đang vào trận. Lỗi này đã được sửa sau khi tích hợp các thay đổi từ Epic.
- Lỗi đa kế thừa - Tính năng đa kế thừa trong C++ là một chủ đề phức tạp. Nói ngắn gọn thì đây là hiện tượng thứ tự của các hàm hủy trong một lớp nhất định không thực thi theo đúng thứ tự, gây ra lỗi. Chỉ cần hoán đổi 2 dòng lệnh để thay đổi thứ tự kế thừa là đã khắc phục được lỗi này. Để tìm hiểu thêm về đa kế thừa, hãy xem trang này.
- Âm thanh trò chuyện lặp vô hạn - Khi trong bảng chọn, thanh trò chuyện phát ra âm thanh mỗi khi bạn di con trỏ chuột đến đó. Một lỗi đã khiến cho âm thanh đó bị lặp lại nhiều lần trong một giây, khiến cho ai nấy đều khó chịu. Việc sửa lỗi này đòi hỏi nắm rõ thời điểm Widget tiếp nhận các sự kiện chuột nhiều lần trong một khung hình.
Các Phương Thức Thử Nghiệm
Một yếu tố của Vô Hiệu Hóa Tổng Thể khiến chúng tôi đặc biệt thận trọng (và do đó thử nghiệm rất kỹ lưỡng) là tính năng này ảnh hưởng đến mọi khía cạnh của trò chơi. Đúng vậy đó.
Danh sách bạn bè của bạn? Đương nhiên rồi. Nút bạn nhấn để vào hàng chờ? Có luôn. Bảng chọn cài đặt? Rõ ràng. Tỷ lệ headshot của tôi? Ừ thì...
Điều tôi muốn nói là các yếu tố giao diện người dùng tồn tại xuyên suốt trò chơi và chúng thường truyền tải thông tin quan trọng đến với người chơi. Việc phá vỡ dù chỉ một trong các yếu tố giao diện người dùng đó là điều không thể chấp nhận.
Vì vậy, bộ phận Đảm Bảo Chất Lượng (QA) của chúng tôi đã vạch ra một kế hoạch thử nghiệm với nhiều chiến lược để đảm bảo rằng tính năng Vô Hiệu Hóa Tổng Thể sẽ hoạt động như ý muốn.
Thử Nghiệm Lát Dọc
A “vertical slice” of VALORANT represents the main path players generally take, from launching the client, to queuing up for a match, to playing a full game, to interacting with the end-of-game screen. By focusing on the critical elements of the game, QA could quickly test the most used elements of the game and identify problems early.
Thử Nghiệm Phá Hủy
Nối tiếp ngay sau quá trình thử nghiệm lát dọc là thử nghiệm phá hủy. Phương thức thử nghiệm này nhằm phát hiện các vấn đề bất thường, chủ yếu bằng cách thay đổi những yếu tố bên ngoài (chẳng hạn như ping, tốc độ khung hình, chuyển cửa sổ, v.v.). Được trang bị một bộ công cụ nội bộ, nhóm QA đã dành ra vài tuần để thực hiện thử nghiệm phá hủy.
Thử Nghiệm Lỗi Hiếm Gặp
Nhiều phần trong VALORANT chỉ được trải nghiệm bởi một tỷ lệ nhỏ người chơi. Một số phần trong trò chơi chỉ được trải nghiệm duy nhất một lần (chẳng hạn như Trải Nghiệm Tân Thủ). Chỉ bởi vì những phần đó trong trò chơi được trải nghiệm ít hơn, không có nghĩa rằng chúng kém quan trọng. Việc xác định và thử nghiệm tất cả các lỗi hiếm gặp đã giúp chúng tôi phát hiện ra những lỗi ẩn.
Thử Nghiệm Trong Môi Trường Thử Nghiệm Công Cộng (PBE)
PBE là một dấu mốc rất lớn đối với Vô Hiệu Hóa Tổng Thể.
- Đây là lần đầu tiên những người chơi phổ thông có thể thử nghiệm tính năng này. Điều này nghĩa là Vô Hiệu Hóa Tổng Thể sẽ có thể được thử nghiệm trong các điều kiện thực tế.
- Những người chơi tham gia vào PBE sở hữu phần cứng có thông số đa dạng. PBE chủ ý bao gồm đủ loại cấu hình máy tính từ thấp đến cao, và việc thử nghiệm với tập thiết bị chơi đa dạng như vậy đã góp phần khiến chúng tôi tin tưởng rằng Vô Hiệu Hóa Tổng Thể sẽ hoạt động hiệu quả trong cộng đồng người chơi rộng hơn.
Sau khi thử nghiệm trên PBE trong đợt cuối tuần từ 22/01/2022 - 23/01/2022, chúng tôi đã tự tin rằng Vô Hiệu Hóa Tổng Thể không ảnh hưởng tới tính cạnh tranh công bằng và mức cải thiện hiệu năng đúng như chúng tôi dự đoán.
Ra Mắt Vô Hiệu Hóa Tổng Thể
Sau khi cho ra mắt tính năng Vô Hiệu Hóa Tổng Thể cùng Bản Cập Nhật 4.03, chúng tôi đã theo dõi chặt chẽ các tố cáo của người chơi để phát hiện lỗi. Chúng tôi cũng để mắt tới dữ liệu hiệu năng để xác nhận rằng kết quả đúng với dự đoán của chúng tôi. Rốt cuộc, Vô Hiệu Hóa Tổng Thể đã đem lại giá trị to lớn cho cộng đồng người chơi và chúng tôi hy vọng bạn thấy thích thú với sự cải thiện về tốc độ khung hình.
Giờ đây, khi Vô Hiệu Hóa Tổng Thể đã được ra mắt trên toàn thế giới, nhóm Hiệu Năng sẽ lại làm việc để tiếp tục mang tới thêm nhiều cải thiện hơn nữa. Hẹn gặp các bạn lần sau, chơi vui vẻ nha!