Die Künstler, Programmierer und die Technologie von Spline
Hallo, ich bin Brandon Wang, Softwareentwickler im Content Support-Team von VALORANT und werfe heute mit Weapon Artist Chris Stone einen Blick auf die Entwicklung unseres neuen Waffenskins Spline. Außerdem werden wir darauf eingehen, wie Programmierer und Künstler unvergessliche Inhalte für dich entwickeln.
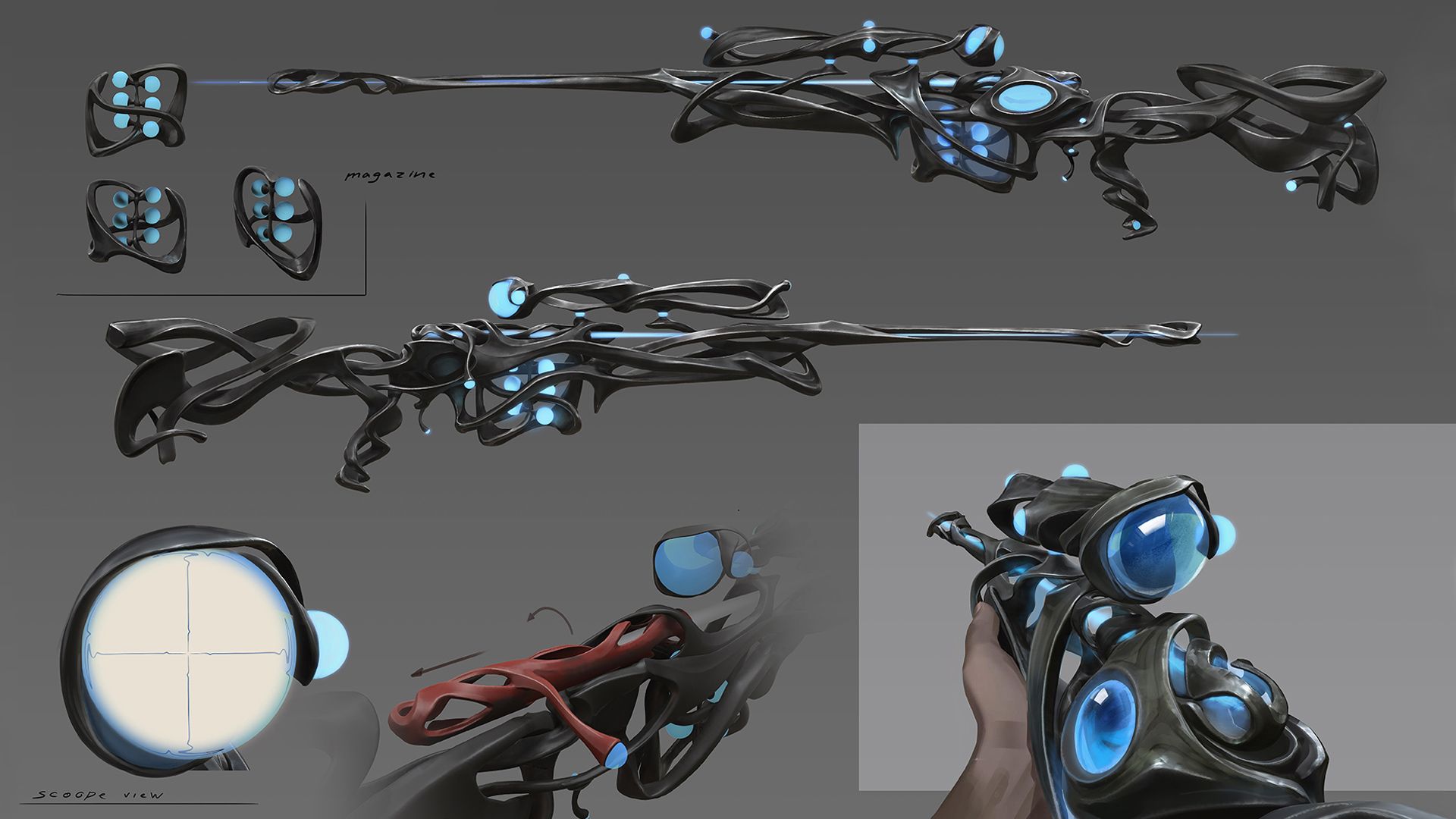
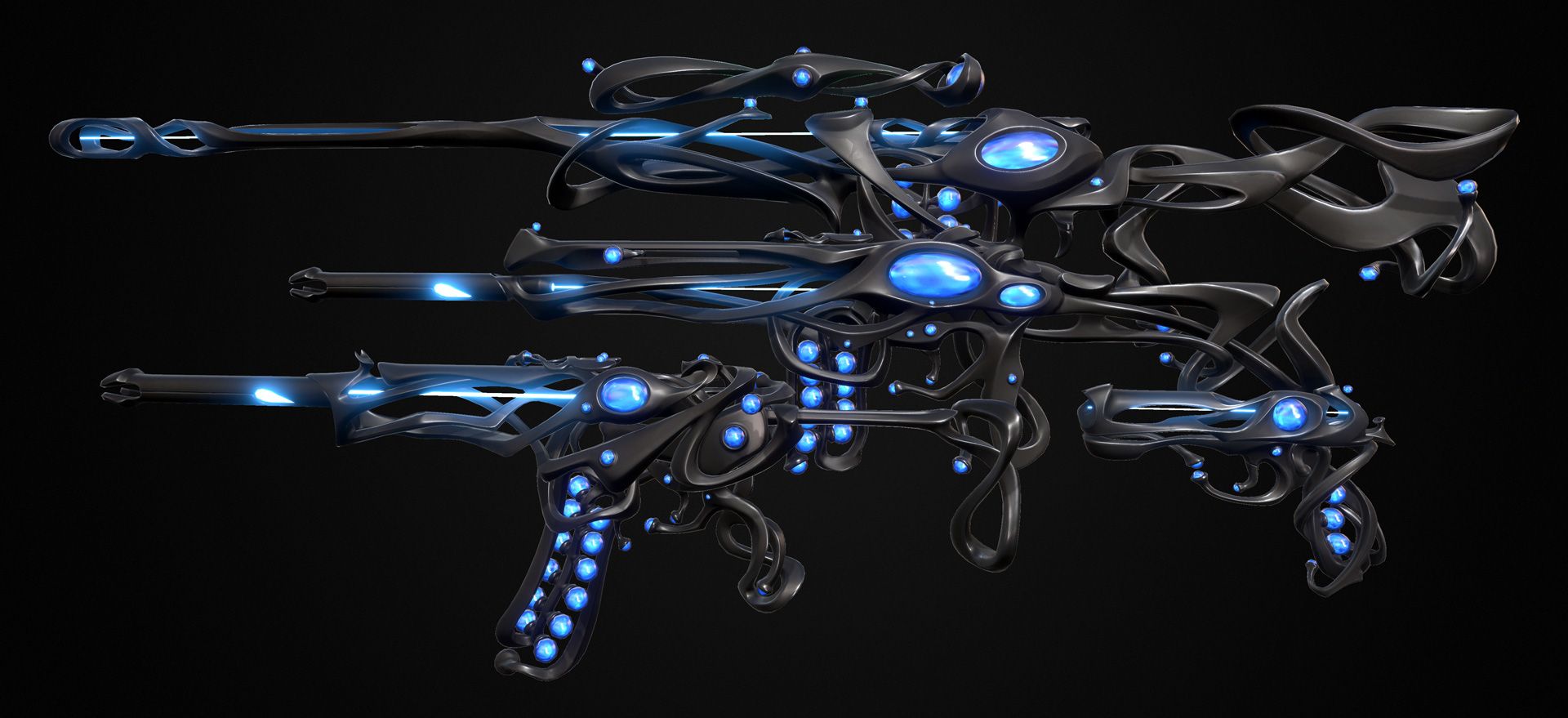
Mit Spline stellte sich uns wieder einmal die Herausforderung, etwas völlig anderes zu machen. Skins wie Elderflame und Prime waren gewagt, aber wir müssen uns noch an eine Linie für diejenigen ran wagen, die lieber einen subtileren Waffenskin mögen, aber trotzdem einzigartige Geometrie und subtile VFX wollen. Das Content Support-Team testete mithilfe von Konzeptbildern das Design mit Spielern – und zum Glück hat es ihnen gefallen. Das lag vielleicht an den seltsamen und abstrakten Formen, die man in Ego-Shootern nicht besonders oft sieht. Schau mal hier:

Es war gar nicht so einfach, diesen Kugeln Leben einzuhauchen, weil Grafikeffekte alleine für unser Ziel nicht ausreichten. Das Konzept, das beim Testen so gut angekommen war, würde nicht funktionieren, wenn die Kugeln nur Licht ausstrahlen würden.
Zum Glück konnte die wundervolle Zusammenarbeit zwischen den Teams für Content Support und Premiuminhalte die Lage retten. Mit der Unterstützung unserer Programmierer experimentierten die Künstler mit einem coolen Shader im Spiel herum, um nicht nur die Kugel-Shader für Spline, sondern auch alle anderen Shader zu entwickeln, die du heute in VALORANT bewundern kannst.
KUNST TRIFFT AUF CODE
Zu Beginn der Entwicklung von VALORANT verrichtete ich (Brandon) viel grundlegende Arbeit, um Shader (die Programme, die die Grafik des Spiels ermöglichen) zu optimieren und den künstlerischen Stil des Spiels mitzubestimmen.
Sobald wir uns auf unseren Kunststil festgelegt hatten und das Spiel für Grafikkarten einigermaßen optimiert war, half ich anderen Teams mit meinem Fachwissen: Programmierung beim Rendern und Materialien.

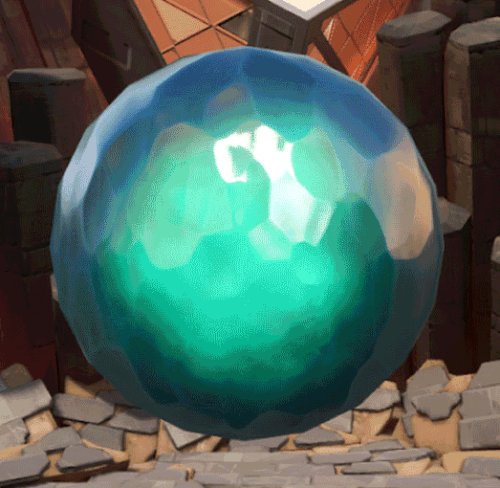
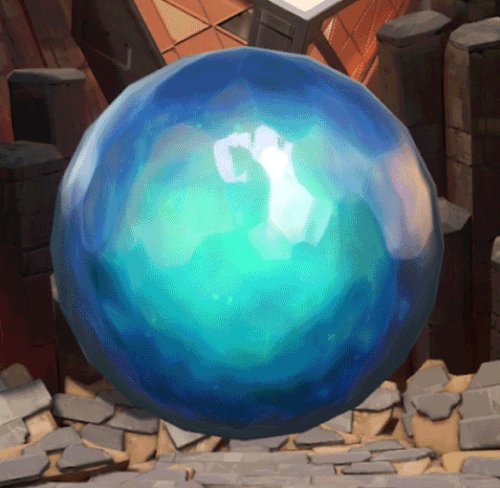
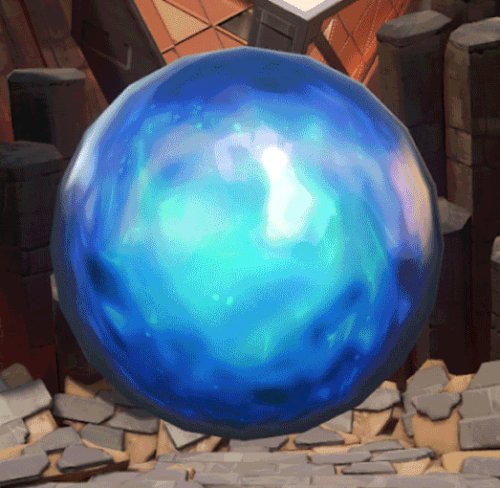
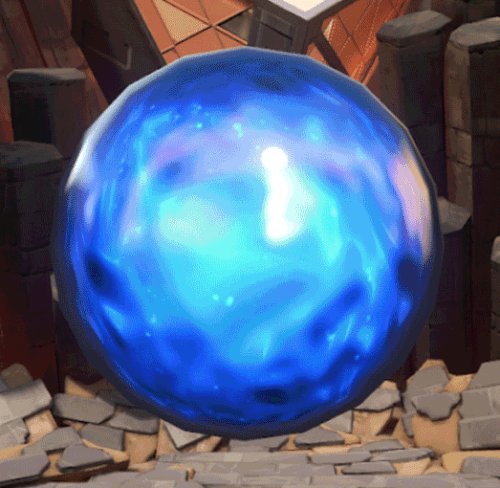
Zu den Materialien, an denen ich mitgearbeitet habe, gehört die Sphäre von Sage. Wir wollten Sage eine juwelenähnliche Energiequelle geben, also entwickelte ich mit Parallax einen Prototypen, der einen fließenden, schwebenden und trüben Kern hatte.
(Links: Mein ursprünglicher Prototyp. Rechts: Die fertige Version)
Die Grafikkünstler haben sich diesen Prototypen und seine Funktionsweise geschnappt, das Aussehen angepasst und ihm ihren eigenen Stil verpasst, um die endgültige Version zu basteln, die du heute im Spiel siehst.
Besonders für Waffenskins habe ich eine interessante Prise Technologie verwendet. Ursprünglich waren Prisma, Avalanche und Nebula Experimente und Prototypen, die auf den Basismodellen der Waffen aufbauten, um herauszufinden, ob einzigartige Effekte wie Sages Sphären zu aufregenden Skins führen könnten.
Aber interessante Effekte alleine reichen nicht – wir müssen einen entwickeln, den unsere Künstler problemlos abstimmen können. Bei Prisma haben wir Farbverläufe verwendet, um die Effekte und Farben anzupassen.
Die Anfänge von Avalanche waren ein Mischmasch aus verschiedenen Effekten, die wir kombiniert haben, um eine Lampe aus Himalayasalz zu machen (inspiriert von der Lampe auf dem Schreibtisch des PR-Managers von VALORANT). Das hat aber etwas seltsam ausgesehen. Dann haben unsere Künstler die blaue Version entdeckt und daraus den Skin gemacht, den du aus dem Spiel kennst.
[Ursprüngliche Prototypen für Avalanche]

Nebula begann als ein einfaches „Portal in eine andere Welt“, aber wir mussten eine gute Menge an Programmierarbeit hineinstecken, damit die Textur unser Performance-Budget auch für Spieler mit schwächeren PCs nicht sprengen würde (wir müssen bestimmte Grenzen einhalten, damit das Spiel auch mit schicken Skins so schnell wie möglich läuft).
Letztendlich haben wir eine einzelne Oberfläche einer Cube Map verwendet, sie horizontal gegliedert, um Übergänge nahtlos zu machen und ihr eine „Detail“-Textur verpasst. Leider hat diese Version einige Spieler „seekrank“ gemacht und wir wollen nicht für schmutzige Tastaturen verantwortlich sein. Also haben unsere Künstler dem Konzept weiteren Feinschliff verpasst und den Effekt vermindert, um Übelkeit zu vermeiden. Und dann haben wir ein paar zusätzliche Spieltests mit den VALORANT-Entwicklern gemacht, denen in echt und im Spiel schnell schlecht wird.

Diese Prototypen aus der Programmierabteilung sind alles andere als endgültig fertig. Alle diese Prototypen dienen unseren Künstlern als Ausgangspunkte, die sie bei ihrer Arbeit verwenden können. Aus Prisma, Avalanche und Nebula wurden direkt die wichtigsten Bestandteile ihrer jeweiligen Skinreihen, Spline hingegen verbindet die Technologie von Sages Sphären, um den Rest des Skins zu ermöglichen. Wo wir gerade bei Sages Sphären sind, ich kann mich noch daran erinn … Warte, Finger weg von meiner Tastatur, die habe ich gebaut, das ist meine Tas …
—CODE TRIFFT AUF KUNST
HEY, ich bin Chris, ich übernehme mal. Oh, das ist ja eine feine Tastatur. Dieser Anschlagpunkt …
Also, der oben erwähnte, ursprüngliche Shader für Sage war fantastisch, keine Frage. Aber er hat die Fantasie der Spline-Sphäre nicht getroffen, die wir mit unserem ursprünglichen Konzept verfolgen wollten. Ich habe Bwang (das ist Brandon) gebeten, den Shader von Sage etwas zu vereinfachen. Nachdem er mir erklärt hatte, wie das Shader-Netzwerk in unserer Spielengine funktioniert, konnte ich ein paar kleine Anpassungen vornehmen, um unsere künstlerischen Ziele für Waffenskins einfacher zu erreichen.
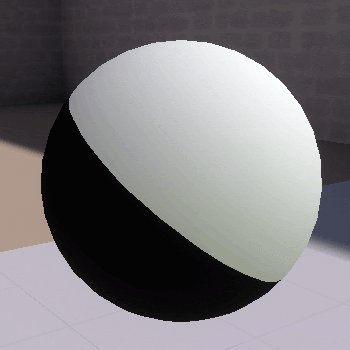
Nach diesen Anpassungen warf ich Substance Designer (eine knotenbasierte Textursoftware) an, um an ein paar neuen Texturen zu arbeiten, die besser zum Stil des Konzepts der Sphäre passen und auch die Grenzwerte für Leistung und Shader (damit das Spiel so schnell wie möglich läuft) nicht sprengen würden.
Auf dem Bild unten seht ihr, wie neue Texturen entwickelt werden. Am Ende des Entwicklungsprozesses konnten wir aus der Sphäre von Sage etwas Abstrakteres entwickeln, das der Fantasie des Konzepts von Spline entsprach.

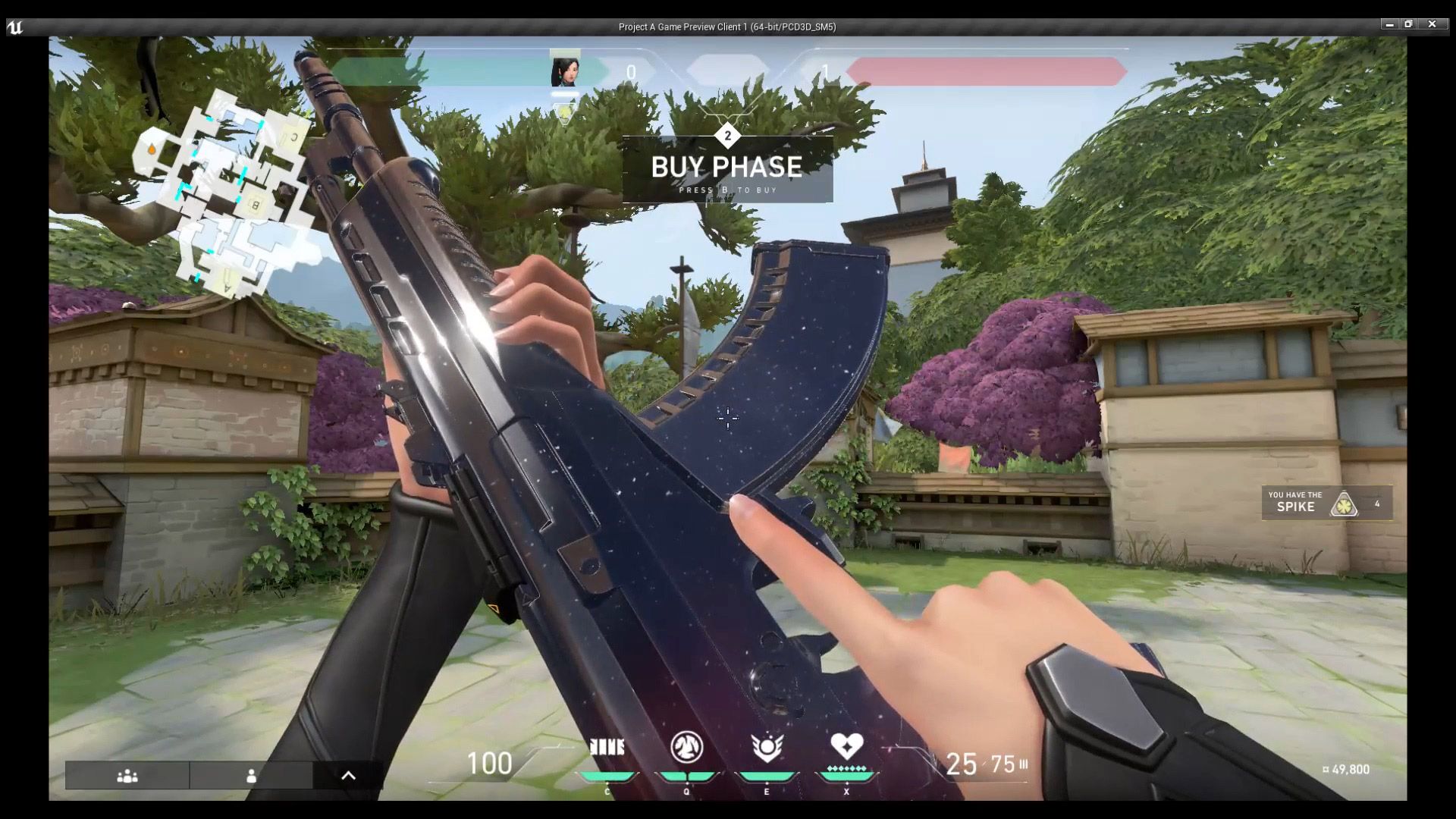
Werfen wir noch schnell einen Blick auf eine weitere Zusammenarbeit mit dem Content Support-Team: den eigens entwickelten Shader, der für die Prisma-Skinreihe verwendet wurde. Nach ein paar Nachhilfestunden von Bwang konnten wir einige eigene Steuerungen hinzufügen, die den schillernden Effekt der Sphäre regeln konnten.
Schau mal hier:

WEITERE ZUSAMMENARBEITEN FOLGEN
Das sind nur ein paar Beispiele für die enge Zusammenarbeit der Teams für Premiuminhalte und Content Support, um neue Shader für VALORANT zu entwickeln, um für alle Spieler abwechslungsreiche Skins zu schaffen.

Wir müssen uns in unserer Arbeit auch noch um viele andere Aufgaben kümmern, also kann nicht jede Skinreihe diesen Prozess durchlaufen, aber es ist immer spannend, wenn wir für unsere Spieler Prototypen für neue Shader ausprobieren können. Hoffentlich veranschaulicht das, wie etwas richtig Cooles entstehen kann, wenn mehrere Teams gemeinsam an einem Strang ziehen.
Wenn wir darüber nachdenken, was dir gefallen könnte, können wir problemlos ein gemeinsames Ziel finden. Unsere Künstler und Programmierer arbeiten immer eng zusammen und wir lernen mit jedem neuen Tag etwas Neues voneinander!